見出し(component)の配置について
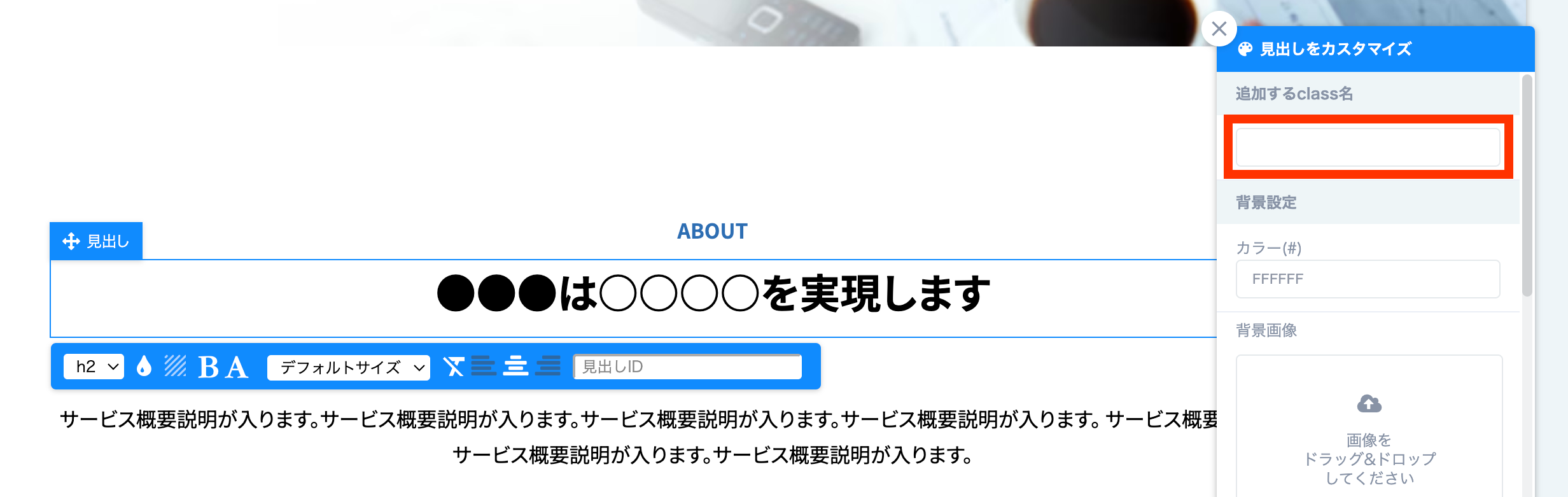
パーツの編集パネルの操作や編集方法について説明します。
2. パーツの基本的な考え方
見出しに付与されるIDやベースデザイン設定の適用範囲、行(row)の分け方など、基本的な概念ついて説明します。
2.3 - 適用されるベースデザイン設定について
装飾がある見出しパーツは装飾に対してベースデザインのメインカラーが適用されます。
3. 操作方法
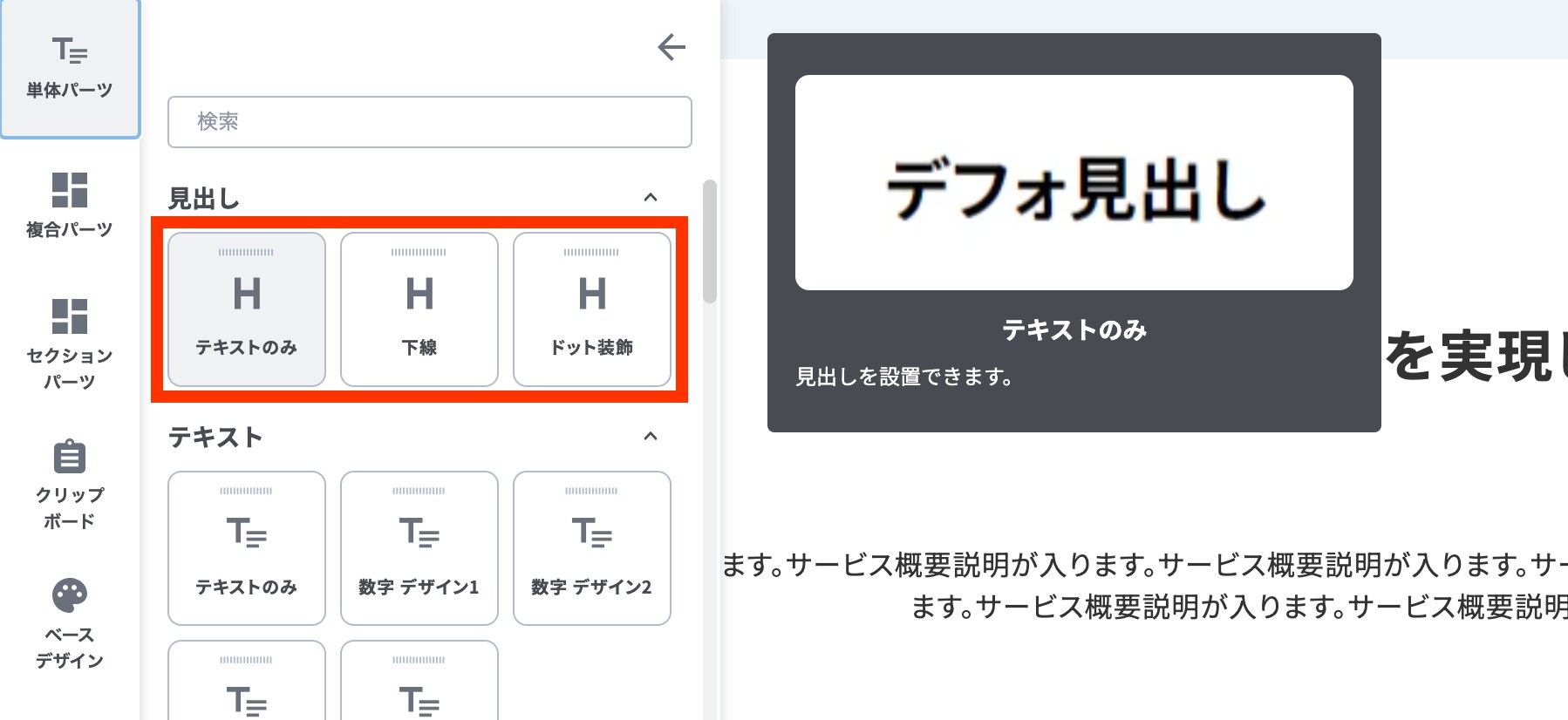
