fOでのサイト制作
fOでのサイト制作にはfO特有の作業手順があります。fOのCMSの強みを活かすには、クライアントに納品した後の顧客による更新・運用を見据えて制作を行う必要があります。そのため作業手順やコーディングルールを十分に理解した上で制作を行いましょう。
本ページでは制作フローをまとめていますので都度確認し、作業漏れを避けサイトの品質を保つように心掛けてください。
本ページでは制作フローをまとめていますので都度確認し、作業漏れを避けサイトの品質を保つように心掛けてください。

各制作プランの概要
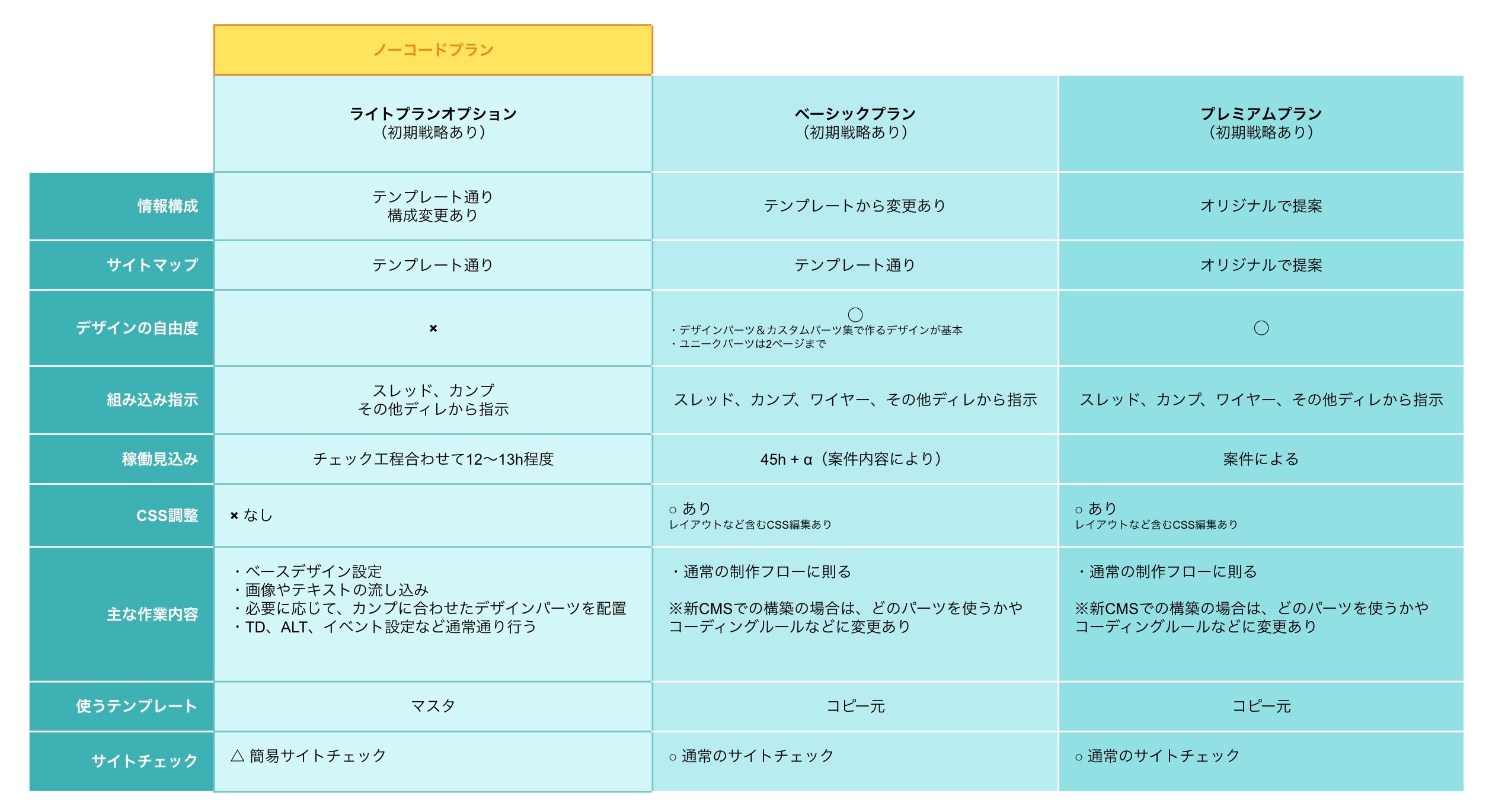
まずはじめにfOの制作プランの概要を紹介します。プランにはライトプラン/ベーシックプラン/プレミアムプランがあり、どのプランで受注するかによって作業範囲や作業工程が大きく異なります。
コーダー側での作業基準とした各プランの概要を下の図で説明していますので、プランごとの違いも理解しておきましょう。
※下図は2023年11月時点の情報です。プランの概要は変更されることがありますので、ご留意ください。
コーダー側での作業基準とした各プランの概要を下の図で説明していますので、プランごとの違いも理解しておきましょう。
※下図は2023年11月時点の情報です。プランの概要は変更されることがありますので、ご留意ください。

