ルールを守って品質の高いサイトを制作しましょう
ルールが守られていない場合、納品後に問題が発生しクライアントからのクレーム・追加修正の原因となります。
CSS記述に関するルール
1. 装飾時のクラスについて
その独自クラスを外すことでベースCSSがあたるような設計でなければいけません。
クラス名のつけ方は要素ごとに命名規則が定められていますので以下よりご確認ください。
クラス名は第三者が見ても中身がわかりやすく、意味のある名前をつけてください。
- OKな例:「maxW500_img」(max-widthを指定していると想像がしやすい)
- NGな例:「abc_row」(意味のない文字列)
2. エディタ上での記法について
2.1 - ネスト構造は省略せず記述する
※「sectionの次にinnerやrowを飛ばしてcolを記述」などはNG記述
2.2 - ブレイクポイント内でセレクタ追加はしない
※グロナビ内のみ例外です
2.3 - コメントアウトでメモを残す
- 独自クラスを付与しスタイルをあてるパーツを記述する際は、
コメントアウト(//~~~~)を追加して、サイト内のどのページのどの箇所で使用しているか分かるようにしてください。
複数ページにまたがって使用している場合には、代表する1ページのみの記載でも構いません。 - アップセル案件などCSSの一部にコードを追記した場合は追記した日付をコメントで残してください。
そのため、どのページで使っているかがわからなくならないよう、忘れずにコメントアウトを記述してください。
記述場所の統合以前に作られたサイトでは、記述場所が分かれている場合には、書き方を合わせ、TOPと下層はそれぞれの場所に書くようにしてください。
2.4 - 「common(ウェブサイト共通)」の中の記述は変更しない
変更したい場合は、「main(コンテンツ)」内の指定されている場所で独自クラスを付与したクラス内で上書きする形で記述してください。
(ベースCSSの表示崩れを修正している箇所など含まれているため)
第三者が見ても分かりやすいように記述方法は統一してください。また無駄を省くという観点でも意識していただきたいポイントです。
