ベーステンプレートを更新しました
目次[非表示]
- 1.ページ
- 2.管理Vr 20221004
- 2.1.カスタムcssのネストを一部再調整
- 2.2.検索結果画面のコード改修:サイト幅調整用の変数設置
- 2.3.フッター「ft_custom01」のSP時のcolの余白を削除(カスタムCSS)
- 2.4.リンクリストパーツにカスタムを追加
- 2.5.ボックスリンクのhover時の挙動を変更
- 2.6.共通パーツ「.component.cta」のmarginを削除
- 2.7.ユニバーサルクラス:displayNoneの編集画面内の透過を強力に
- 2.8.btn_customシリーズの調整
- 2.9.ブログの著者の公開ページの表示を調整
- 2.10.ブログ詳細の一部にボーダーの変数が当たってないのを修正
- 2.11.ブログ見出しのCSSの移動
- 2.12.ブログSP時の目次を調整
- 2.13.グローバルナビゲーションメニュー:navi_base_customの調整
- 2.14.リッチテキストのボタン機能にメインカラーを設置
- 2.15.変数の初期設定値を変更(記事リストパーツ:お知らせ:news_list)
ページ
ブログ詳細の著者にサンプル著者を設置
- ダミー画像
- ダミーテキスト
上記内容を追加しました。
この変更に伴う、制作作業手順の変更はありません。
■変更前(著者名は「テスト」、説明文には「説明文が入ります」の文言)

■変更後(画像を変更、著者名を「サンプル著書」に、説明文の量を追加)

管理Vr 20221004
カスタムcssのネストを一部再調整
編集画面用の調整コード以外のネストを変更しました。
最終的に全てを調整します。
この変更に伴う、制作作業手順の変更はありません。
検索結果画面のコード改修:サイト幅調整用の変数設置
・ネストを調整しつつコードを改修
→振り回し部分はプレースホルダーセレクタを設置しました。
この変更に伴う、制作作業手順の変更はありません。
■変数部分追加
//その他
$max_width: 1100px; //検索結果コンテンツ幅調整用
■プレースホルダー追加
//検索結果画面コンテンツ幅統一用
%search_container {
max-width: $max_width;
margin: auto;
padding: 0 20px;
}
//検索結果画面コンテンツ幅統一用 end
フッター「ft_custom01」のSP時のcolの余白を削除(カスタムCSS)
カスタムCSSに記述されている「ft_custom01」クラスの記述について、
SP時にcolにmarginが付与される記述を削除しました。
fOで初期設定されているデフォルトのテーマで出力されている余白はそのまま残ってます。
この変更に伴う、制作作業手順の変更はありません。
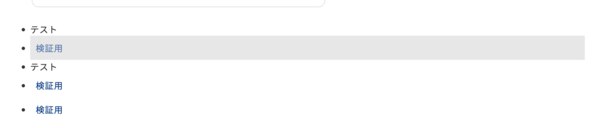
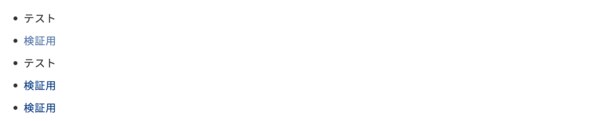
リンクリストパーツにカスタムを追加
デフォルトテーマのCSSを打ち消すことが多かったため、class「linkList_custom」を設置しました。
横並び(horizontal)はflexに仕様を変更しましたた。
オプションクラスを追加し、中央よせ(center)右よせ(right)にも対応しました。
2行目以降1文字開け(indent)にも対応(カスタム専用)しました。
(例 中央寄せの場合:linkList_custom center)
■変更前(余白が大きい。ホバーした際、背景に灰色、インデントがずれる)

■変更後:linkList_custom使用(余白調整・ホバーした際はサイト共通opacity)

