適切な配置方法を
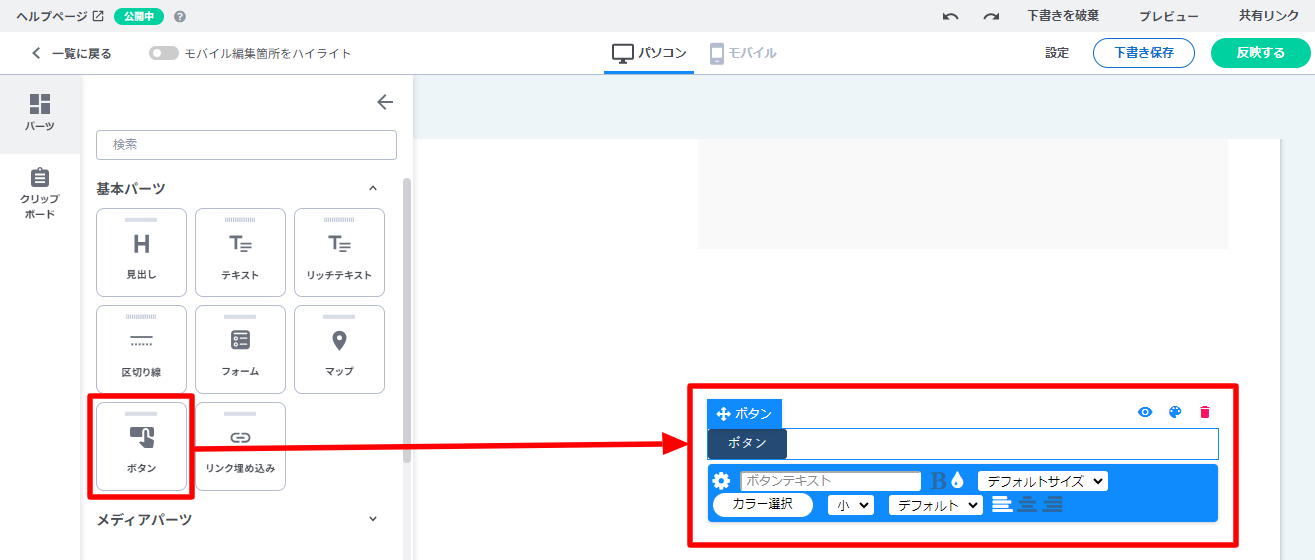
ボタンパーツは用途によって設定方法が異なる場合があります。
ページ崩れの原因にならないよう適切な配置、設定を行う必要があります。
ページ崩れの原因にならないよう適切な配置、設定を行う必要があります。
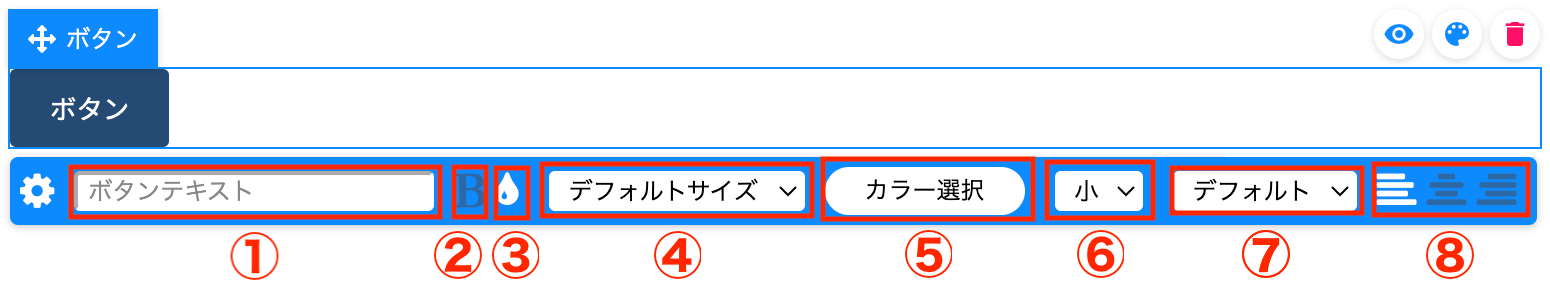
◆ 操作パネルの各名称
①ボタンのテキスト設定
ボタンに設定するテキストをこちらに入力します。
②ボタンの太字設定
クリックするとボタンのテキストを太字に設定することができます。
カンプなどを参照し、必要に応じて設定します。
カンプなどを参照し、必要に応じて設定します。