- コロン「:」のあとや「important」の前に半角スペースを入れる
- 0.1 など小数点を記述する際は「.1」と記述する
- 0に「px」は書かない
- プロパティの書き順やキーフレームの記述位置 など
ケース別に気をつけるポイント
1. パーツの設定について
1.1 - テキストに関して
ただしテキストの中の一部だけを変える場合には編集画面で変更しても構いません。
カンプで3種類用意されている場合はデザイナーに指摘してください。
1.2 - 画像に関して
擬似要素として画像を表示させたい場合など、CSSでURLを指定して使用することはできますが、記述する際、
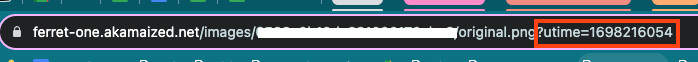
URLの最後の「?ultime=●●(数字)」の部分は必ず削除してください。
この部分には、画像をアップロードした際の時間情報が含まれています。
納品後に画像の差し替えが行われた場合、「?utime=●●」が入っていると正常に表示がされなくなってしまいますので、ご注意ください。
2. CSSの記述での注意点
2.1 - 余白の記述に関して
制作時には「標準」で作りますが、顧客がこちらの値を変更した際に連動するよう、20px以上の余白に関しては、ベースデザイン設定を紐づけて記述してください。(20px未満は影響がかなり小さいため、本ルールから除外としています)
ベースデザイン設定の余白は、「--fo-spacing-coef」という変数で出力されます。こちらの変数を係数として紐づけて記述してください。
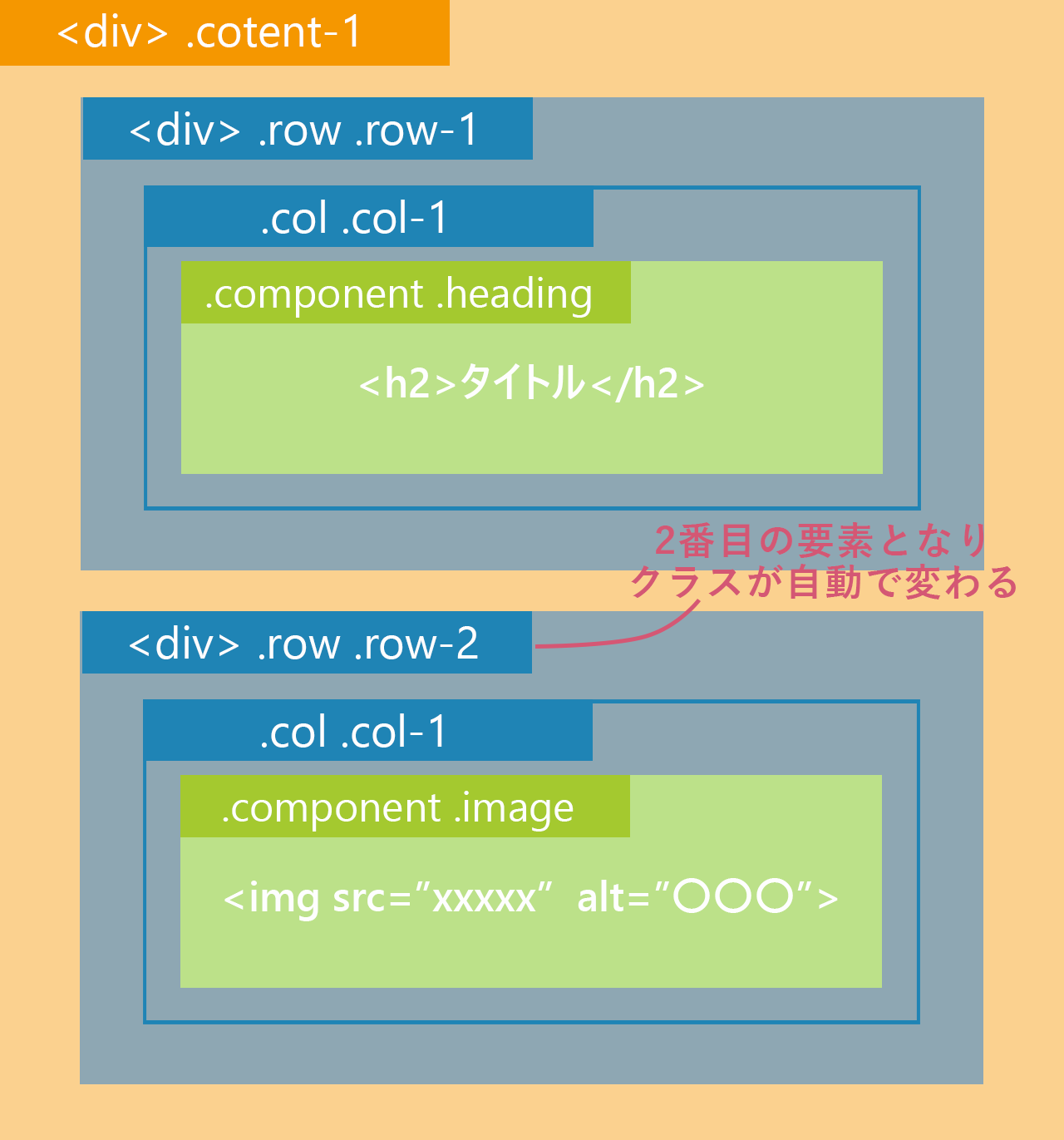
2.2 - 「first-child」・「nth-of-type」など順番を指定する記述には注意が必要
納品後に顧客が順番を変更できる箇所には、順番を指定する記述はしないようにしてください。
例えば、セクションの中で行(row)に対して「last-of-type」を使用してしまった場合、顧客がセクションに新しい行(row)を追加すると意図したスタイルが当たらなくなってしまいます。
こういった崩れが発生しないよう、独自クラスをつけてスタイルを当てるか、
