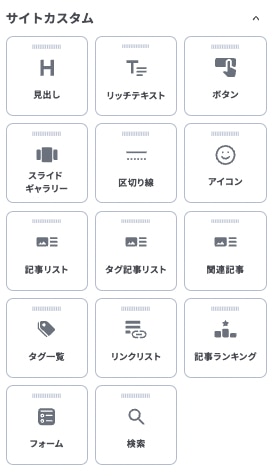
単体パーツ一覧
新CMSは「単体パーツ」・「複合パーツ」・「セクションパーツ」の3タイプのデザインパーツが用意されています。
このページでは「単体パーツ」について記載しています。
このページでは「単体パーツ」について記載しています。
添付の画像はイメージです。
最新のパーツは含まれておりませんので、実際に編集画面を開いて使用できるパーツをご確認ください。
最新のパーツは含まれておりませんので、実際に編集画面を開いて使用できるパーツをご確認ください。
1. 見出しパーツ
2. テキストパーツ
旧CMSと仕様が変わった点
旧CMSでは「テキストパーツ」と「リッチテキストパーツ」がありましたが、新CMSでは「リッチテキストパーツ」に統一されました。
ただし、テキストパーツが残っているサイトの場合は、状況に応じて使用しても問題ありません。
ただし、テキストパーツが残っているサイトの場合は、状況に応じて使用しても問題ありません。
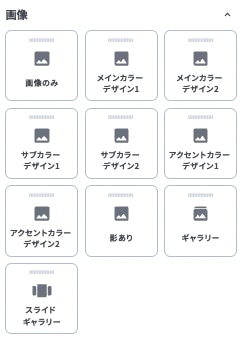
4. 画像パーツ
「メインカラーデザイン」・「サブカラーデザイン」・「アクセントカラーデザイン」はベースデザイン設定の配色で設定した色が画像下のデザインに反映されます。
また、「影あり」もベースデザイン設定のシャドウで設定した色が画像に反映されます。
また、「影あり」もベースデザイン設定のシャドウで設定した色が画像に反映されます。
5. 装飾パーツ
区切り線
「メインカラーデザイン」・「サブカラーデザイン」・「アクセントカラーデザイン」はベースデザイン設定の配色で設定した色がデザインに反映されます。
アイコン
アイコンのカラー選択はベースデザイン設定の配色で設定した色が選択肢に反映されます。
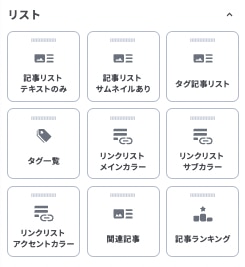
6. リストパーツ
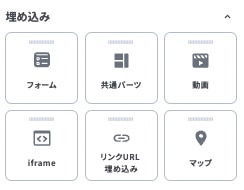
7. 埋め込みパーツ
8. その他パーツ
9. デフォルトパーツ
© Basic Inc. All Rights Reserved.