複数のページをまたぎ同じコンテンツを表示できる機能
サイト内で共通しているエリアやパーツは以下の機能を使用して配置することができます。
一度編集を行えば全てのページの同じ部分に対してその変更が反映されるため、非常に効率的なツールだといえます。
名前や目的が似ているツールですが、それぞれ用途が異なりますので、十分に特徴を理解して使用してください。
一度編集を行えば全てのページの同じ部分に対してその変更が反映されるため、非常に効率的なツールだといえます。
名前や目的が似ているツールですが、それぞれ用途が異なりますので、十分に特徴を理解して使用してください。
1. 共通エリアとは?
サイト内で共通している基本的なエリアは「共通エリア」という機能を使って作られています。
エリア内のコンテンツを編集できるほか、このエリアを表示させるかさせないかをページごとに設定することもできます。
エリア内のコンテンツを編集できるほか、このエリアを表示させるかさせないかをページごとに設定することもできます。

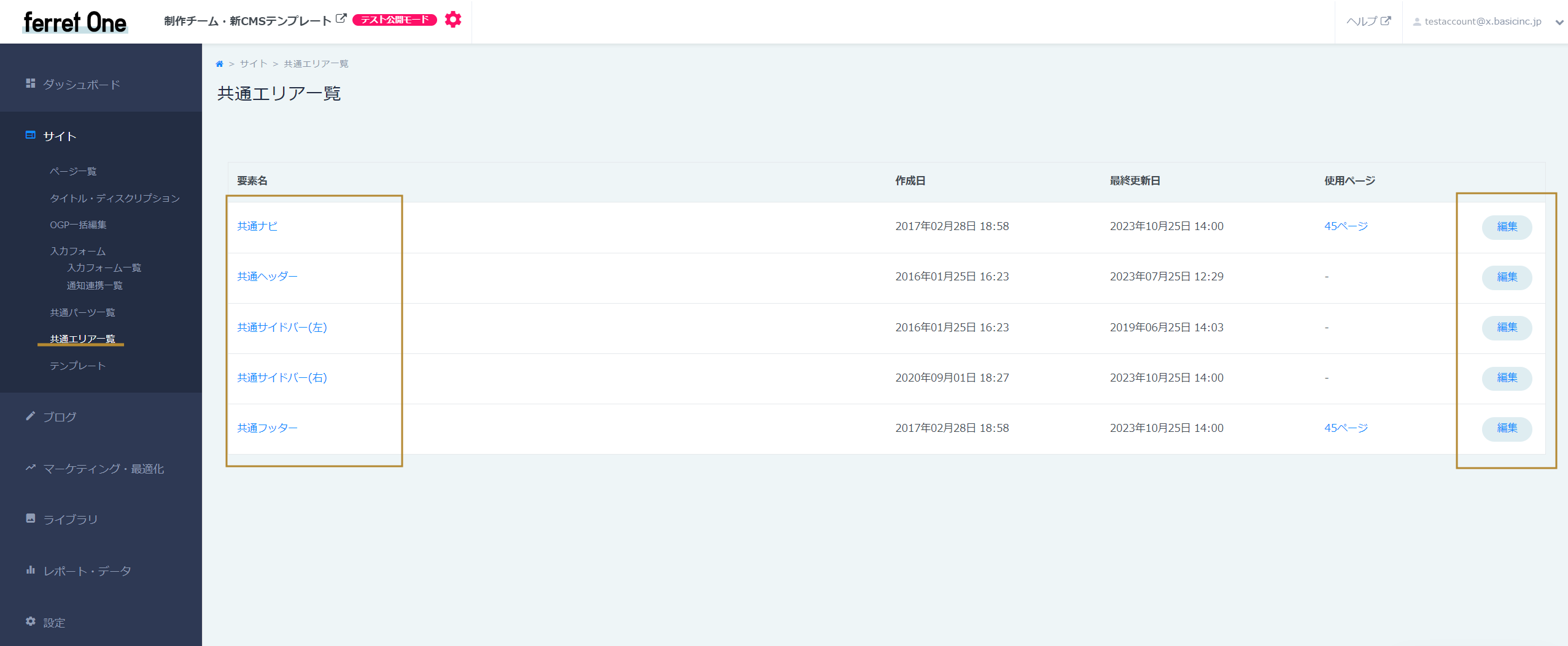
共通エリアで構成されている部分
上の図の通り、共通ナビ・共通ヘッダー・共通サイドバー(左右)・共通フッターが「共通エリア」として作られており、それぞれ編集が可能です。
2. 共通パーツとは?
