セクションの配置について
セクションの編集パネルの操作や編集方法について説明します。
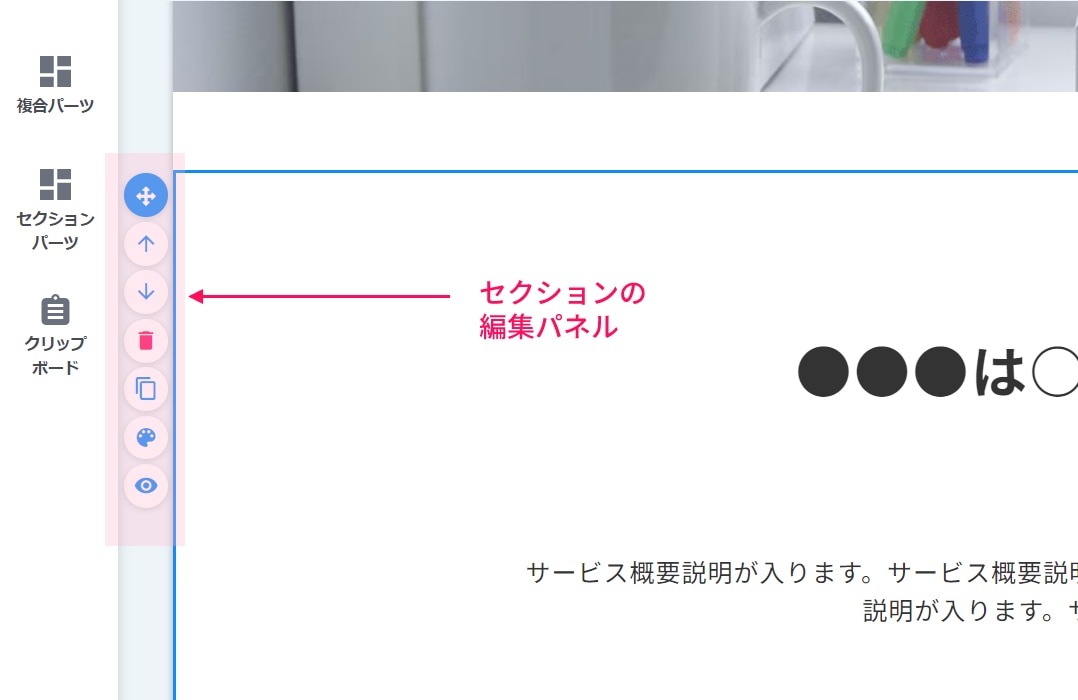
1. 編集パネルについて
従来の仕様と同じように、セクションにホバーした際に表示される編集パネルから操作を行えます。
セクションを移動させたり、削除、複製、非表示が可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
セクションを移動させたり、削除、複製、非表示が可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
- 移動
セクションをドラッグ&ドロップで移動します。
- 上に移動、下に移動
ページ内でセクションを上下に移動します。
