新規案件との違い
アップセル案件は「既存ページを改修/追加する」ことが主体です。
アップセル・LPは公開中のアカウントで作業を行うケースが多いため、既存のページに影響を与えないよう、慎重に対応し、正確な実装を心がけてください。
制作における基本原則
| 原則 | 内容 | 目的・理由 |
|---|---|---|
| ページ名のルールを徹底 | ページ名に必ず「【ベーシック編集中】」を付ける | 作業中ページを明確にし、顧客と作業のバッティングを防止 |
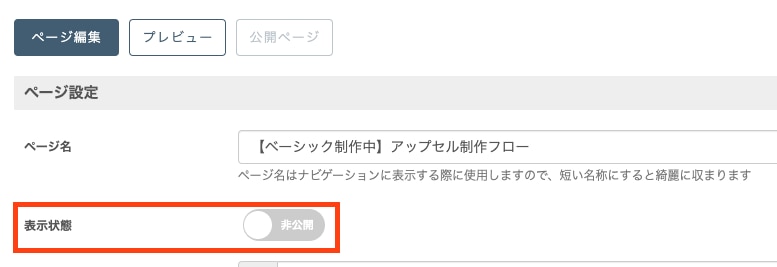
| 非公開状態で作業 |
編集中は必ず「非公開」設定で進める。 |
一般ユーザーに誤って見せないため |
| CSSは追記方式 | 既存コードは直接変更せず、作業日の日付・対象ページ名のコメントを付けて新規のクラスを付与する | 既存デザインを壊さない/後から修正しやすくする |
| 共通エリアは分離 | 共通ナビやフッターなどは複製ページで、共通エリアのチェックを外して編集し、確認後に本番へ反映 | 公開中の既存デザインを壊さないため |
準備・ルール編
1. 対象ページの準備
すべてのケースで、ページ名の先頭に「【ベーシック編集中】」を付けてください。
(顧客と作業がバッティングしないよう、制作中ページを明確にするため)
- 新規ページ作成の場合:新規ページを作成する
- 既存ページ改修の場合:対象ページを複製する
※複数のページがある場合は、新規ページを作成し、ページ名を「【ベーシック編集中】」と付け、その配下に複製した各ページをまとめておくと、後で確認がしやすくなります。
対象ページの表示チェック
※「このリンクを無効にして再発行する」を押すと、それまで使用していた共有URLは無効になります。無効化されたURLは ferret One にログインしている方しか閲覧できなくなるためご注意ください。
具体的組み込み方法
各CSSの追記方法
1.1 - サービスサイトを踏襲したCSSの追記をする場合
- 既存のCSSに新たなスタイルを追加する場合は、対象箇所に追記し、必ず追加内容の上にコメントアウトで日付と対象ページ名を記載してください。(例://サービス一覧 20240919追加)
※複数のクラスを続けて記述する場合は、どこからどこまでが今回の追記内容なのかがわかるように「//サービス一覧 20240919追加ここまで」のように、終わりを示すコメントアウトも書いてください。 - セクションや行(row)、カラム(col)をまたいでCSSを追記する場合は、独自のネストを既存のネストの下に追加しても問題ありません。
※コメントアウトを複数箇所に「//20240919追加」と分散して記載するよりも、1箇所にまとめた方が確認や修正がしやすくなります。
/*----------------------------------
main(コンテンツ)
----------------------------------*/
/*--- TOP ---*/
.theme-fo-base {
//既存のネスト
}
/*--- TOP(20240919追加) ---*/
.theme-fo-base {
//アップセルで追記するもの
}
/*--- TOP(20240919追加)ここまで ---*/
既存のコードに修正を加える際は、以下方法のどちらかでお願いします。
- 別のクラスを作成して組み込み、サイトチェック後、本番反映時に元のスタイルに上書きする。
- 既存のパーツに付いているクラスを新しく作成したクラスに変更する。
既存のクラスに直接追記すると、公開ページに影響が出てしまうため、ご注意ください。
1.2 - 共通エリアを改修する場合
- 対象のページを複製する。
- ページ名の頭に【ベーシック編集中】とつける。
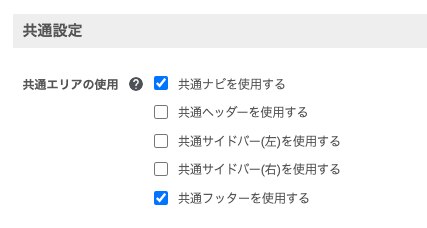
- ページ設定で、編集したいエリアの「共通エリアの使用(ナビ・ヘッダー・フッターなど)」のチェックを外す。
※チェックを外すことで、そのページ独自のエリアとして切り離すことができるため、公開ページに影響を与えずに更新することが可能になります。
※共通エリアをそのまま編集すると、公開ページにも影響が出てしまうため、必ずチェックを外して独立させてください。 - 独立させたナビやフッターを指示通りに編集する。
- CSSを追記する場合は、既存のクラスとは別に用意し、その中でスタイルを調整する。
- サイトチェック完了後、本番反映時に用意したパーツを共通エリアに反映する。
1.3 - サービスサイトと別でトンマナがある場合
一方、追加ができない場合や、ベースデザイン設定を1つしか持てないアカウントの場合は、以下の方法でCSSを追記してください。
対象となるセクションには独自のクラスを付与し、その上でベースデザイン設定の変数を上書きすることでトンマナを変更します。
変数の上書きには下記のmixinを利用し、必要な値を指定してください。
@mixin fo-base-design {
--fo-main-color: rgba(61, 141, 204, 1);
--fo-sub-color: rgba(30, 45, 95, 1);
--fo-accent-color: rgba(152, 187, 209, 1);