見出し・テキスト・イメージ・ボタンといったパーツの組み合わせパターン(または単体)を「共通パーツ」として登録し、複数のページに配置することができます。
全く同じコンテンツをいくつかのページに配置したい場合、この共通パーツを使用すると更新を効率的に行うことができるようになります。
全く同じコンテンツをいくつかのページに配置したい場合、この共通パーツを使用すると更新を効率的に行うことができるようになります。
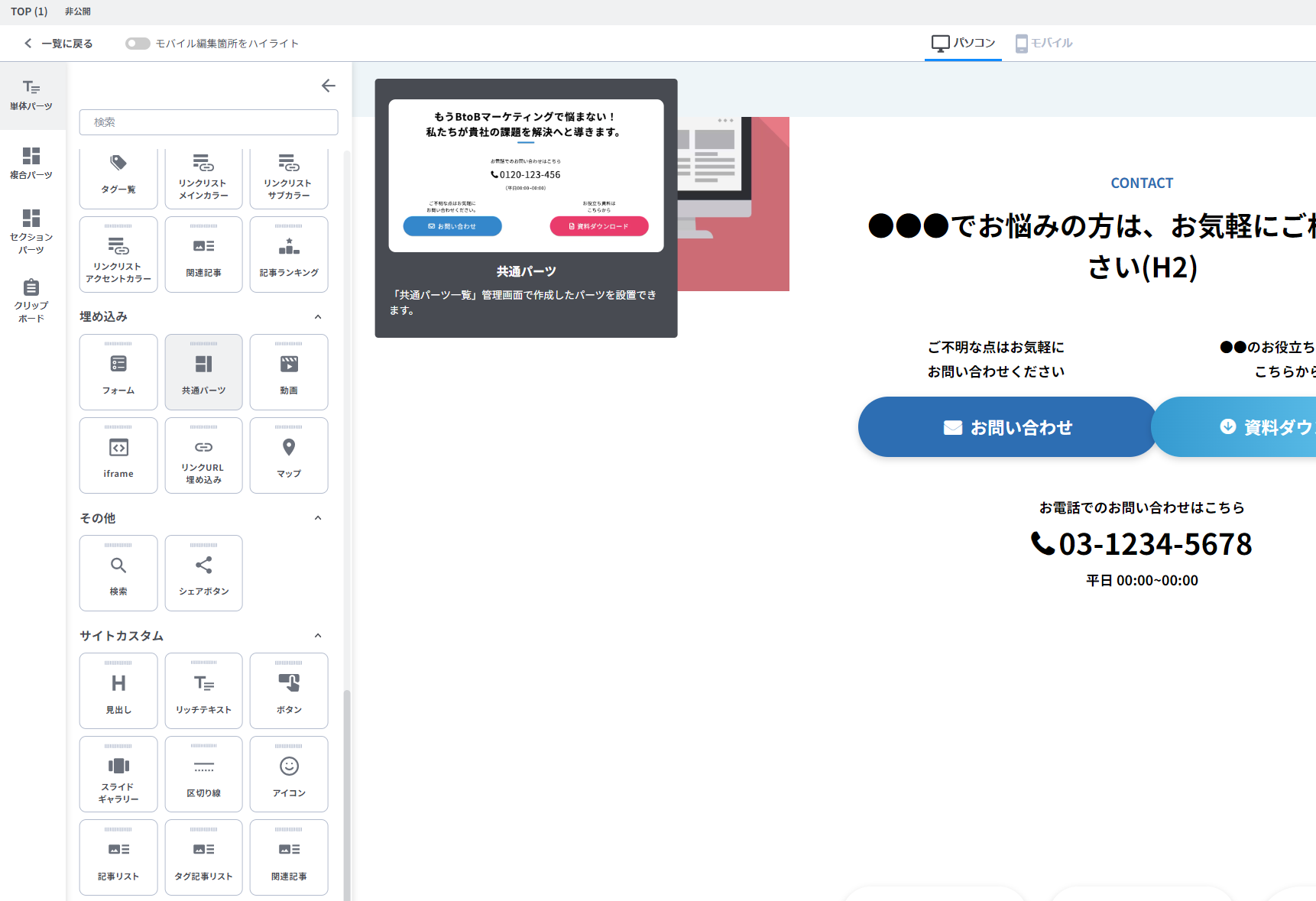
共通パーツの使用例
下層MVの「資料ダウンロード」のボタンと「詳しい資料はこちら」のテキスト
(使用するメリット)
- ①ボタンのリンク先
②ボタンのテキスト
③イベント設定
が共通しているボタンをいくつかのMV内に置くことになります。共通パーツを利用すると一度設定を行うだけで効率的に同じものを配置していくことができます。 - ボタンの文言やリンク先が後から変更になった場合、対象の共通パーツを編集することによって、全ページに対しても更新を反映させることができます。
作業者が複数いる場合
- 複数の共通エリア・共通パーツに対して同時に作業を行わないでください
(同時に作業を行うと、作業内容が反映されない恐れがあります)
共通エリアについて
2.1.1 - 共通ナビ(1段・2段)の変更方法
共通ナビは、1段ナビと2段ナビで作業内容が異なります。
以下より、該当するナビ種別に応じてご確認ください。
以下より、該当するナビ種別に応じてご確認ください。
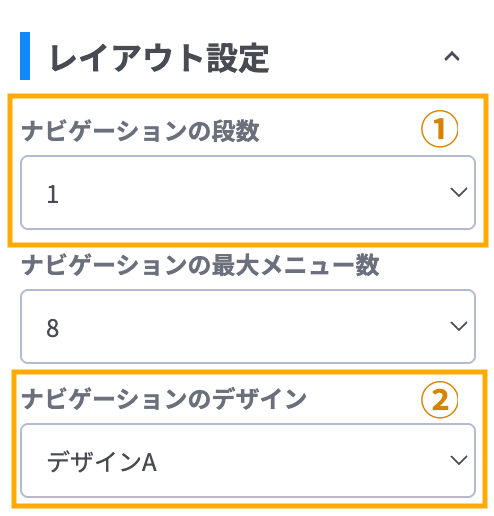
1段ナビのデザイン変更方法
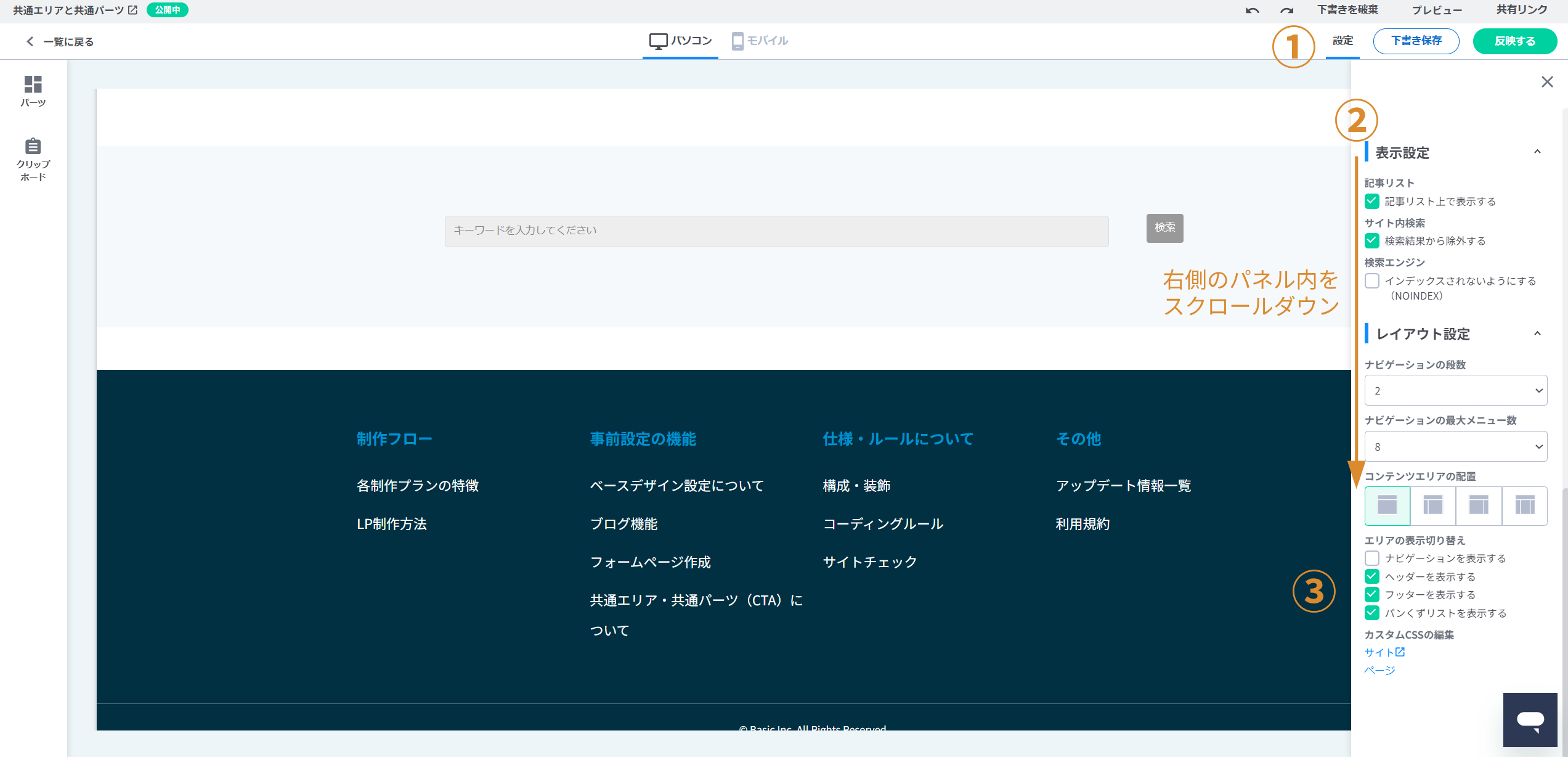
- 共通ナビの編集画面から「ページ設定」を開く