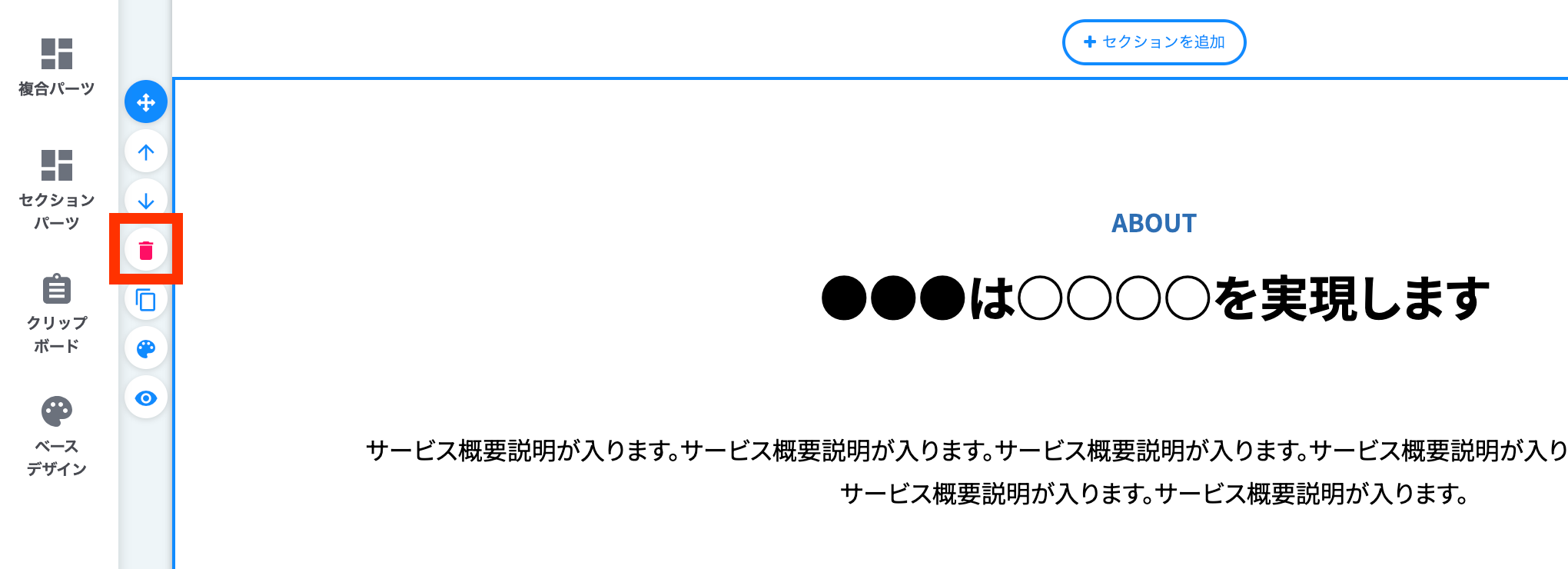
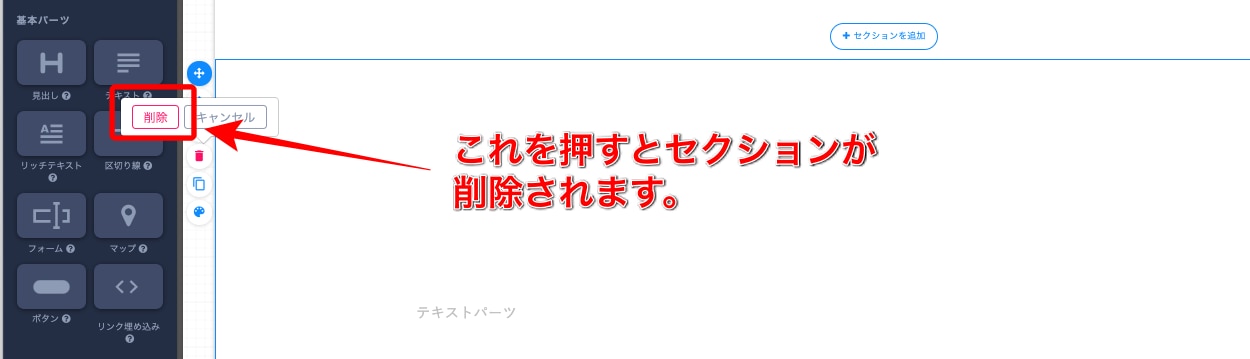
- 削除
セクションを削除します。
- 複製
下方向に複製します。
- カスタマイズ
クラス名の追加、背景色・背景画像の設定、余白・枠線を追加できます。
カスタマイズの詳細はこちら
- 表示/非表示
クリックするとセクションの表示/非表示を切り替えられます。
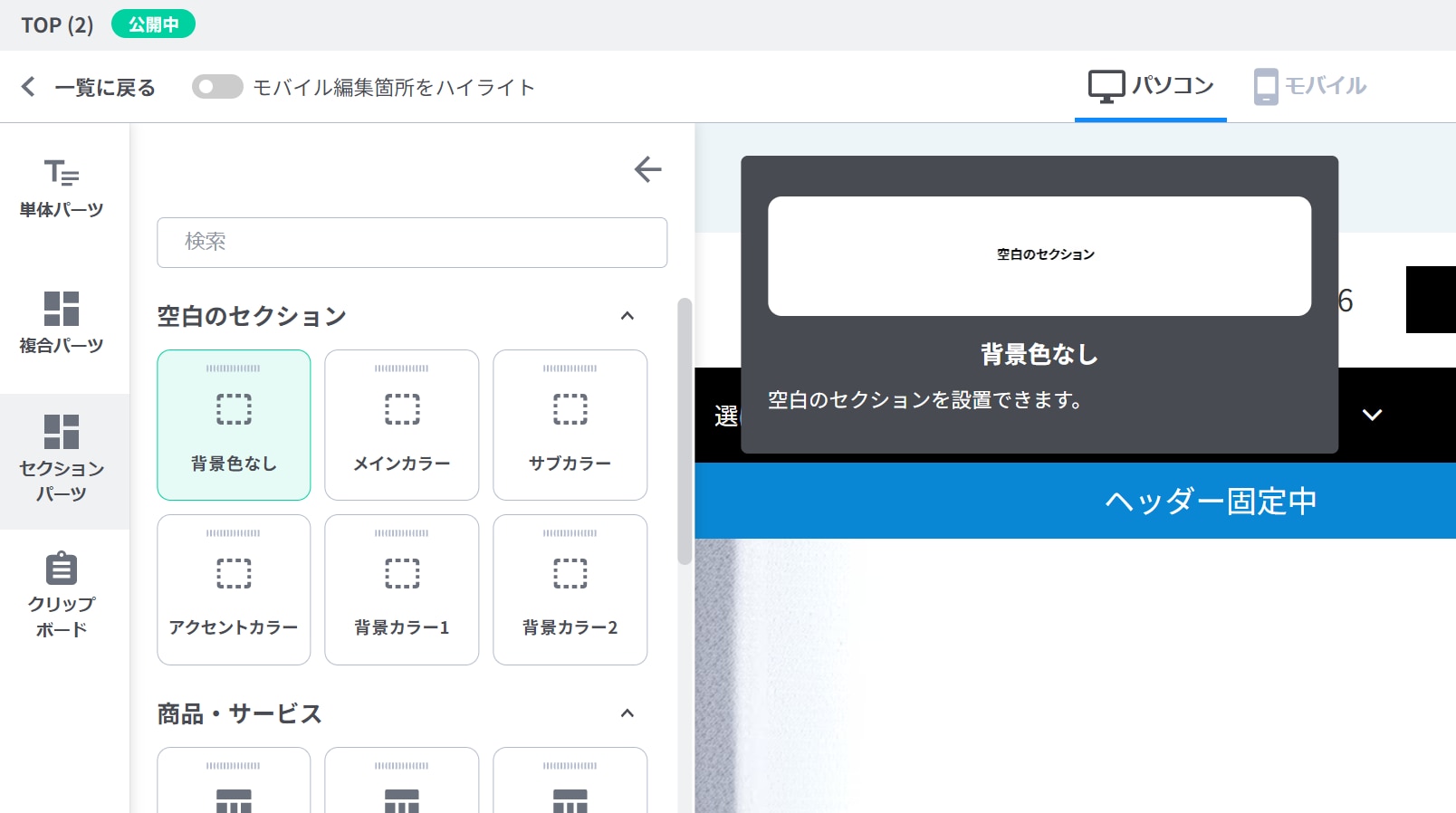
2. 操作方法
左の編集パネルから セクションの追加や削除をすることができます。ドラッグ&ドロップで任意の場所に移動や挿入したり、矢印で移動することも可能です。
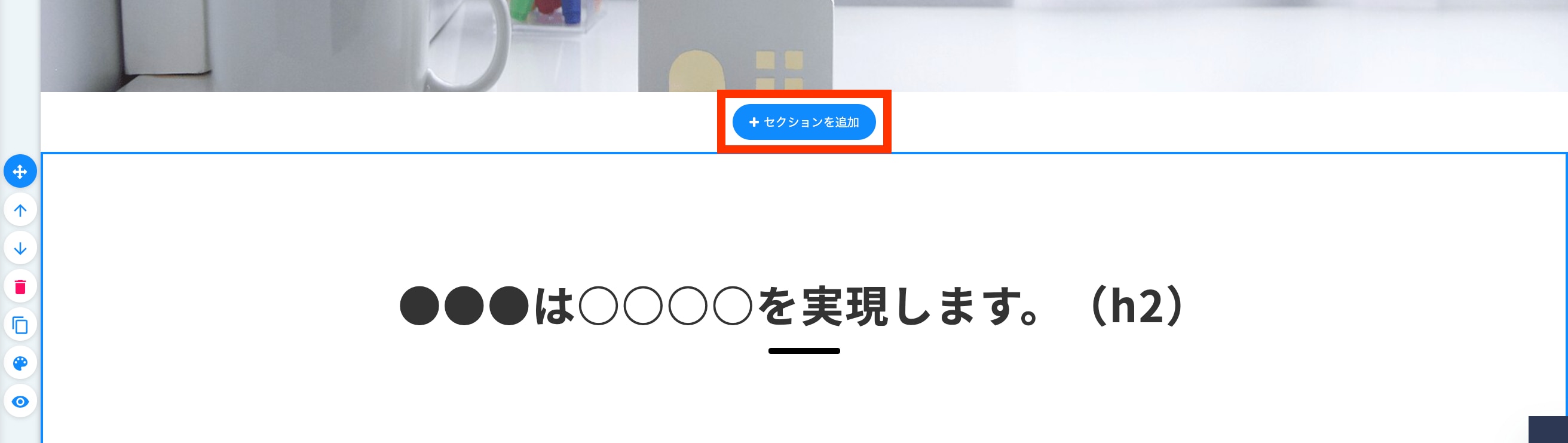
注意事項