上記プラン以外に一部下記の案件もあります
- LP作成・・・その名の通りLP(ランディングページ)を作成します
- リプレイス案件・・・fO以外で制作されたWebサイトをfOで作り変える案件です。デザインは既存サイトを踏襲することが多いです。
- アップセル案件・・・過去にfOで制作され納品されたサイトの一部改修や、コンテンツ追加をこちらで行う案件です。
各制作プランの納品までのフローイメージ
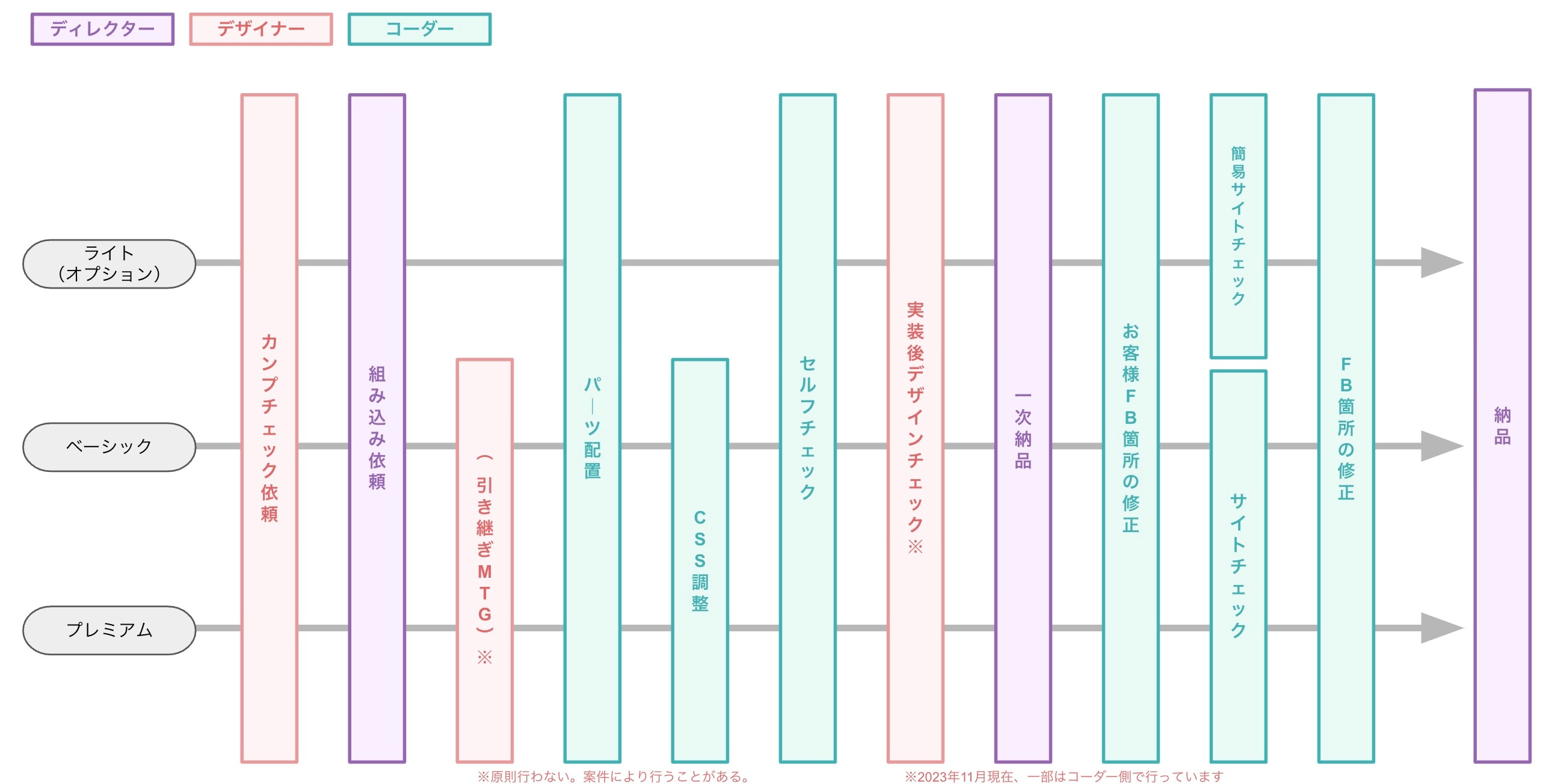
コーダー側での作業基準とした各プランの納品までの流れとなります。
大まかな流れは共通していますがプランの特性により、作業を行ったり省いたりするものがあります。
大まかな流れは共通していますがプランの特性により、作業を行ったり省いたりするものがあります。