--fo-background-color1: rgba(255, 255, 255, 1);
--fo-background-color2: rgba(245, 250, 254, 1);
--fo-shadow-color: rgba(0, 105, 114, 0.07);
--fo-h1-font-size-pc: 46px;
--fo-h2-font-size-pc: 38px;
--fo-h3-font-size-pc: 28px;
--fo-h4-font-size-pc: 24px;
--fo-h5-font-size-pc: 20px;
--fo-h1-font-size-sp: 32px;
--fo-h2-font-size-sp: 28px;
--fo-h3-font-size-sp: 24px;
--fo-h4-font-size-sp: 20px;
--fo-h5-font-size-sp: 18px;
--fo-text-font-size-pc: 16px;
--fo-text-font-size-sp: 16px;
--fo-text-line-height: 1.75;
--fo-text-letter-spacing: 0.1em;
--fo-heading-letter-spacing: 0.03em;
--fo-heading-line-height: 1.5;
--fo-button-download-fa-unicode: '';
--fo-button-contact-fa-unicode: '';
--fo-tag-border-radius: 0;
--fo-tag-background-color: rgba(25, 156, 233, 1);
--fo-tag-border-color: rgba(25, 156, 233, 1);
--fo-tag-text-color: rgba(255, 255, 255, 1);
--fo-button-large-min-width-pc: 350px;
--fo-button-large-min-width-sp: 100%;
--fo-button-medium-min-width-pc: 280px;
--fo-button-medium-min-width-sp: 90%;
--fo-button-small-min-width-pc: 200px;
--fo-button-small-min-width-sp: 80%;
--fo-spacing-coef: 1;
--fo-button-large-font-size: 20px;
--fo-button-medium-font-size: 16px;
--fo-button-small-font-size: 14px;
--fo-heading-main-color: rgba(0, 10, 52, 1);
--fo-heading-accent-color: rgba(45, 110, 179, 1);
--fo-heading-font-family: Noto Sans JP;
--fo-heading-link-color: rgba(53, 154, 208, 1);
--fo-heading-link-hover-opacity: 0.4;
--fo-text-main-color: rgba(0, 10, 52, 1);
--fo-text-accent-color: rgba(45, 110, 179, 1);
--fo-text-font-family: Noto Sans JP;
--fo-text-link-color: rgba(13, 100, 175, 1);
--fo-text-link-hover-opacity: 0.4;
--fo-button1-border-radius: 6px;
--fo-button1-text-color: rgba(255, 255, 255, 1);
}
MVや最初のセクションなどに特定のクラスを付与し、そのクラスが存在する場合は変数を上書きしてそのページでトンマナを変更します。
【注意点】
※共通ナビや擬似ナビは「theme-fo-base」の要素と兄弟にあたるため、別途クラスを用意して変数を当ててください。
※LP用のCSSはこちらからご確認お願いします。
.theme-fo-base:has(.base_design_custom) {
@include fo-base-design;
}
本番反映
作業は、サイトチェック後にディレクターからOKの指示が出次第、対応します。
- 対象ページのバックアップが必要かどうかを事前に確認します。
- 対象のパーツをクリップボードにコピーし、本番ページに持っていきます。
- 指定の箇所にクリップボードに入れたパーツを配置してください。
- リンク設定が必要な場合は忘れずに設定してください。
- 作業完了後、ディレクターに報告します。
- 作業ページを削除するか確認し、必要であれば削除してください。
ページ差し替え機能
※「共通エリア(共通機能を外している場合も含む)」はコピーしないのでご注意ください。
※使用に必要な情報や注意事項は別途DMや連絡チャンネルよりお送りします。
© Basic Inc. All Rights Reserved.