新CMSの場合、デザインパーツから選択できるセクションはベースデザイン設定の設定がそのまま反映されるように実装されています。
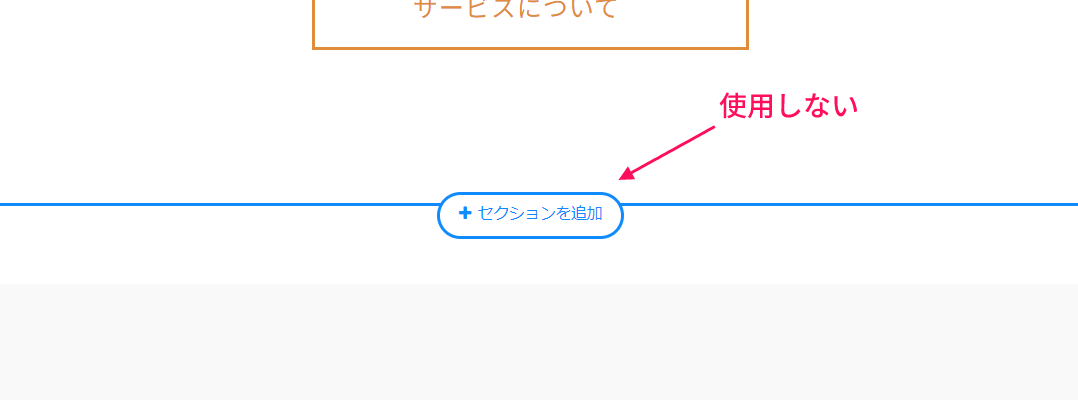
そのため、これまで行っていた「セクションを追加」ボタンを使用しての追加は行わないでください。
(「セクションを追加」ボタンで追加されるセクションはデザインパーツではありません)
そのため、これまで行っていた「セクションを追加」ボタンを使用しての追加は行わないでください。
(「セクションを追加」ボタンで追加されるセクションはデザインパーツではありません)

注意事項
新しく追加するセクションの背景色がベースデザイン設定の「背景カラー①」または「背景カラー②」と同じ場合、
セクションパーツ > 空白のセクション > 背景色なしのセクション
をカスタマイズするのではなく、「背景カラー①」または「背景カラー②」のセクションを使用してください。
セクションパーツ > 空白のセクション > 背景色なしのセクション
をカスタマイズするのではなく、「背景カラー①」または「背景カラー②」のセクションを使用してください。
3. 新規ページ作成の際の注意点
新しいページを複製する方法ではなく、ページ一覧の 新規ページ作成 から行った場合、デフォルトで配置されているセクションは使用しないでください。
デフォルトのものを削除し、セクションパーツに置き換えて使用するようにしてください。
デフォルトのものを削除し、セクションパーツに置き換えて使用するようにしてください。
4. 関連するコンテンツ
セクションの命名規則とCSSでの装飾を行う際に守るコーディングルールについて説明しています。
© Basic Inc. All Rights Reserved.