ボックスリンクのhover時の挙動を変更
opacityからオーバーレイに変更
colに対してのhoverをやめてボタン本来のhover挙動(オーバーレイ)に変更しました。
この変更に伴う、制作作業手順の変更はありませんが、ボックスリンクの挙動が変わるためご認識ください。
共通パーツ「.component.cta」のmarginを削除
余白が想定以上に開くのを懸念してmargin余白を削除しました。
この変更に伴う、制作作業手順の変更はありません。
ユニバーサルクラス:displayNoneの編集画面内の透過を強力に
「!important」を設置し、編集画面の透過をあげました。
opacity:0.2 ⇨0.5
この変更に伴う、制作作業手順の変更はありません。
btn_customシリーズの調整
- 不要な記述を削除
(各ボタンに対しての「text-decoration: none;」を削除。btn_custom共通設定記述にtext-decoration:noneを追加)
- 基礎ブロック形成をプレースホルダーセレクタに変更。「%anchor」でグループ化。
//アンカー基礎 部分
display: inline-flex;を外したい場合はプレースホルダーを変更してください。
ブログの著者の公開ページの表示を調整
- 任意の改行が出来る様にwhite-spaceを設定(変更前は編集画面の改行が不可でした)
- 画像に$blog_border_radiusを設定(変数部分で角丸調整が行えるように変更
- sp時の画像領域の拡大
この変更に伴う、制作作業手順の変更はありません。
■ブログの著者の編集画面(ダッシュボード>ブログ>著書)

ブログ詳細の一部にボーダーの変数が当たってないのを修正
- 目次
- 見出しh3
- 区切り線
- テーブル
- 著者
- ページネーション
ブログ詳細にて、上記パーツで表示されていたボーダーに対し、
変数で設定したボーダー色があたるように変更しました。
この変更に伴う、制作作業手順の変更はありません。
ブログ見出しのCSSの移動
カスタムCSS内、hd_customをまとめて記述しているエリアの下にCSS記述を移動しました。
この変更に伴う、制作作業手順の変更はありません。
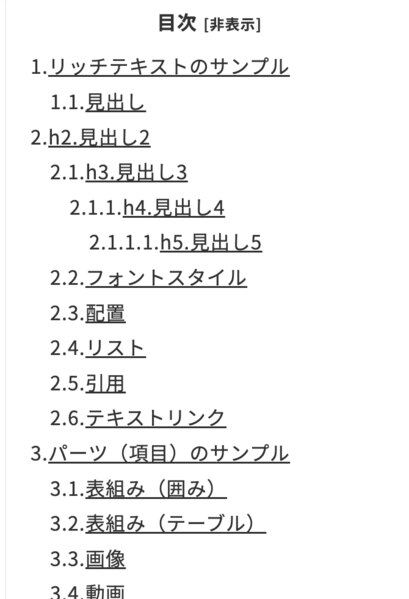
ブログSP時の目次を調整
ブログ詳細記事は、見出しを自動で目次化します。
見出しの階層が深くなるのに合わせてSP時に左に大きな余白が出るため、
左側のmarginを調整しました。
この変更に伴う、制作作業手順の変更はありません。

グローバルナビゲーションメニュー:navi_base_customの調整
class「icon」を使用しない場合の余白・高さを調整しました。
この変更に伴う、制作作業手順の変更はありません。
リッチテキストのボタン機能にメインカラーを設置
fOから自動出力されるデフォルトテーマCSSによって、リッチテキストで追加するボタンのカラーはblueがあたっていました。
このリッチテキストで作成したボタンの背景色をメインカラーが当たるように変更しました。
通常の制作では、リッチテキストパーツでボタンを作ることはないため、制作作業手順の変更はありません。
変数の初期設定値を変更(記事リストパーツ:お知らせ:news_list)
記事リストパーツ(entry-list)にてお知らせ用に準備されているカスタムクラス(news_list)に初期設定されている変数の値を変更しました。
この変更に伴う、制作作業手順の変更はありません。
■変更前
//news_list
$news_list_text_decoration: underline; //見出しアンカーの下線の無有(news_list)
$news_list_hover_opacity: 1; //見出しアンカーのhover時の不透明度(news_list)
■変更後
//news_list
$news_list_text_decoration: none; //見出しアンカーの下線の無有(news_list)
$news_list_hover_opacity: $hover_opacity; //見出しアンカーのhover時の不透明度(news_list)
リンクの下線装飾の初期値が「下線無し(none)」
リンクホバー時の挙動が透過(opacity)1から、サイト共通設定の透過設定値の変数に変更になりました。