「& + .■■_row」のように2つ以上同じクラスが続く時に効くような形で記述するなど工夫をしてください。
顧客編集時の懸念があることを伝えた上で実装方法を検討してください。
2.3 - !importantをつける前に「:not(:root)」で対応できるか確認
代わりに、CSSの特異性(セレクタの優先度)を理解し、「:not(:root)」セレクタを使用すると、:root要素には「!important」を適用せず、他の要素にのみ適用することが可能です。
「!important」を使用する前に、特異性を上手に活用して、意図したスタイルを実現できるかを確認することが重要です。
//この書き方は強すぎてしまうのでNG
.row {
.example_row {
display: block !important;
}
}
//セレクタの優先度を上げて効かせる方法
.row {
.example_row:not(:root) {
display: block;
}
}
//セレクタの優先度がまだ低い場合
.row {
.example_row:not(:root):not(:root) {
display: block;
}
}
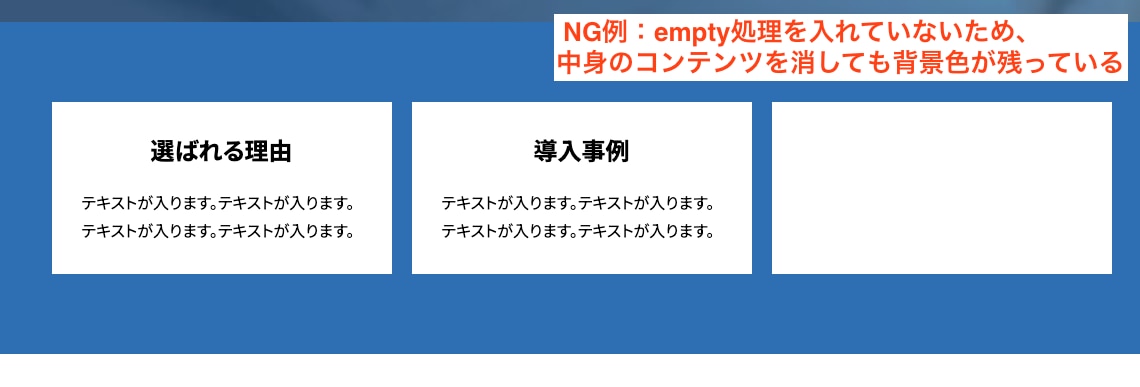
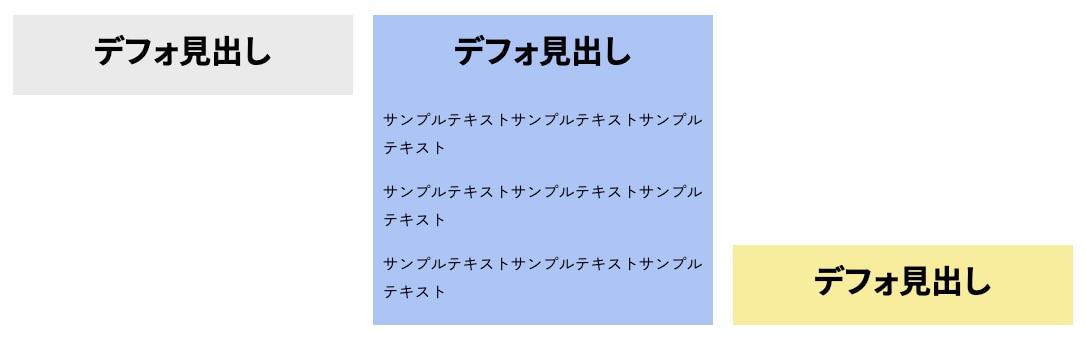
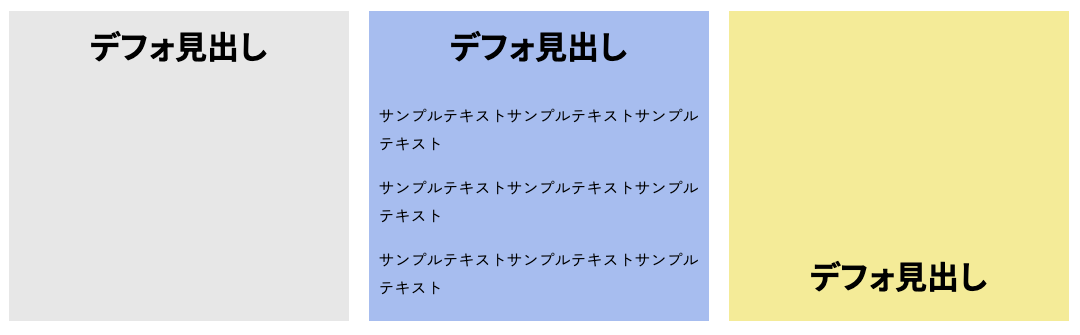
2.4 - empty処理について
- 複数のcol(カラム)に対して装飾をしている場合、空のカラム(col)を使用し、デザインを保つ場合は「:empty」を利用して装飾を外す形で実装を行ってください。新規制作時 / アップセル時ともに必須となります。
外す必要のあるおもなスタイル ボーダー、シャドウ、背景色、SP時の余白 - 比較的新しいアカウントにはデフォルトでcol(カラム)全体に対してこの対策がなされていますので、対応が必要ない場合があります。
- 古い案件に対してアップセルを行う際、col(カラム)全体へのempty処理がない場合があります。その場合は、新たに制作するパーツにのみ個別にempty処理を書いてください。