③ボタンテキストのカラー設定
テキストのカラーを変更することができます。
④ボタンテキストのフォントサイズ変更
ボタンのフォントサイズを変更することができます。
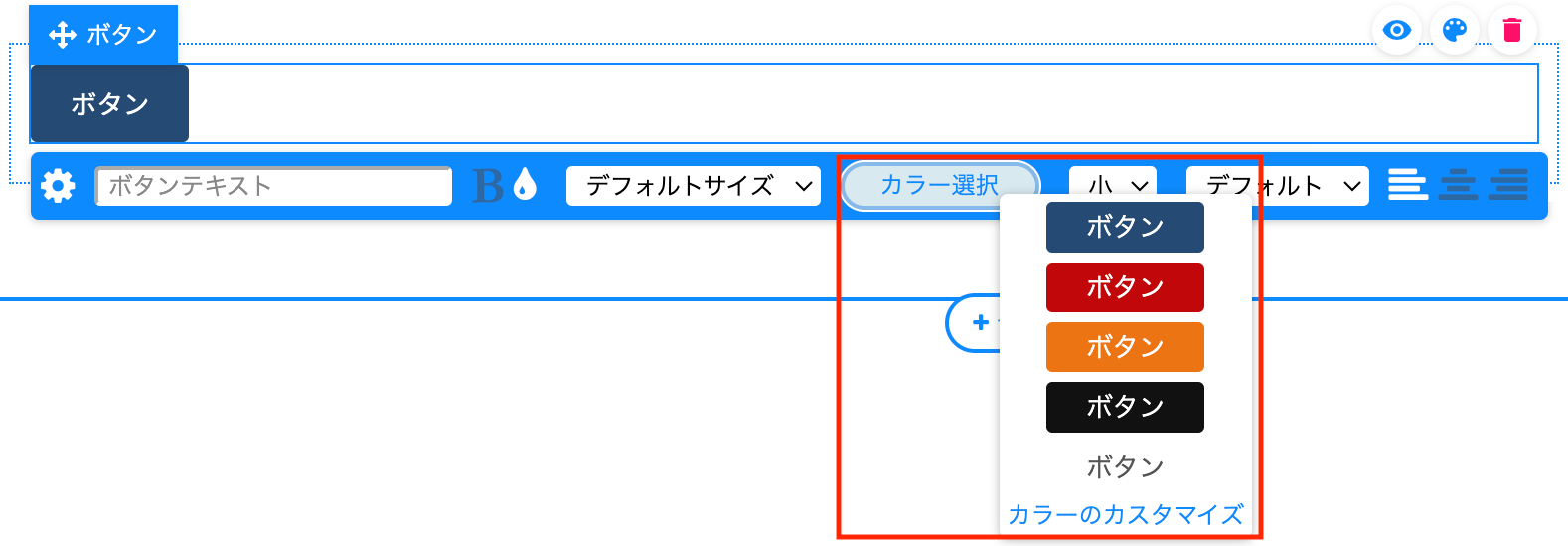
⑤ボタンのカラー選択
同一のボタンデザインで色を変更したい場合に、「カラー選択」で選択できるオプションがCSSによって追加されることがあります。
その場合はこちらから選択することができます。
その場合はこちらから選択することができます。
⑥ボタンのサイズ設定
「小」「中」「大」の3種類から選択することができます。配置するエリア毎にサイズに関するルールがあります。
