ライトプランについて
基本的にサイト内のページ構成は特別な指示がない限り変更しません。
また、CSSを記述してのデザイン調整も行いませんのでご注意ください。
作業のフロー
1. 事前準備
参照する資料(データ)の準備
①ディレクターから共有される制作管理用シート(指示情報・サイトマップ情報)
②デザイナーから共有されるカンプ
③デザイナーから共有されるデザインデータ(画像)
の3点を準備します。
- 画像に関しては書き出しが後になる可能性もあります
- 問題・不明点がある場合はディレクター、デザイナーに確認・相談を行うようにしてください。
制作管理用シートを確認する
- URLや原稿、その他シートに記載されている制作上の指示に不明な点はないか
画像を確認する
- 書き出し忘れがないか(足りない画像はないか)
- 書き出しミスがないか(画像のサイズ・比率が違うなど)
例)solutionの画像3枚のうち、1枚だけサイズが違っている
アカウントの基本設定と確認作業
-
制作ロックのONを定められた担当者(もしくはメインコーダー)に依頼します。
("Slackテンプレート"をご利用ください)
業務委託の方へは、制作ロックをONにした状態でお渡ししますので、本作業は不要です。 - 設定 > 基本設定 より以下の設定を行います。
①「サイトの公開・非公開」を「公開中」に変更
② 「テスト公開モード」をONに変更 - カスタムCSSの反映作業
(設定 > ベースデザイン設定 > サイトのカスタムCSS の画面で一度「保存」ボタンを押します)