左の編集パネルから見出しの追加や削除をすることができます。
ドラッグ&ドロップで任意の場所に移動や挿入することも可能です。
ドラッグ&ドロップで任意の場所に移動や挿入することも可能です。
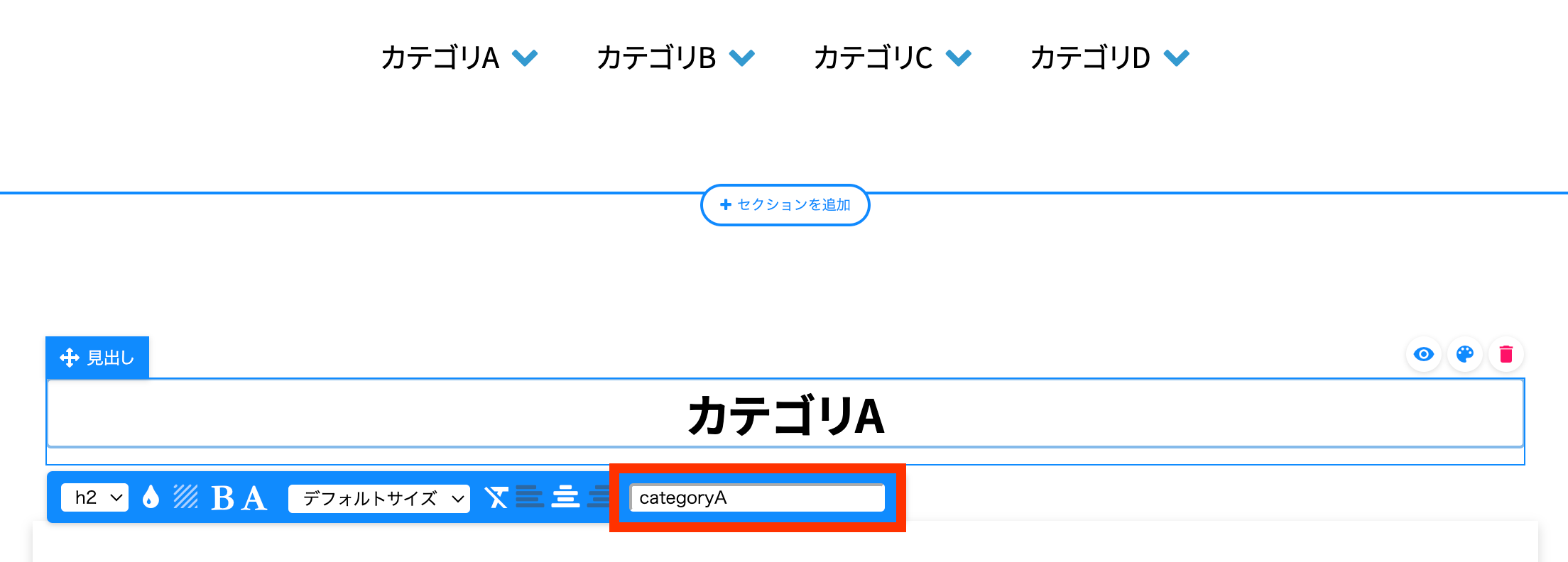
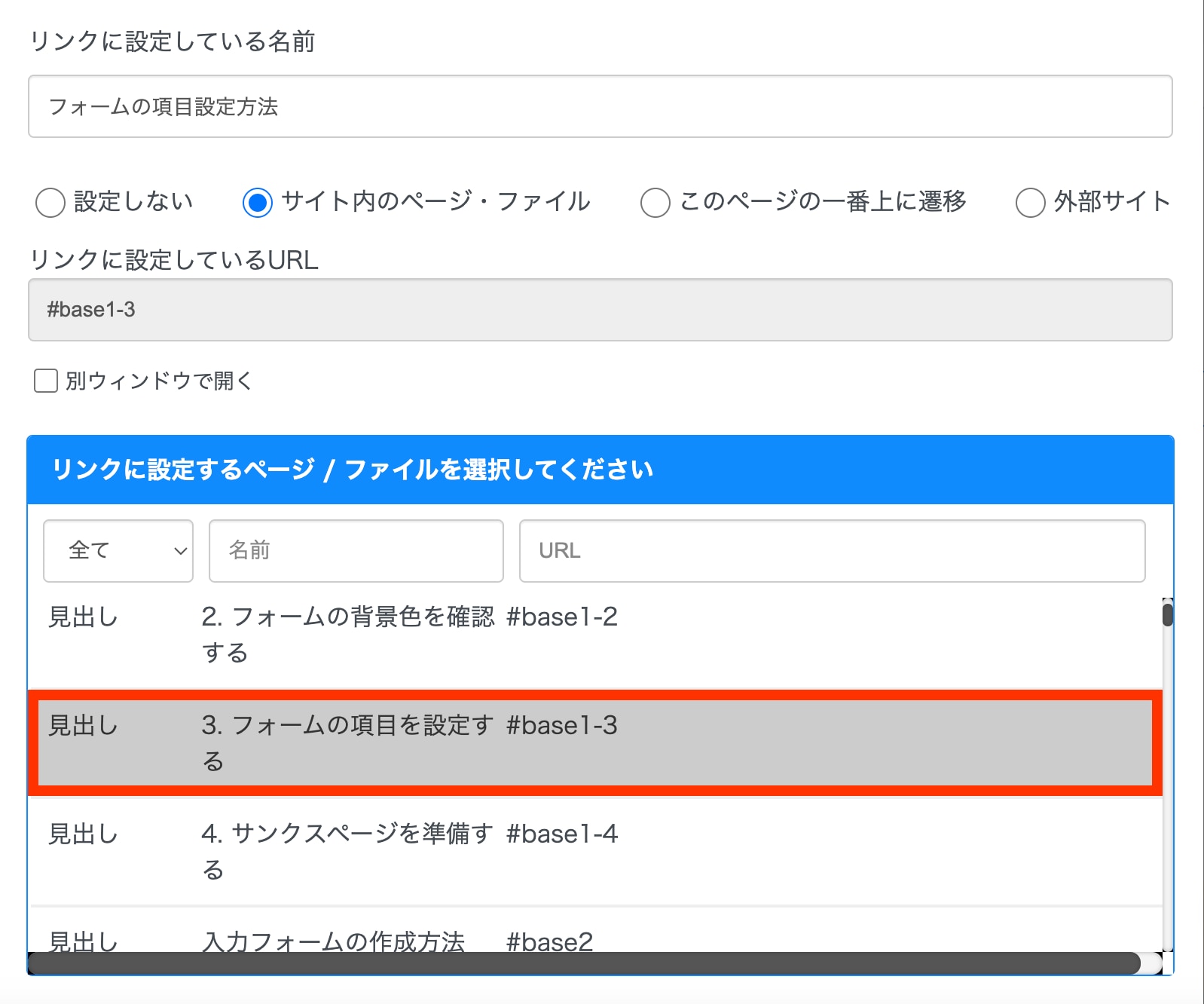
3.2 - 見出しをリンク先に指定する方法
サイト内やページ内のリンクの遷移先を見出しに設定することが可能です。その場合、見出しにIDを付与し指定してください。
(基本パーツの中では見出しのみIDを付与することができます。その他のパーツにIDを付与することはできません)
リンクにIDを含むURLを設定する方法は下記を参照してください。
(基本パーツの中では見出しのみIDを付与することができます。その他のパーツにIDを付与することはできません)
リンクにIDを含むURLを設定する方法は下記を参照してください。
4. 関連するコンテンツ
見出し(component)の命名規則とコーディングルールについて説明しています。
© Basic Inc. All Rights Reserved.