- col(カラム)全体に当たるように書いてしまうのは、既存のパーツに影響してしまうためNGです。
必ず今回追加する予定のパーツに個別で処理を書いてください。
- col(カラム)全体に当たるように書いてしまうのは、既存のパーツに影響してしまうためNGです。
(参考例:初期プリセット情報ページ 複数サービス用 > 資料ダウンロード一覧ページ内の「wp_col」のCSS参照)
2.5 - 行(row)にflexを適用する時の注意
「カラム内要素の縦位置」が編集画面で選択できるようになり、CSSでカラム(col)内の要素位置を調整する必要がなくなりました。
(従来通りCSSで調整することもできます)
ただし、この変更に伴い、行(row)にCSSでdisplay: flex;を適用する場合はカラム(col)の兄弟要素との高さを揃えるための追加の対策が必要です。
- ユーザーがカラム(col)に背景色を設定した場合、背景色が要素の高さまでしか反映されず、兄弟要素間で高さのばらつきが発生する可能性があることが、対策が必要となる理由です。


行(row)にdisplay:flex;の適用後の対策方法
「カラム内要素の縦位置」を設定すると、選択した位置に応じて、以下のクラスがカラム(col)に付与されます。
- 「vertical_position_top」
- 「vertical_position_middle」
- 「vertical_position_bottom」
上記のクラスに対して対策コードを追加する必要がありますが、mixin「row-col-flex($directio:column)」を用意していますので活用してください。mixinを活用することで、コードの行数や工数を削減でき、設定漏れの防止にもつながります。
最新のコードはこちらから確認してください。
個別で対策を入れる場合
mixinではなく個別で対策を入れたい場合は下記のコードを入れてください。
デザインによっては「flex-direction: column;」を変更していただいて構いません。
&:is(.vertical_position_top,.vertical_position_middle,.vertical_position_bottom) {