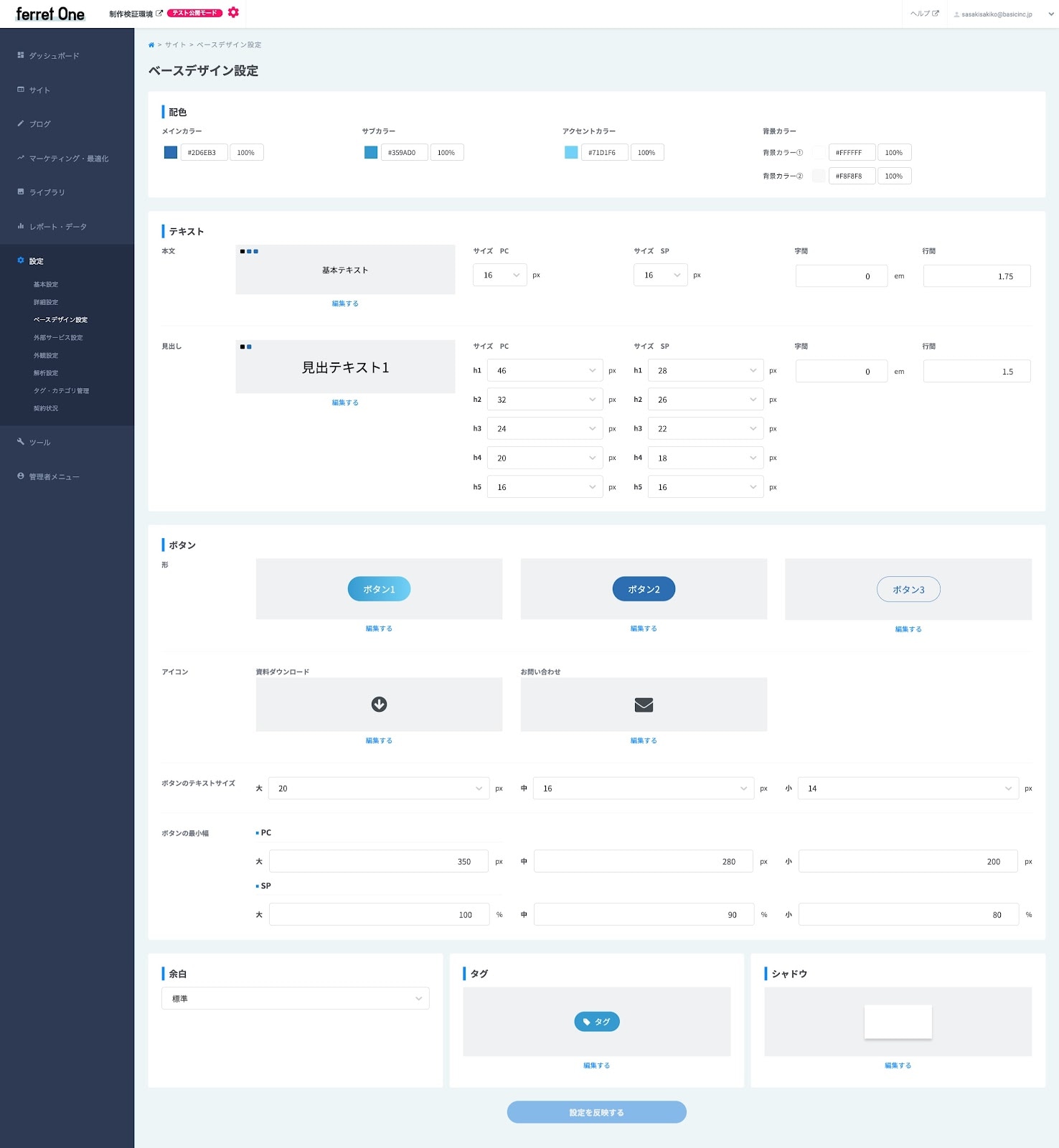
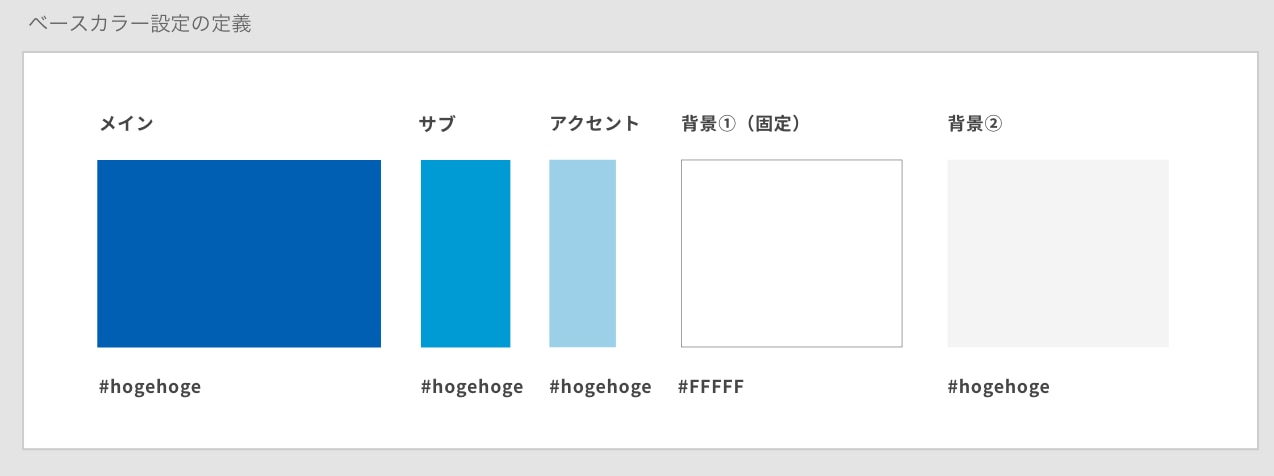
2. ベースデザイン設定
ベースデザイン設定を開く
カンプの情報をもとに、ベースデザイン設定を反映します。
※変更したら一番下にある「設定を反映する」ボタンを押して反映させます
3. 画像の登録・差し替え
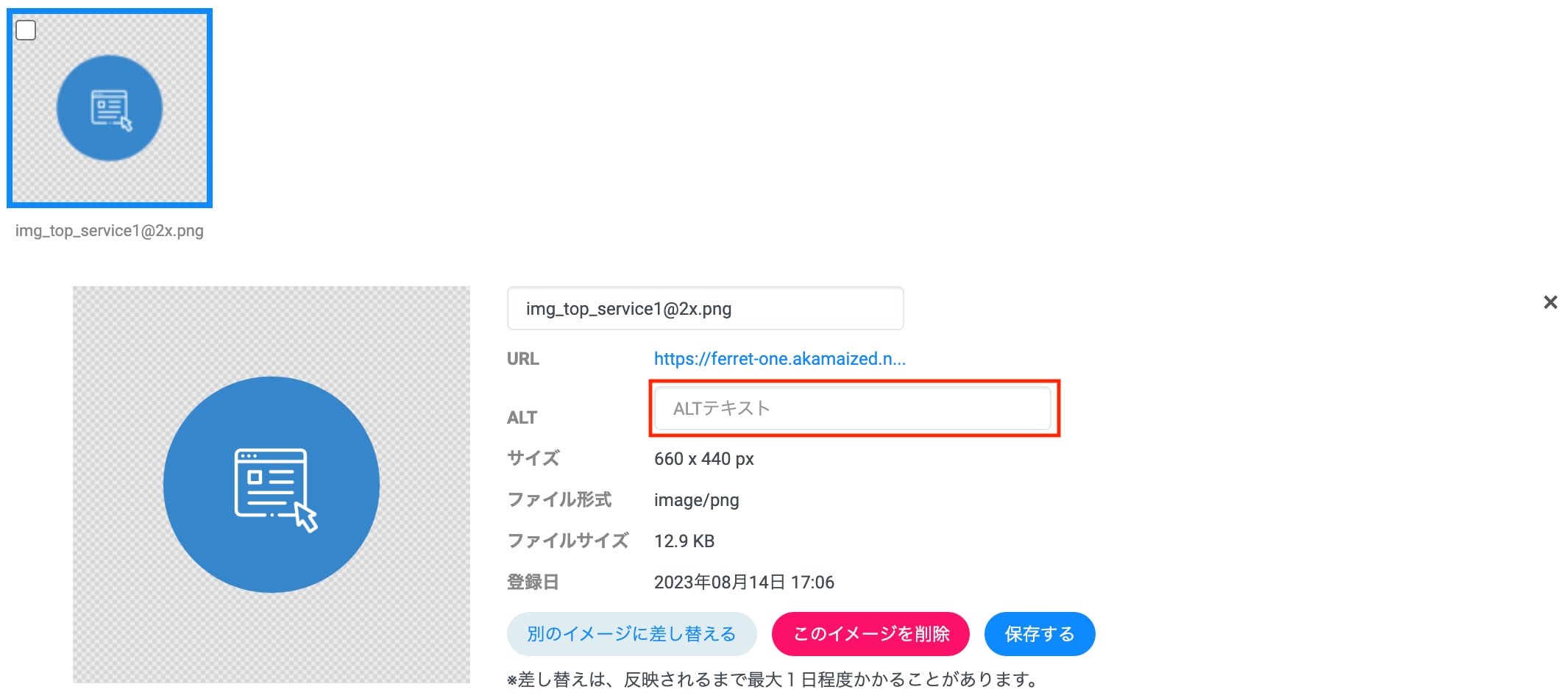
ファビコン、OGP画像をアップロードする
ファビコン、OGP画像をアップロードし、altを設定します。
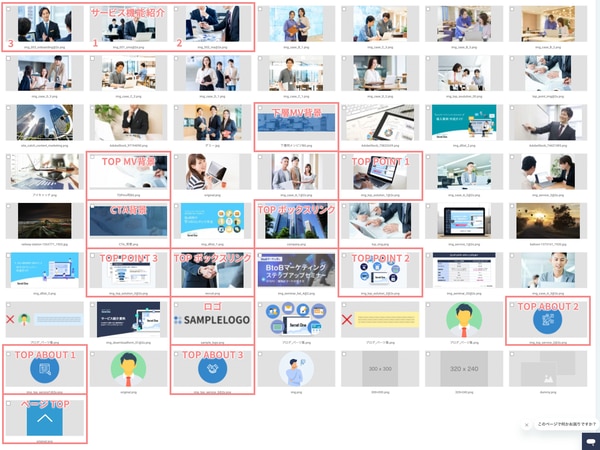
ライブラリから画像を差し替える
以下に挙げられている画像を差し替えます。
※差し替え画像と、どの部分に使われているかは下記の「差し替えが必要な画像」の一覧やファイル名を検索してご参照ください。
差し替えが必要な画像一覧
基本的に以下に挙げられている画像を差し替えていきます。
(案件によっては差し替える必要がないものもあります)
- ロゴ
(logo.png) - TOP MV背景
(TOPmv用BG.png) - CTA背景
(CTA_背景.png) - 下層MV背景
(下層用メンビジBG.png) - TOP ABOUT部分の画像
(img_top_service1@2x.png、
img_top_service_2@2x.png、