⑦角なし・角丸設定
ボタンの角なし、角丸を設定することができます。(デフォルトでは角あり)
⑧ボタン配置
「左寄せ」「中央寄せ」「右寄せ」から適切なものを選択してください。
以下のページをご参照ください。
ボタンにリンクを設定する場合の方法については
こちらのページをご確認ください。
こちらのページをご確認ください。
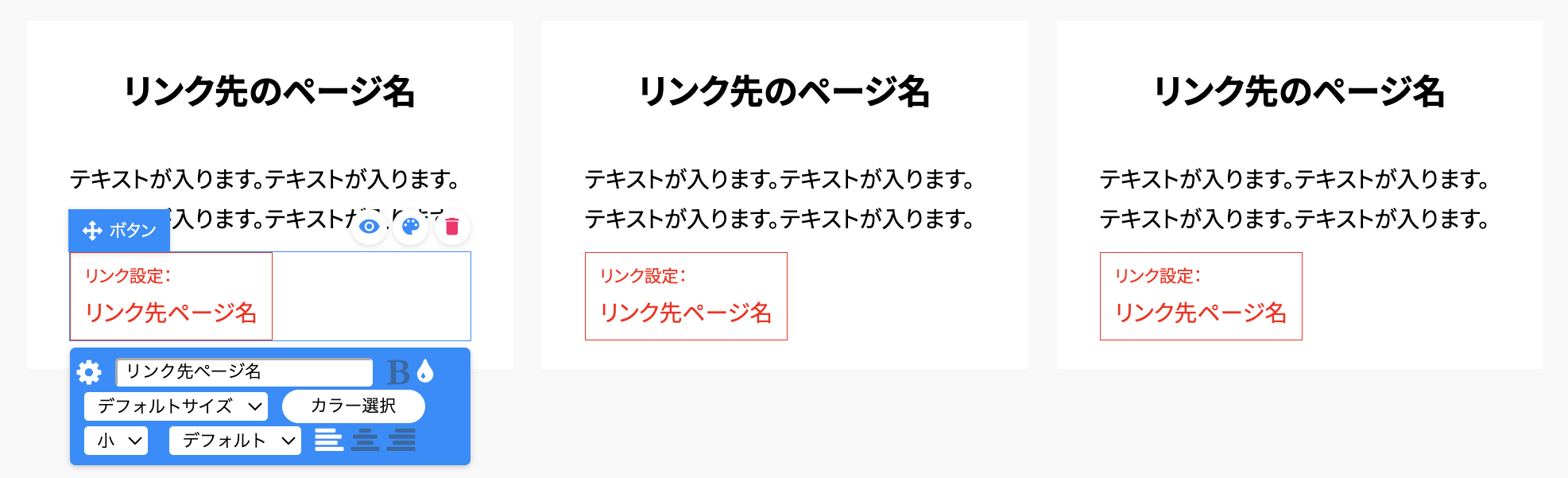
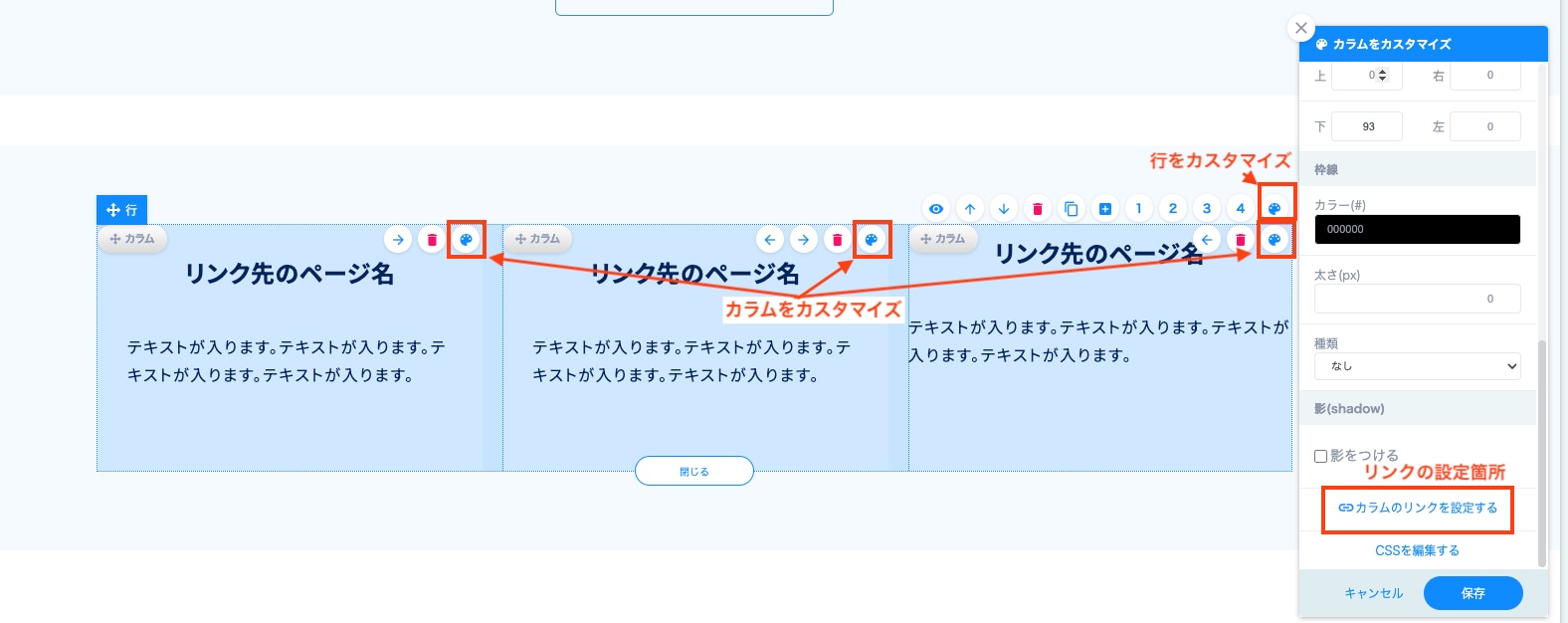
リンク先によってはこちらの設定を行ってください。
| デザインパーツのボタン(新CMS) | デフォルトパーツのボタン(旧CMS) | |
|---|---|---|
