操作できないことがないように
1. 編集画面の崩れが発生する場合
- position
- float
- z-index
- display: none
- overflow: hidden
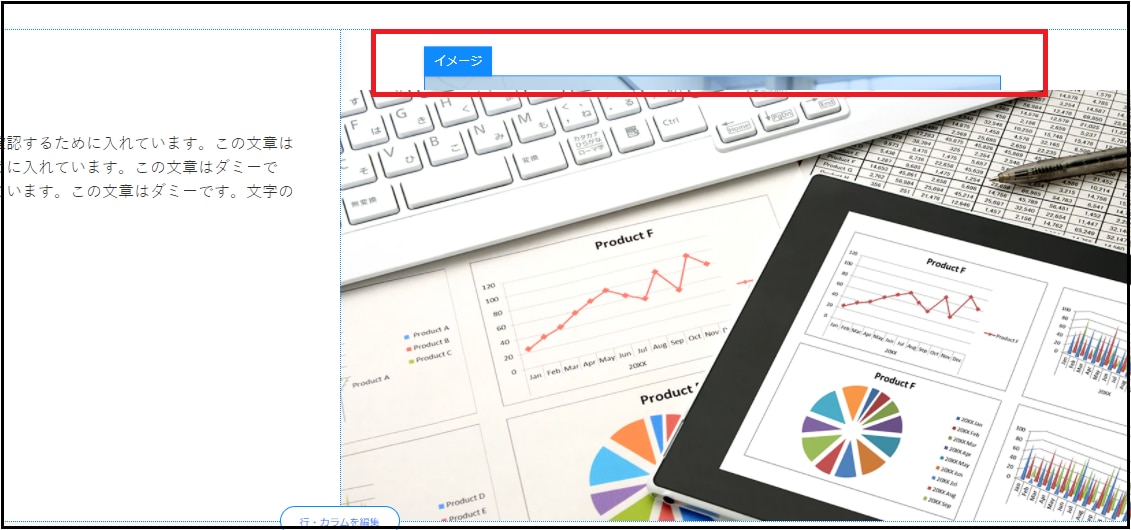
- 画像が重なっている部分
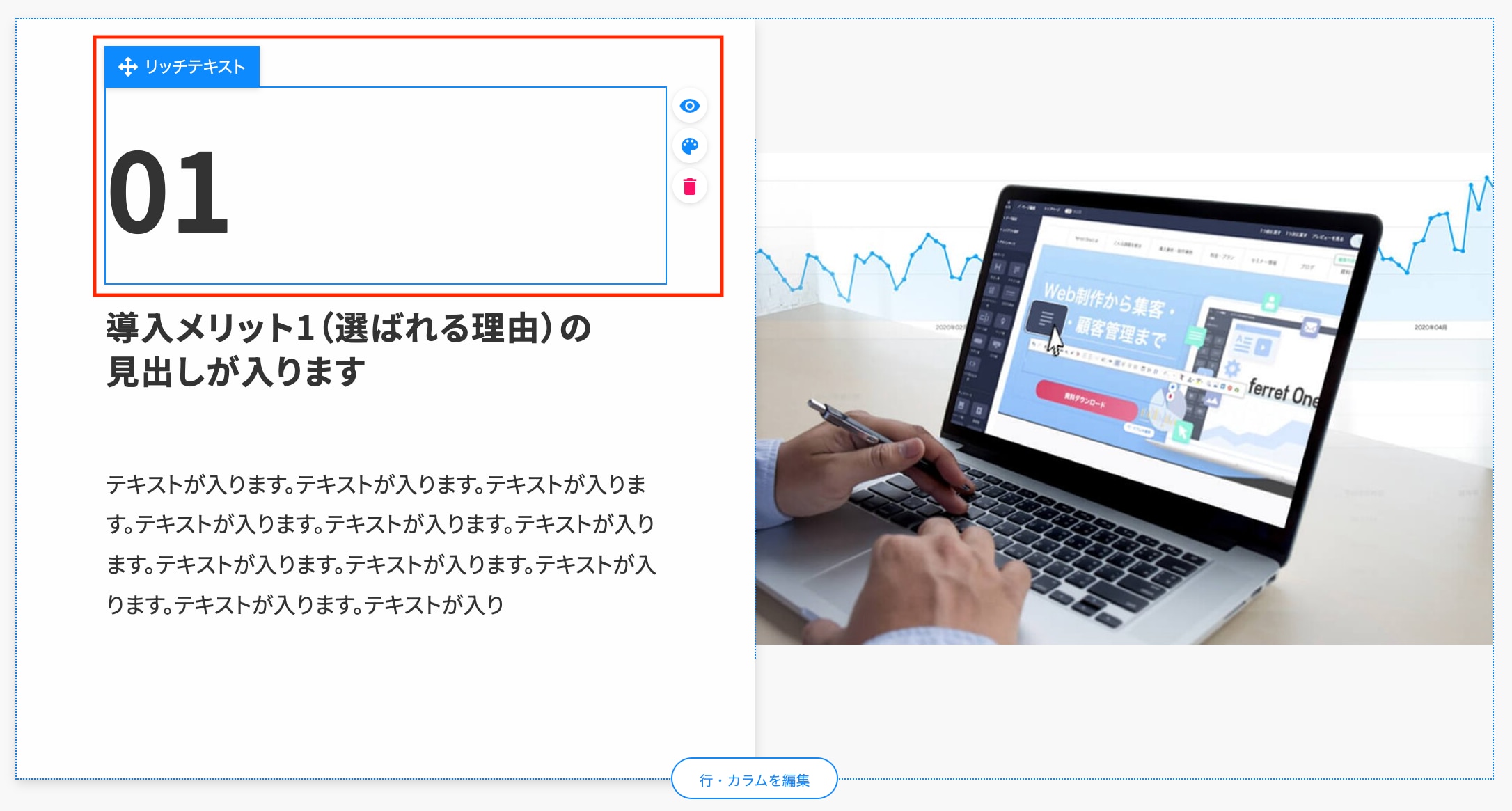
- position: absolute;で動かしているパーツ
- overflow: hidden;で範囲を制限している箇所
- セクション(section)、inner、 行(row)、 カラム(col)にpositionやfloat、z-indexで9999以下を当てている箇所
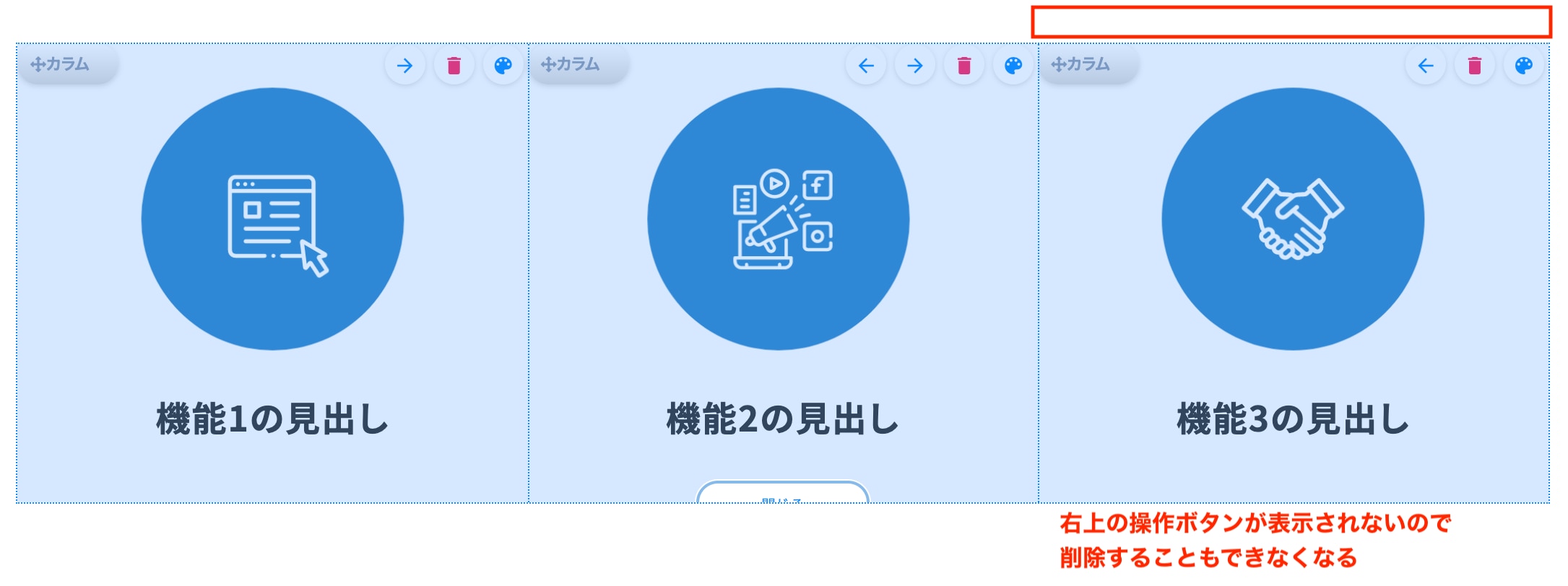
- 表示している画像、アイコン画像が小さすぎてクリックパレットマーク等が触れない