img_top_service_3@2x.png) - TOP POINT部分の画像
(img_top_solution_1@2x.png、
img_top_solution_2@2x.png、
img_top_solution_3@2x.png) - TOPお知らせ下のセクション内ボックスリンク背景(ない場合もある)
(company.png、recruit.png) - サービス機能紹介(下層)POINT部分の画像
(img_003_onboarding@2x.png、
img_002_ma@2x.png、
img_003_onboarding@2x.png) - ページTOPボタン用
(original.png)
また、ページ編集画面からの画像アップロードは禁止されています。
基本設定からファビコン・OGP画像を設定する
※ロゴ画像は差し替え済みなので対応不要です。
左下の「最近追加したファイル」から選択し設定します。
右下の「最近追加したファイル」から選択し設定します。
4. ブログの設定
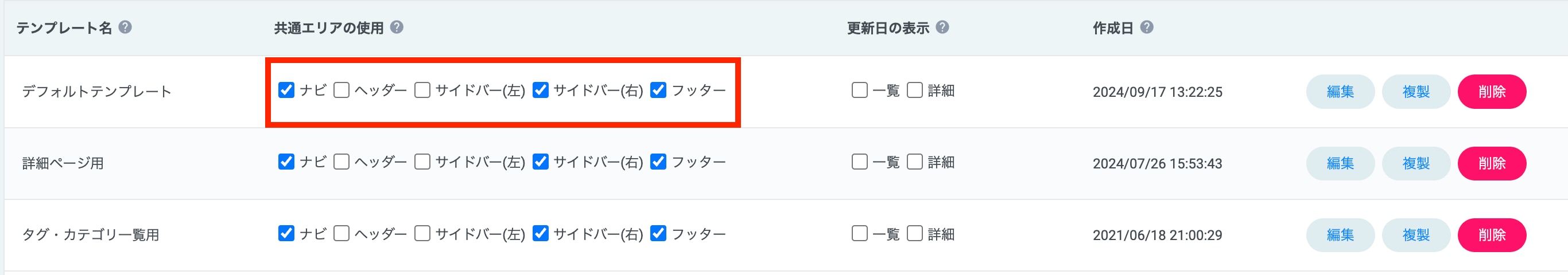
「デフォルトテンプレート」を以下のフローで詳細用のテンプレートに作り替えます。
(バージョンにより表示されている順番が異なる場合があります。)


- 右上の 設定 > ヘッダーの表示 のチェックを外します。
-
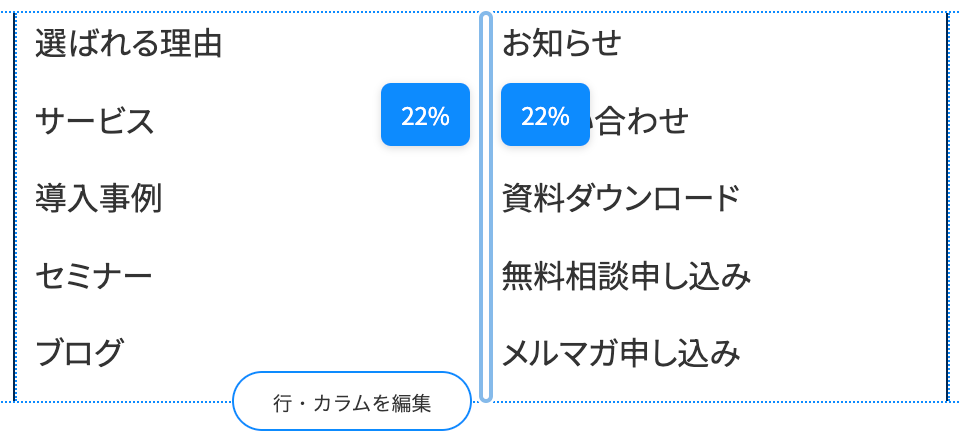
1つ目のセクションに入っている2つ目の空の行(row)を削除します。
-