| 配置した時の デフォルトの状態 |
ベースデザイン設定で設定したボタン各種のデザインがあたる
※デザインパーツは、定期的にリリースされ、順次追加されていきます。 |
デザインなし
|
| クラスの設定 |
不要 |
必要 |
| ベースデザイン設定 | 影響を受ける (デザインパーツの場合) |
影響を受けない |
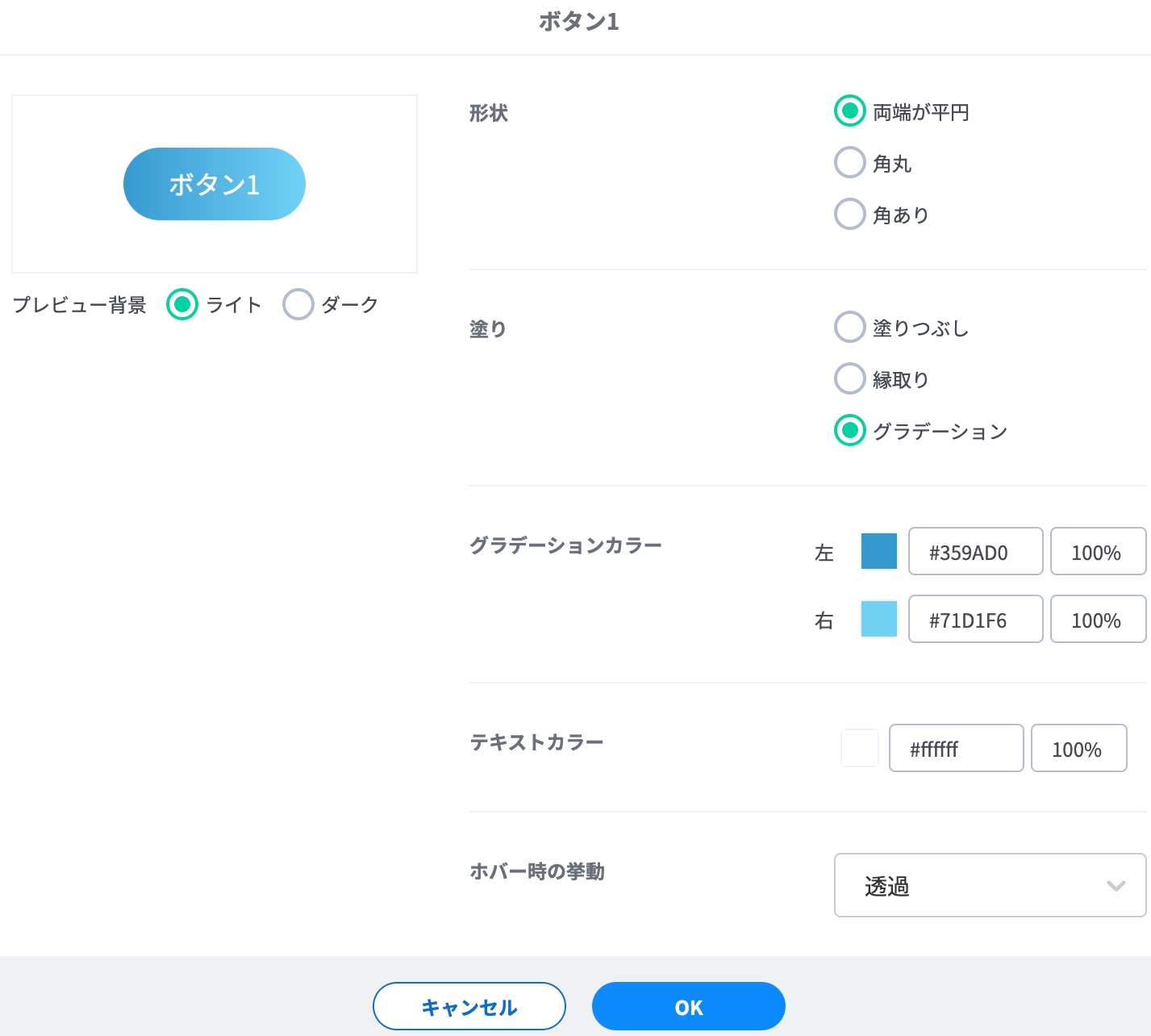
デザインパーツを使用することで「ベースデザイン設定」で形状を設定したボタンを配置することができます。
「ボタン(ナビ用)」のボタンパーツを配置する場合の注意点
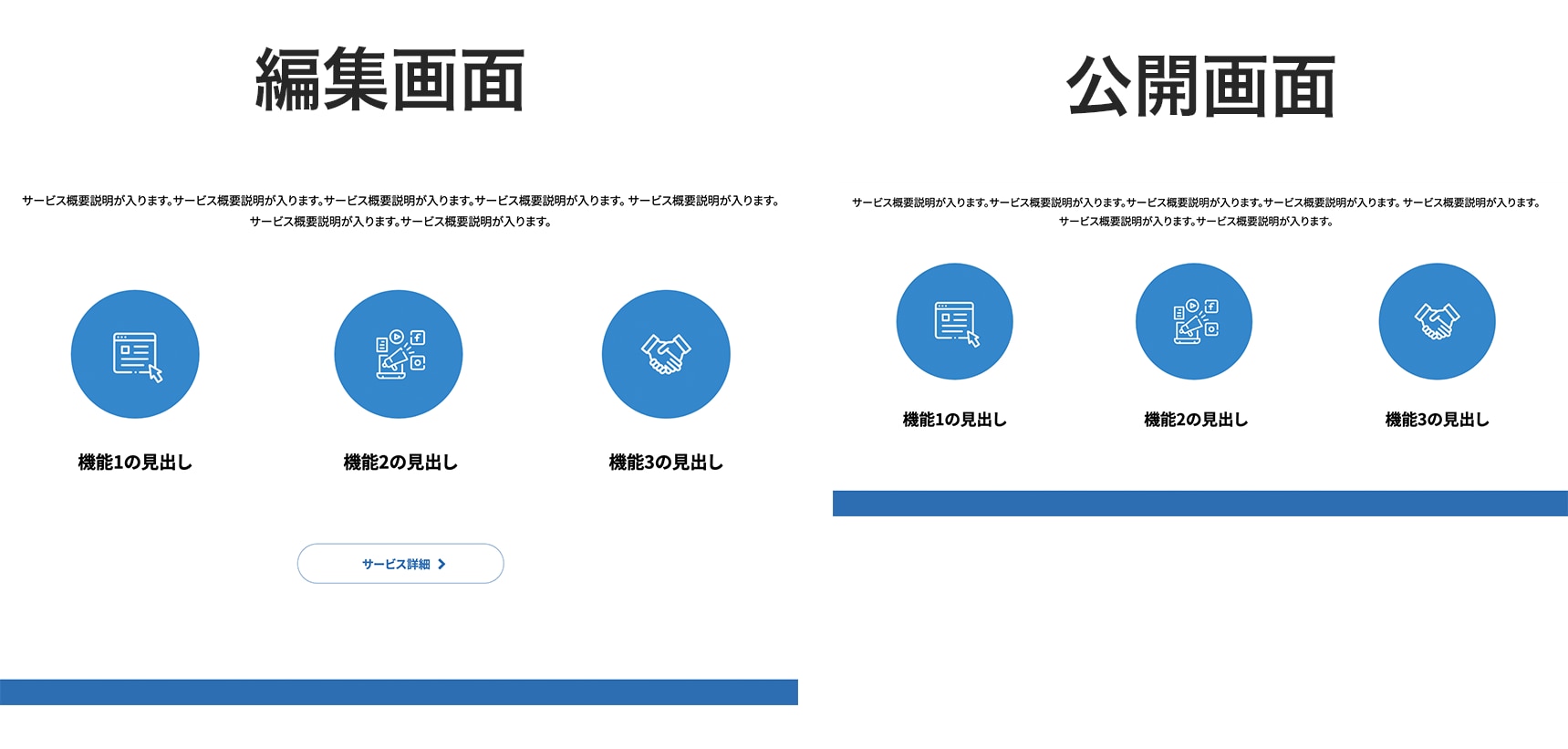