見た目の崩れだけではなく、操作ボタン・パネルに触れて編集可能かどうかが重要です。
お客様が編集しようとした際、触れないパーツがあるとクレームに繋がってしまいます。
2. 具体例とその対策について
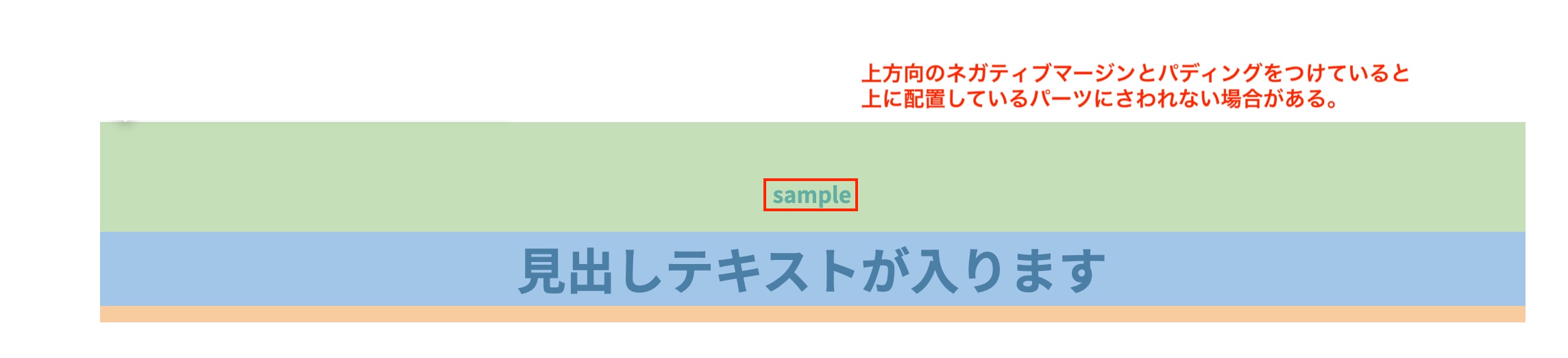
2.3 - パーツが重なっている場合
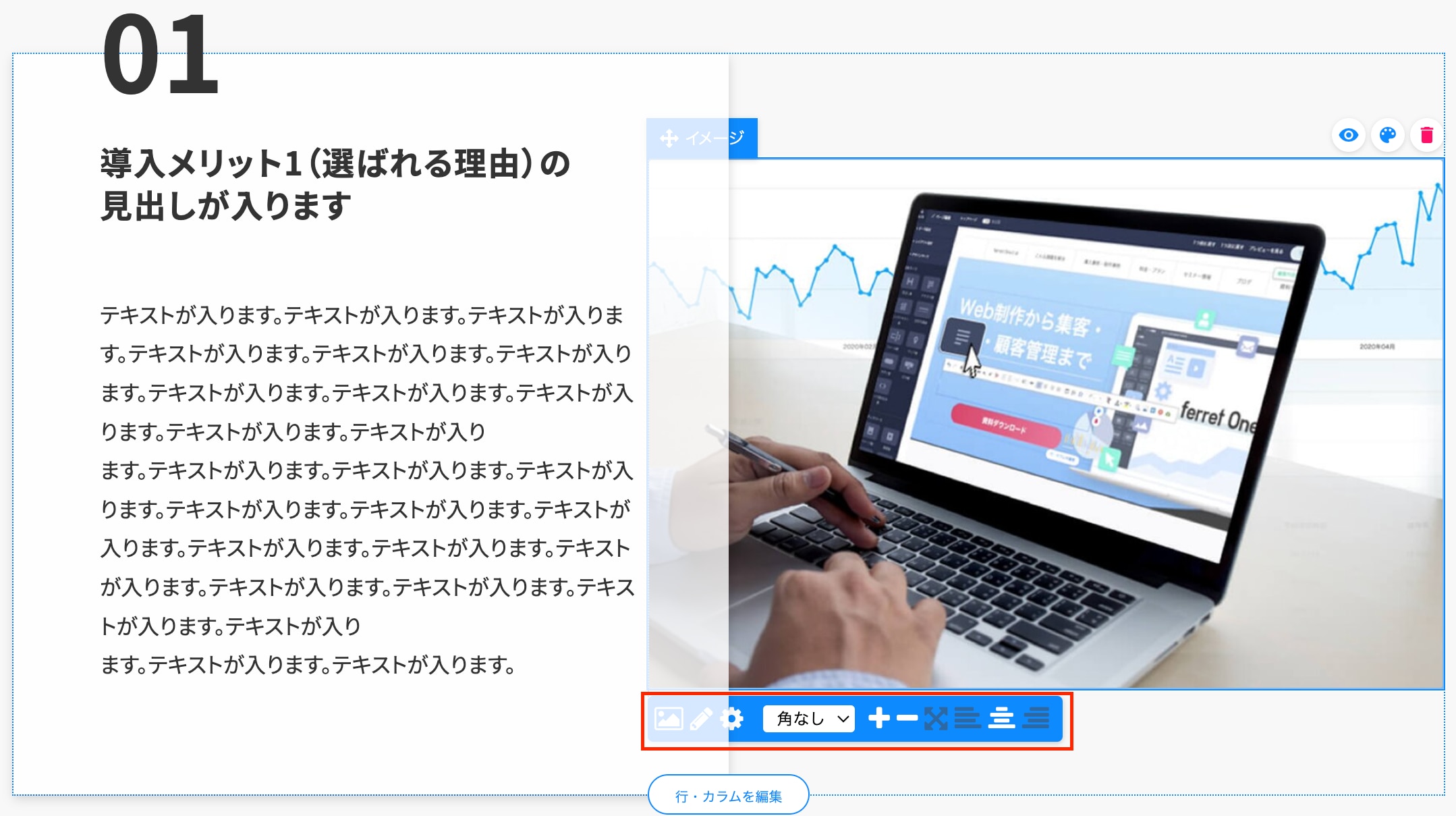
下記の例では、見出しのアンカーリンク位置を調整するために、paddingとネガティブmarginを使っているため、編集画面で見出し上の英字テキストパーツががさわれなくなっています。
この場合は、編集画面用のCSSで、paddingとmarginの値を元の状態に戻してください。
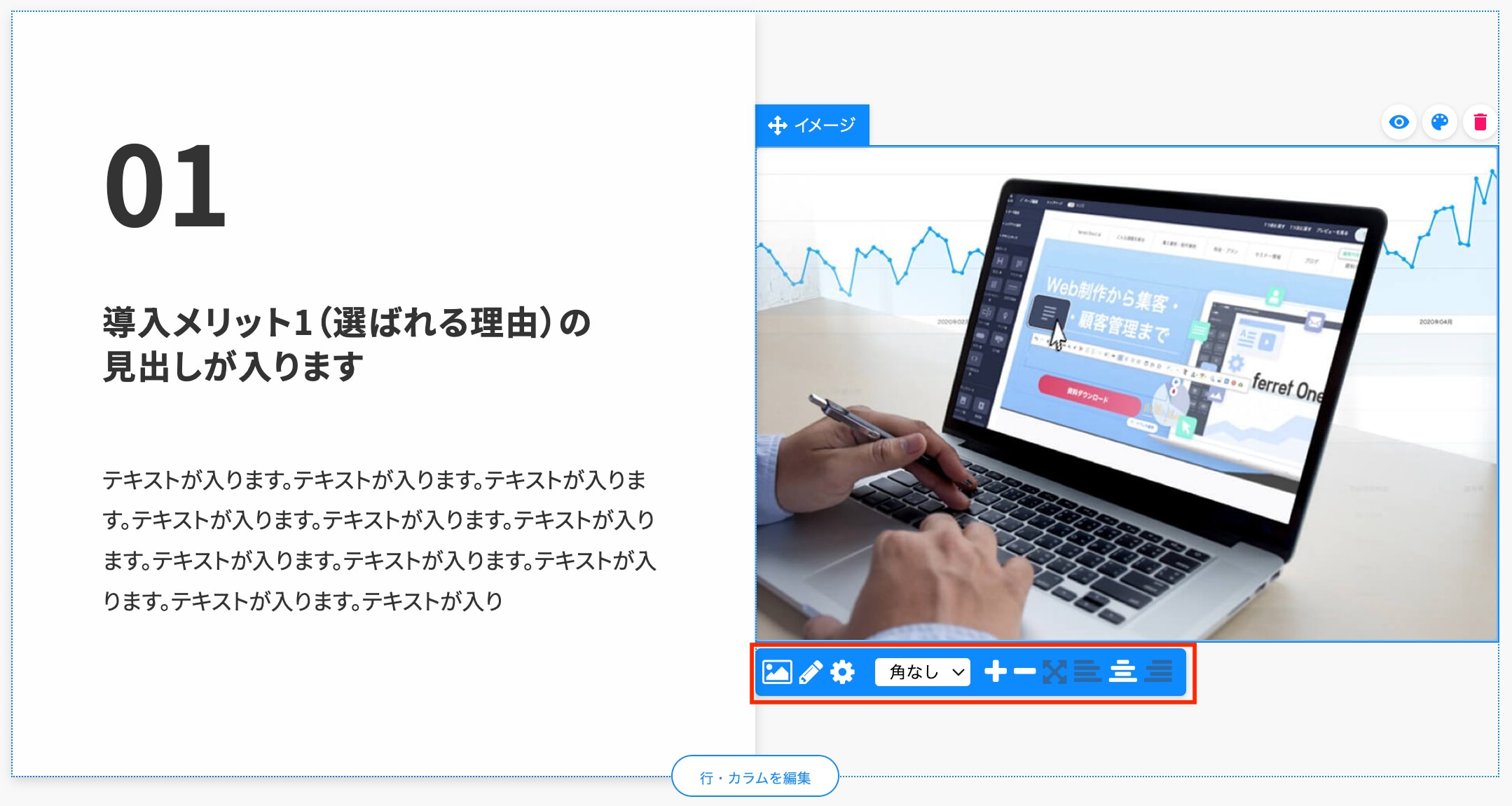
編集画面用のCSSで、ネガティブmarginとz-indexを元の値に戻し、パーツ同士の重なりを解除してください。