「反映する」ボタンで保存します。

-
クリップボードにコピーした行(row)を、1つ目のセクション内に配置します。
(元々あった詳細ぺージ用のテンプレートと同じ状態を再現する作業になります) -
「デフォルトテンプレート」の名前を設定します。テンプレート名を「詳細ページ用」に変更します。
-
「反映する」ボタンで保存します。
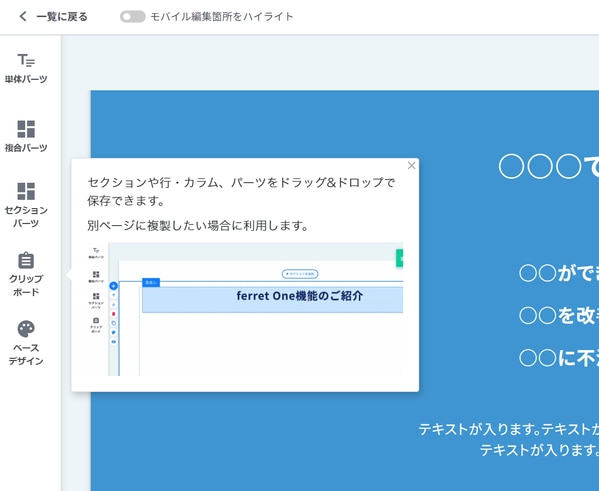
クリップボードによる複製
「クリップボード」機能を利用し、行(row)やセクションを含め、様々なパーツを複製することができます。
編集画面左側の「クリップボード」上に複製したいパーツをドラッグ&ドロップすることで、そのパーツを複製用に登録することができます。

5. ページ設定
ページ名、URLを設定する
制作管理用シートのサイトマップ情報をもとに、ページ名、URLの変更をします。
※ページ一覧のページの並び順もサイトマップにあわせる。
ページ設定で変更できる箇所についてもここで行っていきます。
- グロナビ表示の有無
制作管理用シートの「グロナビ表示の有無」を参照。
メニュー表示 > グローバルメニューに表示する
から変更できます。
サービス機能紹介ページのURL設定を行う
- サービス一覧 → service
- サービス機能紹介 → service/01
(「サービス一覧」ページは「■■追加コンテンツ用■■」の下層に入っています)
必要に応じて以下の変更を行ってください。
- サービス機能紹介 → service
