配置したパーツの装飾
クラスをつけて配置したパーツに対し、CSSで装飾をつけていきます。
納品後に顧客が編集する可能性を考慮し、崩れない・編集しやすい構築を心がけてください。
納品後に顧客が編集する可能性を考慮し、崩れない・編集しやすい構築を心がけてください。

fOで使用されるCSSの種類
fOには4種類のCSSが存在します
それぞれ以下の異なる用途、また特徴があります。
分類は以下の通りです。
| 種類 | CSSの詳細 | 出力のされ方 |
|---|---|---|
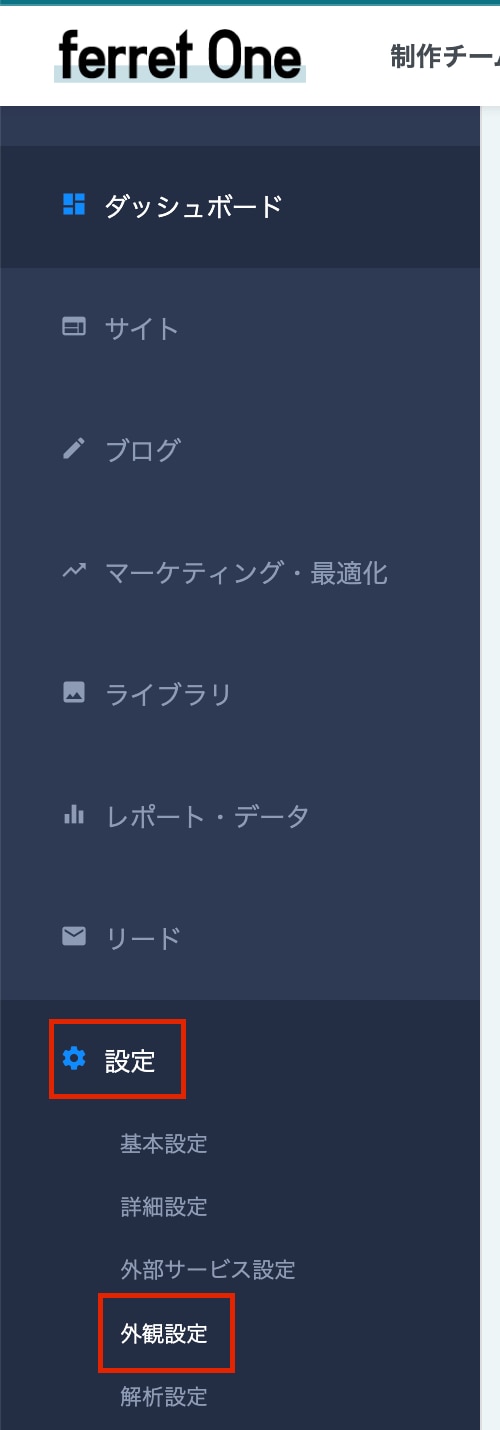
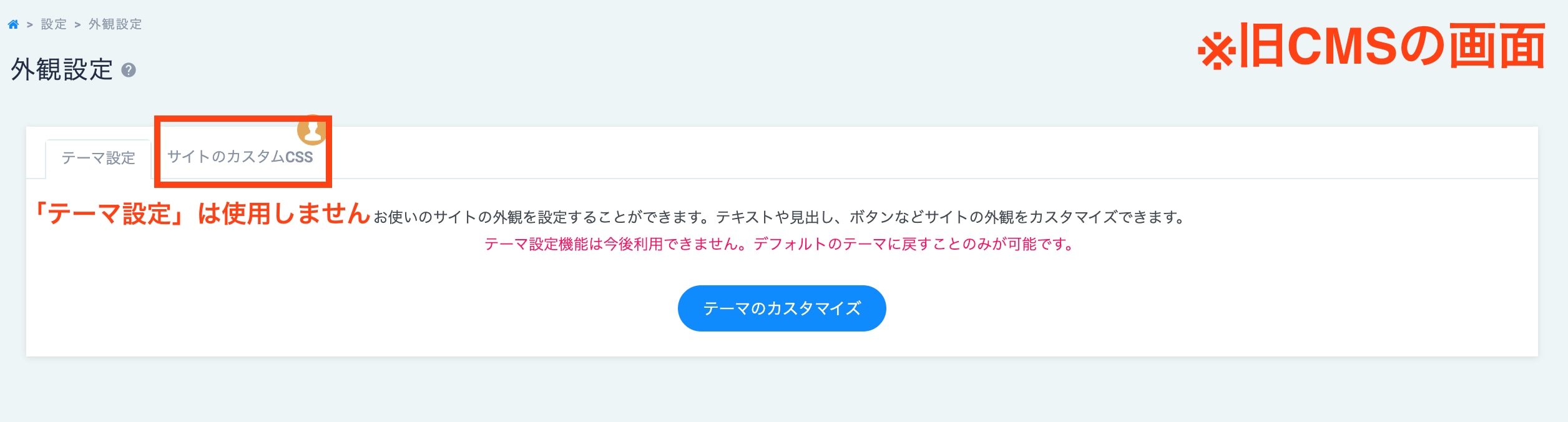
| ① サイトのカスタムCSS | 設定 > 外観設定 から編集できるCSSです。 こちらの記述を編集・追加していくことでカンプのデザインを再現します。 |
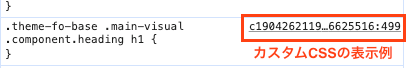
デベロッパーツールでCSSを開くと、「c」から始まるサイトIDがついたCSSとして出力されています。 |