見た目に著しい差異がある場合は、ディレクターに引き継いでください。
3. CSSの記述場所
3.1 - 編集画面用CSS
/*----------------------------------
編集画面用CSS(編集画面のみに効くCSS)
----------------------------------*/
@include edit-page {
ここに崩れ対策のCSSを記述する
}
/*------------- 編集画面用CSS END -------------*/
3.2 - カスタムパーツ用CSS
カスタムパーツの影響による編集画面の崩れに関しては、編集画面用CSSに記述します。
最新のCSSでは記述場所が予め用意されています。ない場合は適宜追加してください。
/*------------------------------
カスタムパーツ 格納場所
基本的にパーツ単体の記述でお願いします。
パーツ名を忘れず記載してください。
-------------------------------*/
@include theme-fo-base {
ここにカスタムパーツ用のCSSを記述する
}
/*--- カスタムパーツ 格納場所 end ---*/
/*----------------------------------
編集画面用CSS(編集画面のみに効くCSS)
----------------------------------*/
@include edit-page {
//カスタムパーツの記述はここにお願いします
ここに崩れ対策のCSSを記述する
}
/*------------- 編集画面用CSS END -------------*/
3.3 - JSパーツ用CSS
JSパーツの影響による編集画面の崩れに関しては、編集画面用CSSに記述します。
最新のCSSでは記述場所が予め用意されています。ない場合は適宜追加してください。
/*----------------------------------
JSパーツ集記述場所
----------------------------------*/
ここにJSパーツのCSSを記述する
/*------------- JSパーツ集記述場所 END-------------*/
/*----------------------------------
編集画面用CSS(編集画面のみに効くCSS)
----------------------------------*/
@include edit-page {
//JSパーツの記述はここにお願いします
ここに崩れ対策のCSSを記述する
}
/*------------- 編集画面用CSS END -------------*/
© Basic Inc. All Rights Reserved.