- サービス一覧 → service_list
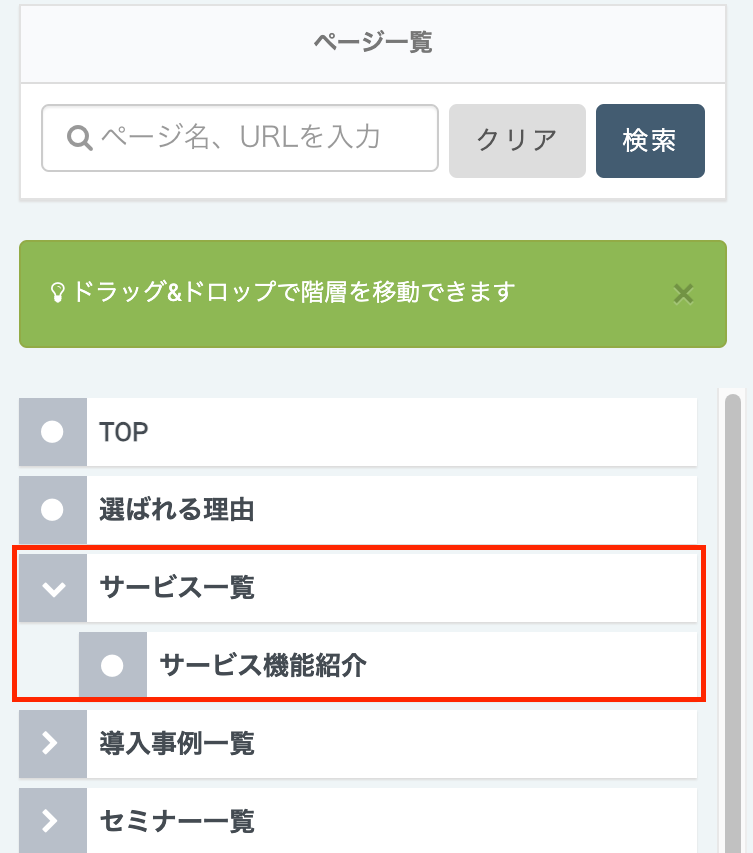
「サービス一覧」ページをドラッグアンドドロップで「サービス機能紹介」ページの上の階層に移動させます。
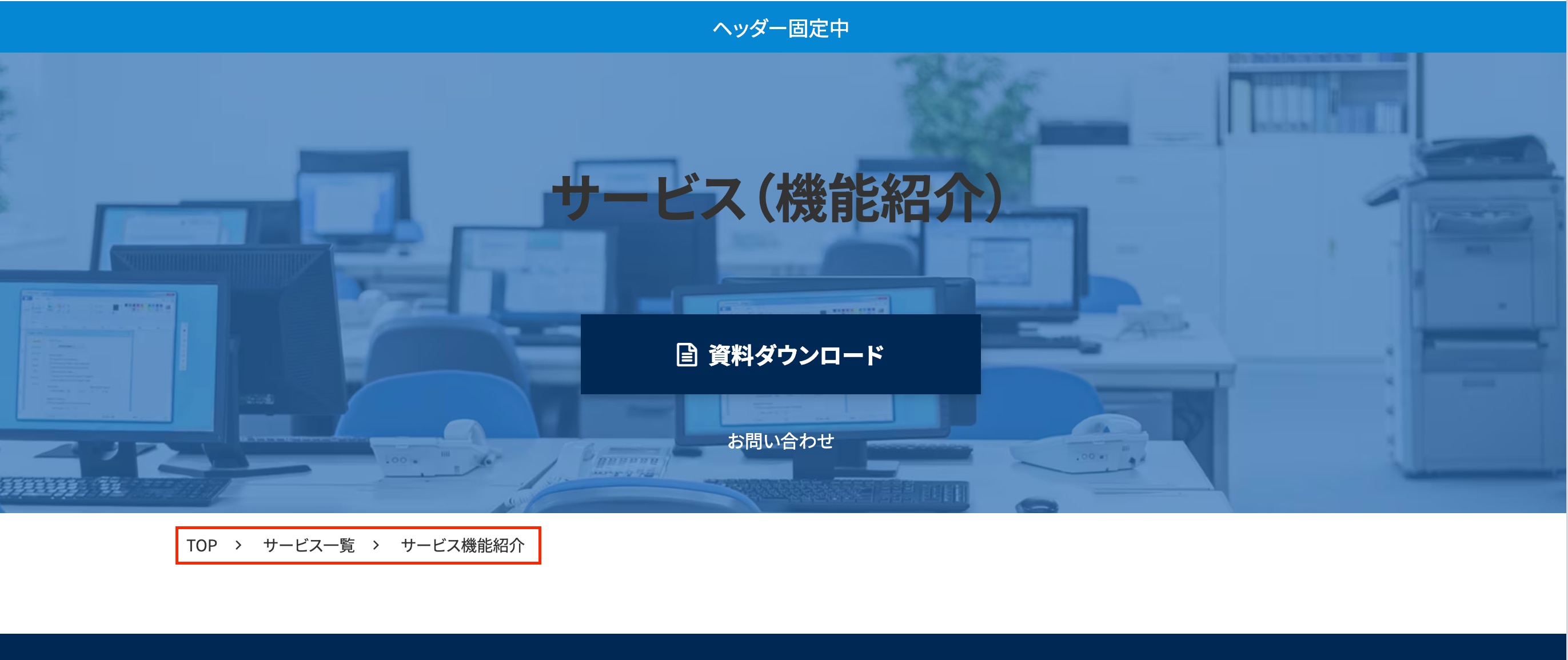
- この作業により「サービス機能紹介」ページが第三階層となるので、パンくずの設定が必要になります。
(不要な場合もあるので、制作管理用シートの「パンくず表示」の指示に合わせるようにしてください)
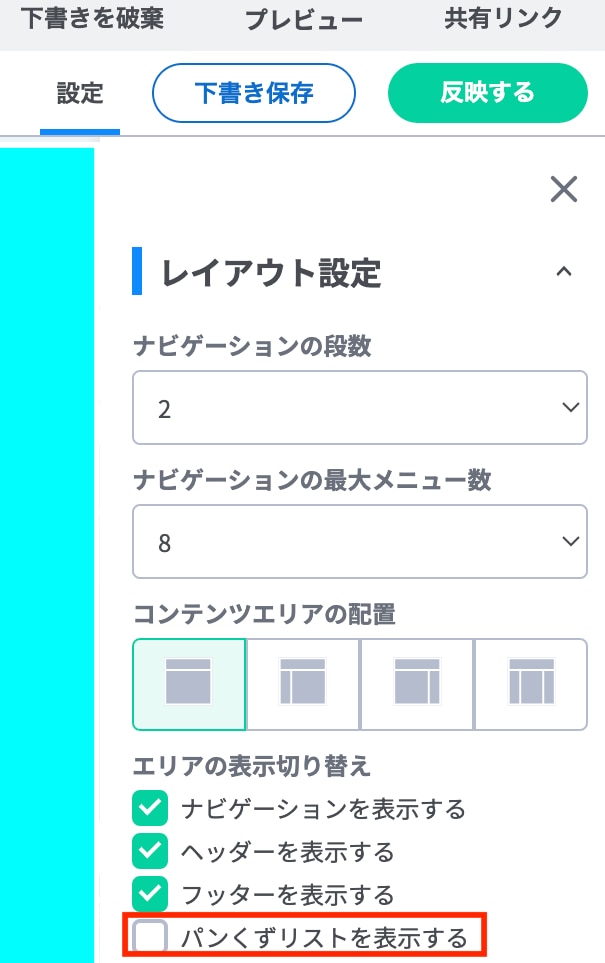
- パンくずリストの設定
→ページ編集画面に入り、設定を選択、レイアウト設定の「パンくずリストを表示する」にチェックを入れます。
TD(タイトル・ディスクリプション)の設定を行う
制作管理用シートの指示通りに変更すれば問題ありませんが、ブログページだけは注意が必要となります。
例)ブログ一覧 → ブログ一覧|スマートな導入を実現する、株式会社〇〇のWebサービス: 株式会社〇〇
ブログ詳細 → Webサービス|株式会社〇〇のWebサービスの紹介です | 株式会社〇〇
制作対象外のページ
※「サイトカスタマイズの参考にご利用ください」の下層にあるページは非公開にしてください。
OGP設定を確認する
から、変更したものがタイトルとディスクリプションに反映されているかを確認します。
もし反映されていない状態であれば「metaと同じ設定にする」のチェックを入れ直して反映させます。