- 「ナビゲーションのデザイン」から、以下のいずれかのデザインを選択
- デフォルトのデザイン
- デザインA ※新CMSのみ使用可
- デザインB ※新CMSのみ使用可
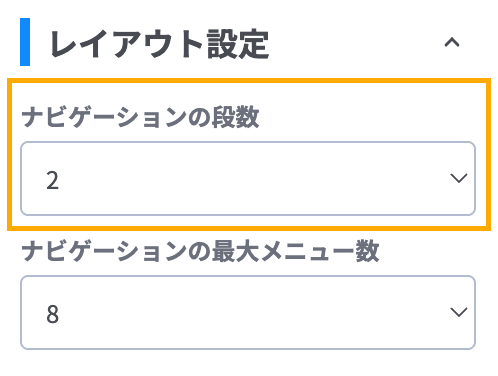
2段ナビの変更方法
- 共通ナビの編集画面から「ページ設定」を開く
- 「ナビゲーションの段数」から「2」を選択
- カスタマイズのパレット内で、以下いずれかの専用クラスを付与
- コピー元ベース:navi_base_custom stage1
- マスターベース:navi_default
※案件によって使用するクラスが異なるため、外観設定内のCSSを確認し、ナビゲーションに対応するクラスを事前にご確認いただくことをおすすめします。
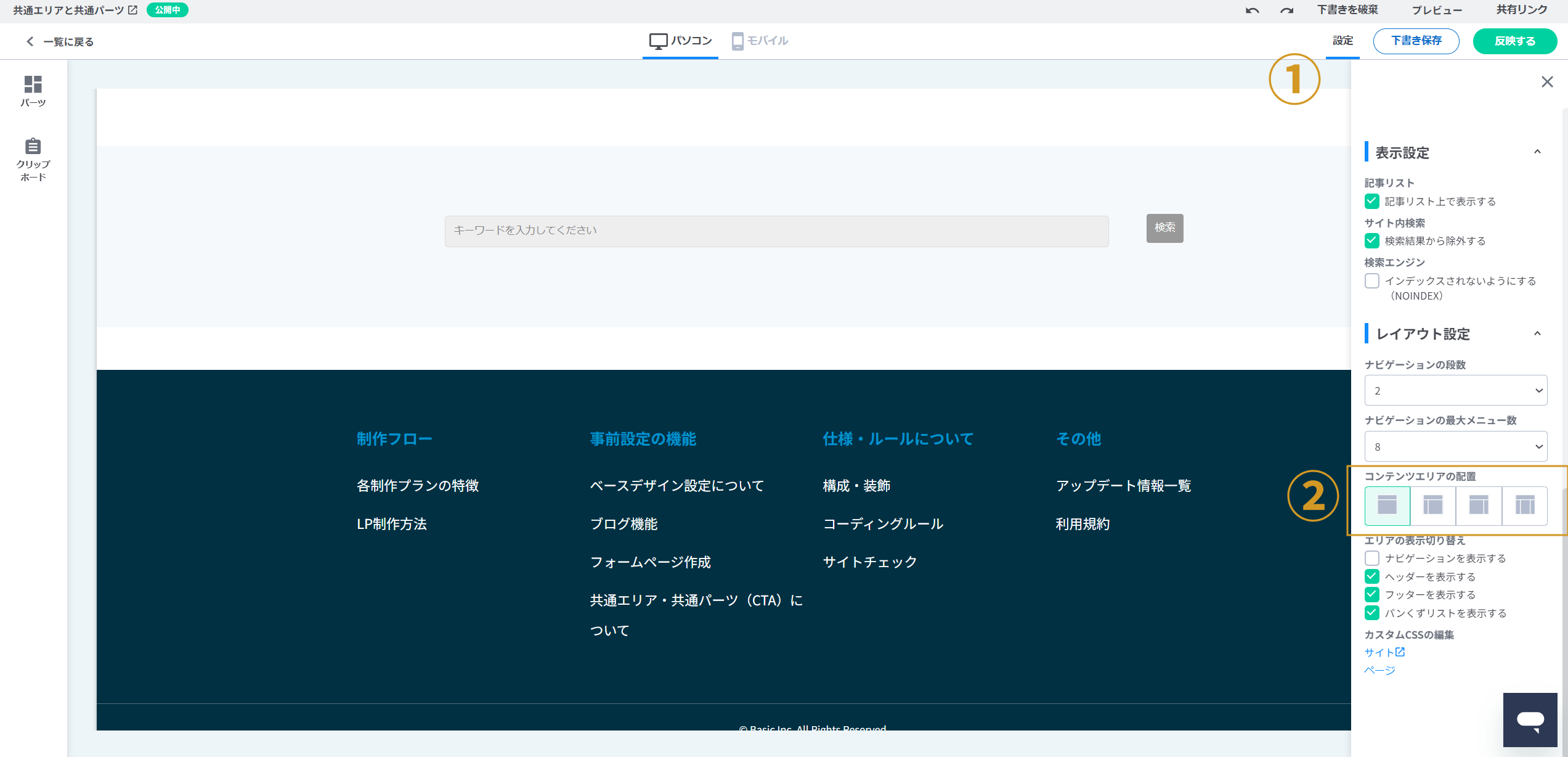
共通エリアに関する注意事項