| ② ベースCSS | CMSのデフォルトテーマとしてベースに存在するCSSです。 こちらを編集することはできませんので、必要な箇所にはカスタムCSSで上書きしてスタイルを当てていくイメージになります。 |
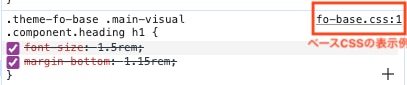
デベロッパーツールでCSSを開くと、「fo-base」として出力されています。 |
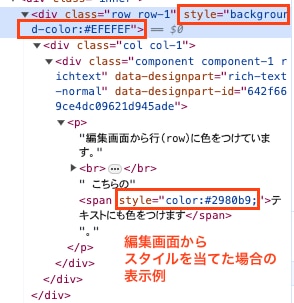
| ③ 編集画面からスタイルを つけた際に出力されるCSS |
ページ編集画面からスタイルを当てた場合に 自動で出力されます。 |
自動出力クラス、またはインラインCSSとしてHTMLソースの中に直に出力されます。 |
| ④ デザインパーツのCSS (新CMSのみ) |
デザインパーツに直接当てられているCSSです。 こちらを直接編集することはできませんが、必要に応じて、クラスを付与しカスタムCSSでスタイルを書いていく形で上書きが可能です。 |
デベロッパーツールでCSSを開くと、各パーツに紐づいた名称のCSSとして出力されています。 |
fOで構築をする際に気をつけること
fOでは、納品後に顧客が自由にページ内の編集を行えることが特徴です。