6. 組み込み(パーツ配置、原稿反映)
WFを参照してパーツ配置を行う
からパーツを配置していきます。
WF(ワイヤーフレーム)はパーツの配置情報だけを参照するもので、
テキストに関してはほとんどがダミーの状態となっている場合が多いです。
原稿の情報が別途来ている場合には、そちらのテキスト内容を反映します。
(フロー6の04を参照してください)
- 基本的にはデフォルトのまま制作できるパーツ配置となっていますので、
パーツを追加、削除することにより、その指示に合わせていきます。
パーツ配置を行う際の注意点
例)文字色、テキストサイズ、太字設定 etc...
※ライトプランではセクションの中のパーツを他のセクションに移動させたりしないでください。
-
セクションパーツの追加(こちらの「空白のセクションパーツ」以外を使用します)
-
デフォルトで配置済みのセクションの複製
-
「デフォルトで配置済みセクション」 or 「追加したセクションパーツ」内でのパーツの複製、削除
リンクの設定を行う
デフォルトの状態では既に各リンクの設定がなされていますが、もし最初の状態とは構成が異なる場合は設定を行ってください。
- 以下の「リンク設定時のルールについて」をご確認の上、ルールに沿った設定を行うようにしてください
リンク設定時のルールについて
リンクを設定する場合は以下の2点の設定を忘れずに行うようにしてください。
①外部サイトにリンクを貼る場合は「外部ウィンドウ」にチェック入れる。