- ページ設定画面で設定された共通エリアは、設定を外してもページ編集画面上に残ります
上記の方法で共通エリアにチェックを入れた後に、ページ編集画面に一度でも入ると、設定された共通エリアのパーツの表示はそのまま残された状態になります。後からページ設定画面で共通エリアのチェックを外したとしても表示はそのまま残ります。 - 一度設定した共通エリアを削除する場合は、ページ設定画面で共通エリアのチェックを外し、ページ編集画面上でパーツごと削除する必要があります
- 設定を外してもパーツのデザインは残る仕様を利用して、デザインは同じでもテキストが異なる(共通化はさせていない状態)の組み込みを簡単に・効率的に行うこともできます
(例:共通設定で共通エリアにチェックを入れる → ページ編集画面に入り出る → 共通エリアのチェックボックスを外し、残ったパーツを編集する)
共通パーツについて
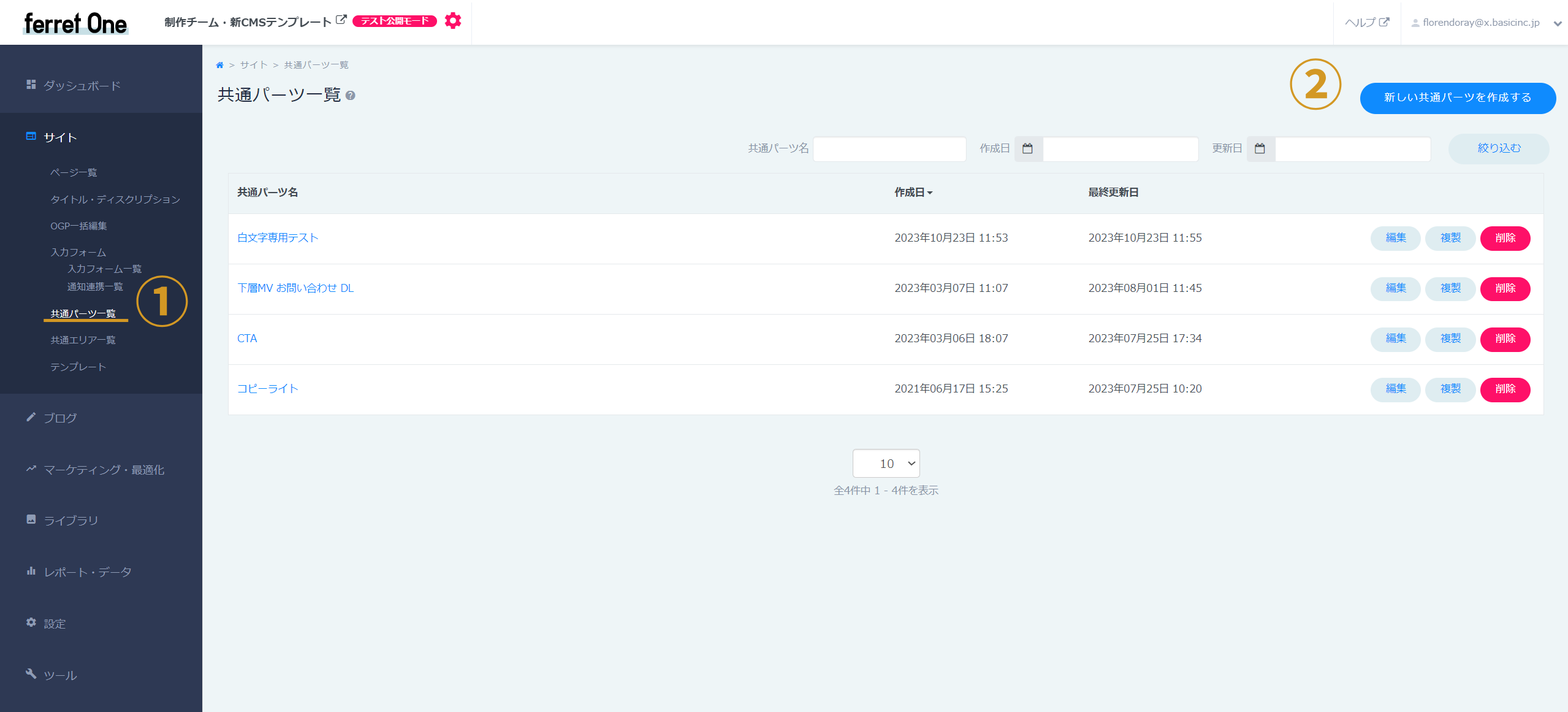
1. 共通パーツはどこから編集できる?
サイト > 共通パーツ一覧 からあらかじめ用意されている、(もしくは自分で作成した)共通パーツを表示することができます。
カンプやWFをもとに、デフォルトで設定されているものを編集したり、新たに作成して使用してください。
カンプやWFをもとに、デフォルトで設定されているものを編集したり、新たに作成して使用してください。
2. 配置の仕方
ページ編集画面の 単体パーツ > 共通パーツ からパーツ配置し、「共通パーツ一覧」にあるものの中から選んで表示させることができます。

共通パーツは他のパーツとHTML構造が違います
CSSの記述時に注意が必要です。詳細はこちらのページの3. CSSの記述時に注意が必要なcomponentパーツをご確認ください。
© Basic Inc. All Rights Reserved.