そのため、組み込みの際には、編集されても崩れないよう、更新性を保った作りを意識する必要があります。
- 行(row)やカラム(col)を増減しても表示崩れが発生しないか
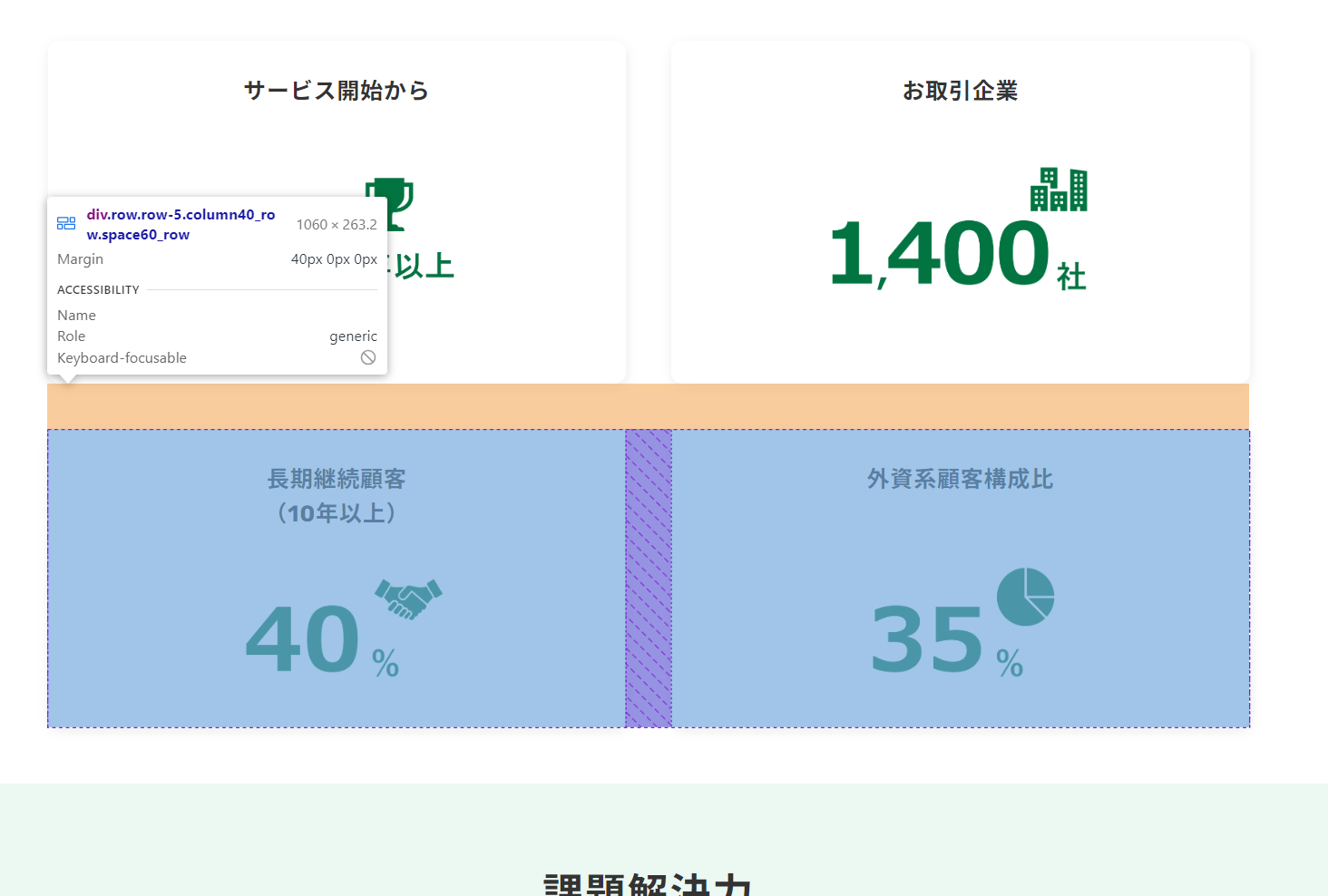
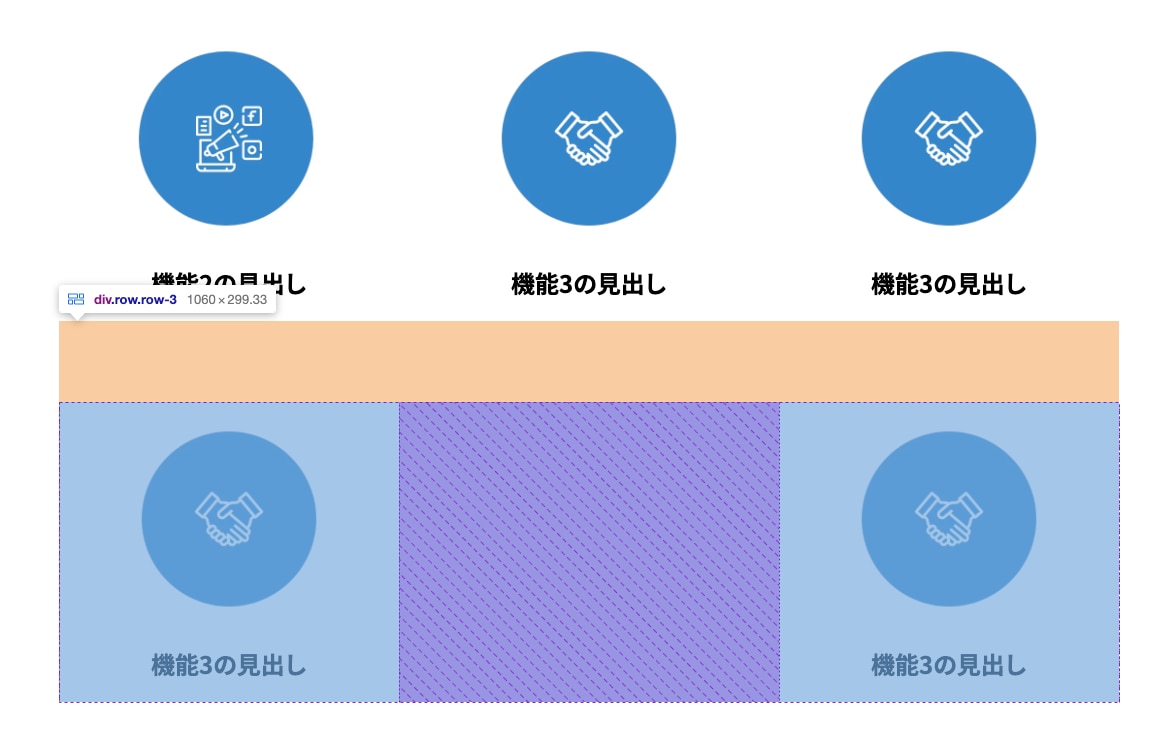
- パーツを増減した時に余白がおかしくならないか
- 別のページに移動しても崩れないか など
詳細は「命名規則とコーディングルール」のページをご確認ください。
注意事項
デザイン上、止むを得ず更新性を保てない構築方法になる場合には、必ず事前に担当ディレクターに相談と引き継ぎを行なってください。
よくあるNG例
- 要素を削除したら余分な余白ができてしまった
要素が縦に並んでいるもの(row間など)の余白は、基本的に上方向につけるようにしてください。
下側につけてしまうと、下の要素を削除した時にその分の余白が残ってしまいます。
なお、何か特別な意図があって下方向へつけている場合はこの限りではありません。
- パーツをクリップボードで別ページに移動したらスタイルが当たらなくなってしまった
セクションから紐付けてCSSを記述してしまうと、他に移動した際に表示崩れが起こってしまいます。
デザイン上必要な場合やLPを除き、セクションから紐付けてのCSS記述はしないようにしてください。 - 文字の太さを変更しようとしたが、編集画面で太字に設定しても太さが変わらない
CSSでfont-weightを指定してしまうと、編集画面からの設定が効かなくなってしまいます。
基本的には太字設定は編集画面から行なってください。 - カラム(col)を減らしたら両端に寄ってしまった
カラム(col)の幅を指定した状態で、display: flex;とjustify-content: space-between;を併用すると表示崩れが起こる場合がありますので、ご注意ください。
CSSを使用した装飾について

コピー元のCSSと書く場所
CSSを記述して制作を行う際に意識する点をまとめています。

命名規則とコーディングルール
CSSを記述して制作を行う際に意識する点をまとめています。

編集画面の崩れについて
CSSを記述して制作を行う際に意識する点をまとめています。

最新カスタムCSS
コピー元サイトに記述しているカスタムCSSの最新版を掲載しています。
© Basic Inc. All Rights Reserved.