自動出力されるIDやクラスについて
fOのCSSの中には制作者が独自に付与する独自クラスの他、各種パーツを配置する際に自動で生成されていく自動出力クラスが存在します。
自動出力されるのクラスは変動していくもので、表示崩れの原因となりますので、
こちらにスタイルを当てることはしないようにお願いいたします。
自動出力されるのクラスは変動していくもので、表示崩れの原因となりますので、
こちらにスタイルを当てることはしないようにお願いいたします。
1. 自動出力クラス
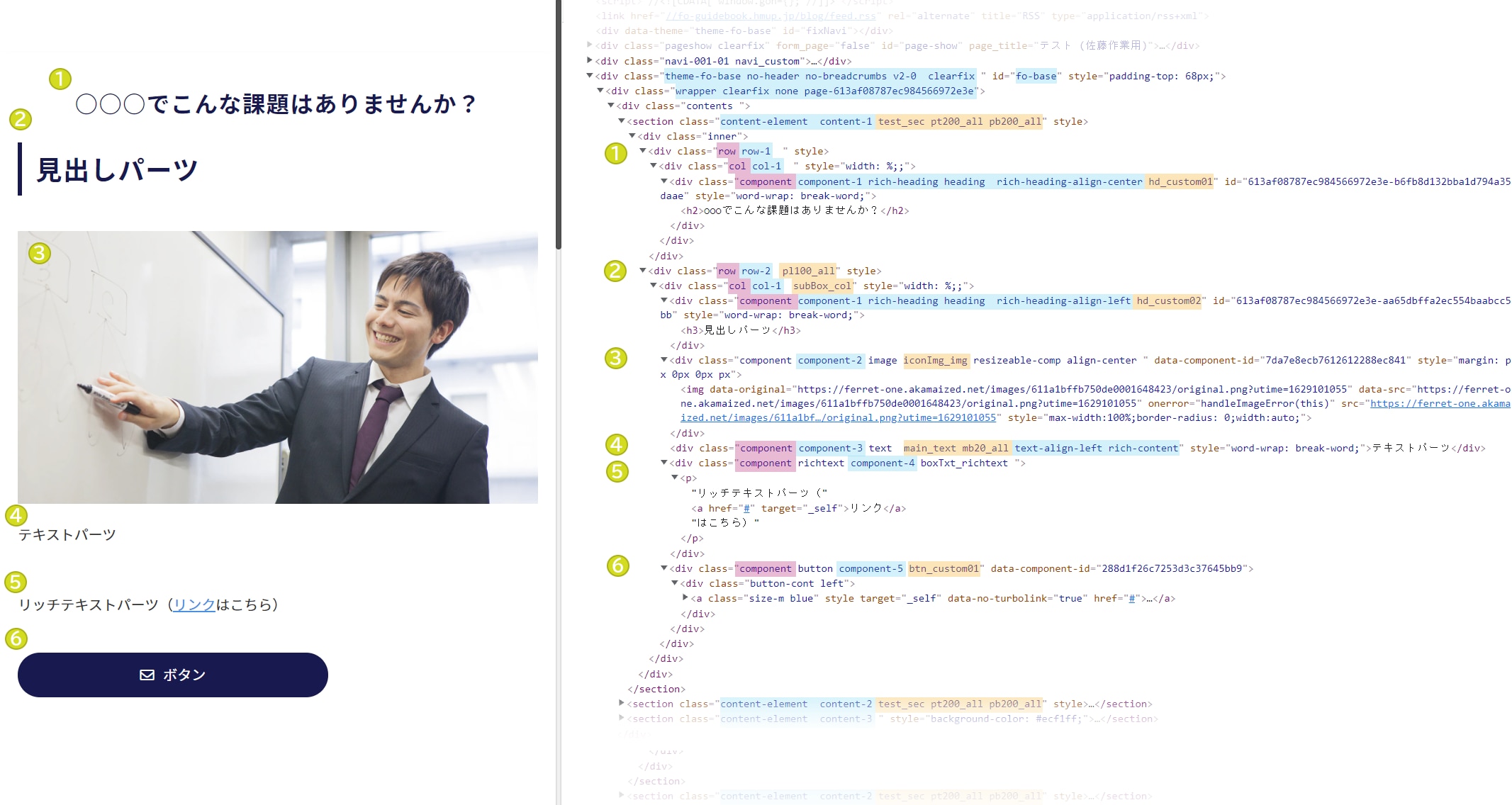
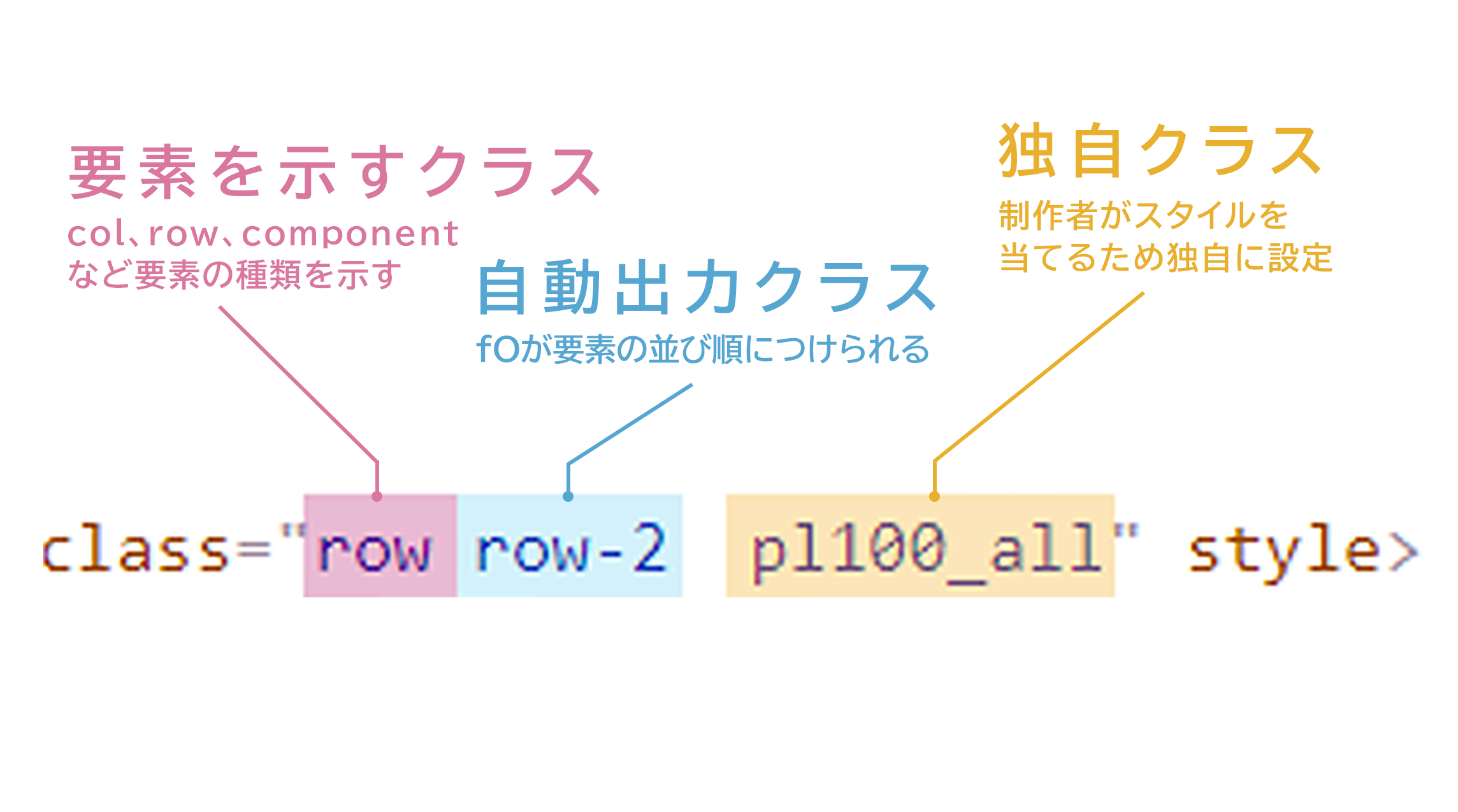
要素を追加するたびに自動で出力されるクラスです。
大きな特徴
「content-1」や「content-2」、「row-1」や「row-2」、「col-3」「col-4」「component-2」といった番号表示が特徴です。
(ページ内に複数のsection・行(row)・カラム(col)・componentがある場合、自動で付与されます)
(ページ内に複数のsection・行(row)・カラム(col)・componentがある場合、自動で付与されます)
この番号は並び順に合わせて自動で出力(昇順)されるので、行(row)やカラム(col)の配置を変更したり、新たに行(row)やカラム(col)を追加して並び順が変わると自動で末尾の番号も変動していきます。そのため、このクラスに対しスタイルを記述しないでください。
また、新CMSではデザインパーツに対して出力されるクラスもあります。こちらも同様にCMSのアップデートによりクラスが変動する可能性もありますので、スタイルを記述することはしないでください。
コーディングルールや例外的なケースについては下記をご参照ください。
例外的に自動出力クラスに対して記述するケース
以下に挙げられているものに関しては、編集画面で操作を行うと自動でクラスが出力され、付与されます。