display: flex;
flex-direction: column; //デザインによって変更可能
align-self: auto !important;
.component {
& + .component {
margin-top: 0;
}
}
}
//要素を上の位置に調整
&.vertical_position_top {
justify-content: start;
}
//要素を中央の位置に調整
&.vertical_position_middle {
justify-content: center;
}
//要素を下の位置に調整
&.vertical_position_bottom {
justify-content: end;
}
3. 禁止事項
3.1 - 自動で出力されるIDやクラスへのプロパティ記述は禁止
また順番を指定したセレクタの使い方には注意(内容によっては禁止)
スタイルを当ててはいけない理由
これらに対してCSSを記述すると、ページのデザインが少し変わった場合や、納品後クライアントが何かを追加しただけでクラスが変わることになり、スタイルがあたらず表示崩れの原因となります。
ですので、そのような移動や追加の操作をしても特定のブロック・コンポーネントにCSSがあたるよう、制作者が独自のクラスを追加する必要があります。
3.2 - for文など繰り返し処理をする記述は禁止
(例:旧CMSのコピー元で使用されていた「pt●●_all」など)
アップセルの際など、for文の記述が既存で存在している場合には、そのまま使用してもかまいませんが、新たにfor文の記述を追加することはしないでください。
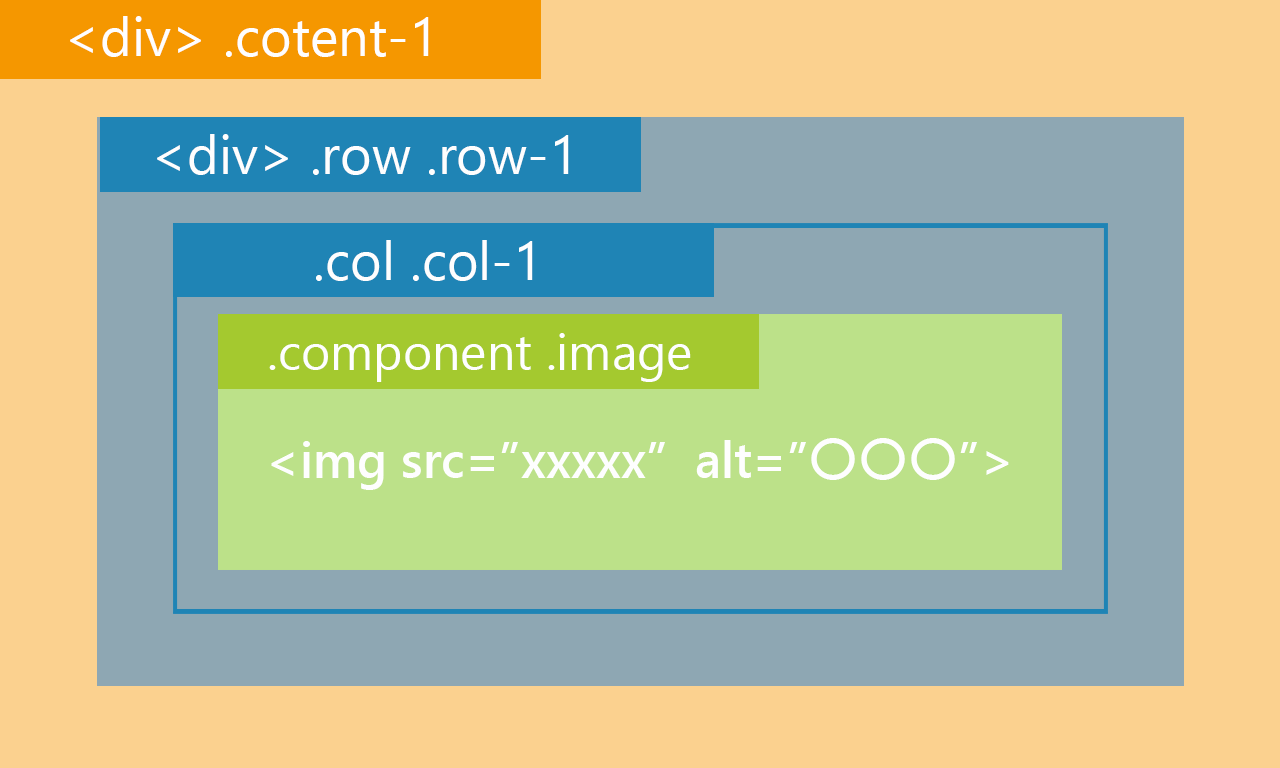
要素ごとのコーディングルール
行(row)にクラスを付与する際の規則とルールをまとめています。
見出し(component)にクラスを付与する際の規則とルールをまとめています。
その他のcomponentにクラスを付与する際の規則とルールをまとめています。
© Basic Inc. All Rights Reserved.