基本的な制作フロー
上の図の「組み込み依頼(または「引き継ぎMTG)」後の具体的な制作の流れを解説していきます。
01
画像をアップロードし、altを設定
ライブラリから画像をアップロードし、同時にaltを入力します。
ライブラリでアップする際にalt設定をする事により、イメージパーツ使用時に設定したaltが自動で反映されます。
※この時点でalt設定をしておかないと確実にalt漏れにつながります。
ライブラリでアップする際にalt設定をする事により、イメージパーツ使用時に設定したaltが自動で反映されます。
※この時点でalt設定をしておかないと確実にalt漏れにつながります。
02
ページの準備と詳細設定
制作管理シートを元にページを準備します。もしシートに情報が揃っていればURLやタイトル・ディスクリプションなど詳細設定も行っていきます。階層も整理し、サイトの全体図が分かるようにします。
03
ベースデザイン設定
カンプを元に、サイト全体の共通色や基本的なパーツの配色・サイズ・余白やアイコン等のデザインを設定します。
04
トップページのパーツ配置
カンプを元にトップページのパーツ配置をします。
編集画面の機能で調整可能な部分に関してはこの時点で調整しておきます。
編集画面の機能で調整可能な部分に関してはこの時点で調整しておきます。
05
CSS調整が必要なパーツに独自クラスを付与
編集画面上の機能だけで再現できないパーツにクラスを付与し、CSSでスタイルをあてる為の準備をします。
必ず決められた命名規則に沿ったクラスを付与すること、既に準備されたクラスも適宜使用することでCSSの記述を簡潔にすることを心掛けてください。用途が近ければスタイル追加など上書き使用もOKです。
必ず決められた命名規則に沿ったクラスを付与すること、既に準備されたクラスも適宜使用することでCSSの記述を簡潔にすることを心掛けてください。用途が近ければスタイル追加など上書き使用もOKです。
06
ヘッダーから順にCSSでスタイル調整
付与したクラスを使い、カンプ通りにCSSでスタイルを調整していきます。
記述場所・命名規則・ネストの省略に注意してください。
記述場所・命名規則・ネストの省略に注意してください。
07
セルフチェック
制作したページとカンプを制作者自身で見比べて、1回目の品質チェックを行います。
この時にボタンなどへのイベント付与漏れや画像パーツが「オリジナル」「フィットしない」に設定されているかの再確認を必ず行ってください。
この時にボタンなどへのイベント付与漏れや画像パーツが「オリジナル」「フィットしない」に設定されているかの再確認を必ず行ってください。
08
デザイナーによるトップページの実装後デザインチェック
セルフチェックを行った後、担当デザイナーがトップページのデザインチェックを行います。
FBが発生した場合は対応します。
FBが発生した場合は対応します。
09
トップページを元にサイト全体(下層ページ)を作成
トップページのトンマナを踏襲しつつパーツ配置から独自クラス付与、CSSの調整までトップページ制作と同じ流れで作業を行います。
トップと同じパーツを配置するにはクリップボード機能を使うと効率的です。
トップと同じパーツを配置するにはクリップボード機能を使うと効率的です。
10
フォームの設定
フォーム(お問い合わせ、資料ダウンロード等)の項目や内容の変更を行います。同時にサンクスページとの紐付けや規約リンク等の確認も行います。
11
ブログのテンプレートを3種類用意
ブログ一覧用、詳細用、タグ・カテゴリ用のテンプレートを準備します。
12
サイト全体をセルフチェック
TOP、下層ページを抱括した品質チェックを制作者自身で行います。TOPと下層のトンマナ(セクション・パーツの余白。SP / TAB時の挙動等)を注意して確認します。
13
下層ページの実装後デザインチェック
下層ページは制作者以外のコーダーがチェックを行います。
※ユニークデザインが含まれるページは担当デザイナーにチェックしてもらってください。
※ユニークデザインが含まれるページは担当デザイナーにチェックしてもらってください。
14
OGPやファビコンを設定
ファビコンは設定しないとferret Oneのファビコンがデフォルトで表示されるので、必ず設置してください。
OGPはサイト全体用とページ用の設定が可能です。
OGPはサイト全体用とページ用の設定が可能です。
15
ディレクターへ提出 → 一時納品
ディレクターに制作サイトを提出・確認してもらいます。その後、一時納品されクライアントの確認が入り、再度クライアントからのFBを待ちます。
16
第三者によるサイトチェック → ディレクターに提出 → 納品!
クライアントからのFB修正後、社内にて最終的なサイトチェックを行います。
表示崩れや、リンクの設定、CSSの記述などサイト制作担当者以外がチェックを行い、作業担当者がFB修正を行います。全て完了したらディレクターへ提出し、問題なければ納品となります。
表示崩れや、リンクの設定、CSSの記述などサイト制作担当者以外がチェックを行い、作業担当者がFB修正を行います。全て完了したらディレクターへ提出し、問題なければ納品となります。
ライトプラン(オプション)はノーコード制作のため、他のプランに比べると工程が少なくなっています。
作業の詳細はライトプラン(オプション)の制作フローページをご確認ください。
作業の詳細はライトプラン(オプション)の制作フローページをご確認ください。
アップセル・LP制作について
アップセル・LP制作には別の作業フローがありますので、専用のページをご確認ください。
関連するコンテンツ

基本設定
プラン問わずfOで制作するページの基本的に必要な設定を解説しています。

パーツ配置
パーツを配置しサイトのレイアウトを制作していく作業を解説しています。

CSSでの装飾
CSSでの装飾方法について解説しています。
© Basic Inc. All Rights Reserved.