「ボタン(ナビ用)」のボタンパーツは、タブレット幅(834px)からアイコンのみに変化する特殊なボタンです。
仕様上コンテンツ内にも配置できますが、ナビでの使用を想定しているパーツとなるため、配置や調整の際はご注意ください。
仕様上コンテンツ内にも配置できますが、ナビでの使用を想定しているパーツとなるため、配置や調整の際はご注意ください。
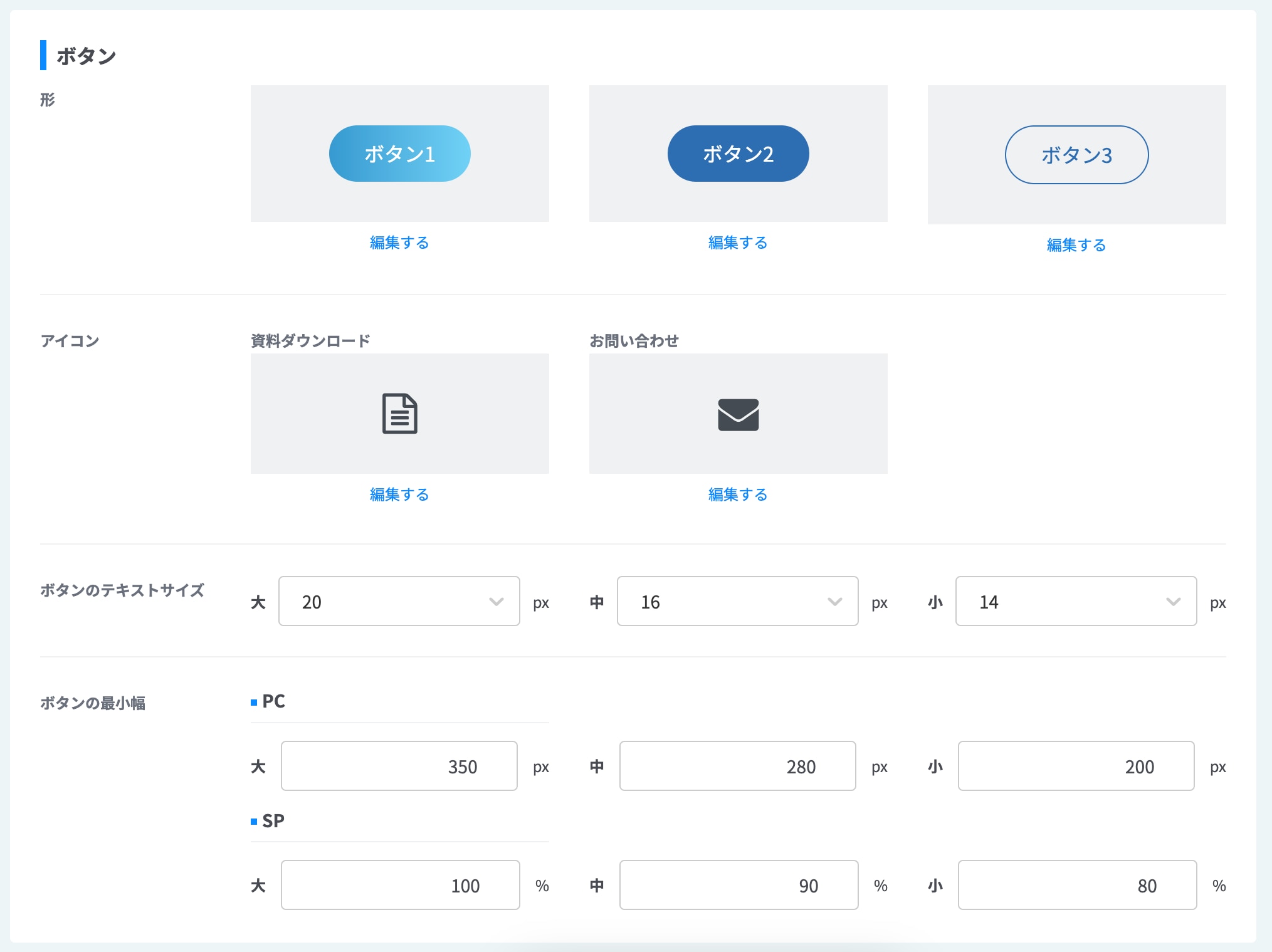
大・中・小それぞれ設定できます。
ボタンの最小幅(ボタンサイズ)を大・中・小それぞれPCとSPも分けて設定できます。
デフォルトではボタンにデザインが設定されていないので、クラス(btn_custom01など)を付与する必要があります。
詳しくは「ボタンの命名規則とコーディングルール」のページをご確認ください。
詳しくは「ボタンの命名規則とコーディングルール」のページをご確認ください。
ボタンの命名規則とコーディングルール
ボタンのCSS装飾についてはこちらのページをご参照ください。
行やカラムにリンクをつけられる機能は2024年7月にリリースされた新機能です。それ以前に制作された案件では、旧仕様を用いたボックスリンクを実装しているケースがあります。
アップセルなどで旧仕様のボックスリンクが既存パーツですでに作られている場合があります。新しくパーツを作る場合は新仕様で作成してください。(既存のパーツをそのまま流用する案件の場合は、旧仕様のままでかまいません。)
下記クラスは旧コピー元のCSSでもともと用意されているものですが、新しいサイトにはありません。
| 付与するクラス | |
|---|---|
| 行(row) | linkBox_row |
| カラム(col) | box_link_col |
| ボタンパーツ | btn_custom_boxlink |
関連するページ
ボタンの命名規則とコーディングルール
ボタンのCSS装飾についてはこちらのページをご参照ください。
ボタンパーツの機能詳細(ヘルプページ)
さらなるボタン機能の詳細はこちらをご確認ください。
© Basic Inc. All Rights Reserved.