調整を行う際は例外的にそのクラスに対してスタイルを記述する必要があります。
- ボックスシャドウの調整
自動出力クラス:「styles_row-shadow__OwGuX」(行に出力)、「styles_col-shadow__imO2S」(カラムに出力) - ボックスリンクの調整
自動出力クラス:「styles_row-link-set__AHnLM」(行に出力)、「styles_col-link-set__hNq3l」(カラムに出力)
スタイルをあててはいけない理由について詳しく解説しています。
2. 独自クラス
特殊なスタイルをあてたい場合などに使用します。
作り込みが必要な個所は、独自クラスの付与が必須となります。
(「コピー元サイトで既に定義されているクラス」も独自クラスになります。)
作り込みが必要な個所は、独自クラスの付与が必須となります。
(「コピー元サイトで既に定義されているクラス」も独自クラスになります。)
3. 要素を示すクラス
行(row)やカラム(col)、componentといったブロック(またはコンポーネント)の種類を示します。
パーツを配置した時点で自動的に出力されるクラスですが、「独自クラスを指定した行(row)内の、すべてのカラム(col)にあてるスタイルを設定したい」といった場合など、CSSを記述していくことが可能なクラスとなっています。
パーツを配置した時点で自動的に出力されるクラスですが、「独自クラスを指定した行(row)内の、すべてのカラム(col)にあてるスタイルを設定したい」といった場合など、CSSを記述していくことが可能なクラスとなっています。
記述例
row {
&.test_row { ← 独自クラス
.col { ← このように独自クラスの中では要素を示すクラスに対しスタイルをあてることもあります
padding: 30px;
}
}
}
© Basic Inc. All Rights Reserved.