②fO内のフォームと電話番号へのリンクにはイベント設定を入れる。
(配置済みのパーツにはすでに適切なイベント設定がなされています)
イベント設定について詳しくはこちらをご確認ください。
原稿を参照してテキストの流し込みを行う
※テキストに関してはWFよりも原稿を優先させてください。
テキストパーツの特性について
テキストを配置する際、既存サイト等からコピー&ペーストを行うと、テキストに掛かっているスタイルや余計なタグを持ってくるという仕様があります。
そのため、流し込み等を行う際はメモ帳に貼り付けるなどして、プレーンテキストの状態のものを貼り付けるようにしてください。
仕様上の理由から、ライトプランにおいてもSP編集画面を使用した操作は行わないことになっています。
特別な依頼で、ディレクター or デザイナーからこの画面を使用した編集を依頼される場合、リスクを説明して本当に行うかを確認する必要があります。
そのような場合は基本的にパーツを削除してしまうのではなく、目のアイコンをクリックして非表示にすることをお勧めします。(クライアントが後から使用する可能性があるため)
案件ごとに担当ディレクターに使用しないパーツの扱いを確認するとよいでしょう。
7. 共通エリア:ヘッダー、フッター設定
ヘッダーの設定
- 電話番号ありの場合
ボタンの表示とリンク先の電話番号を変更します。 - 電話番号が不要な場合
TELボタンパーツの"目のアイコン"をクリックし、非表示にします。
8. 共通パーツ:CTA、コピーライト設定
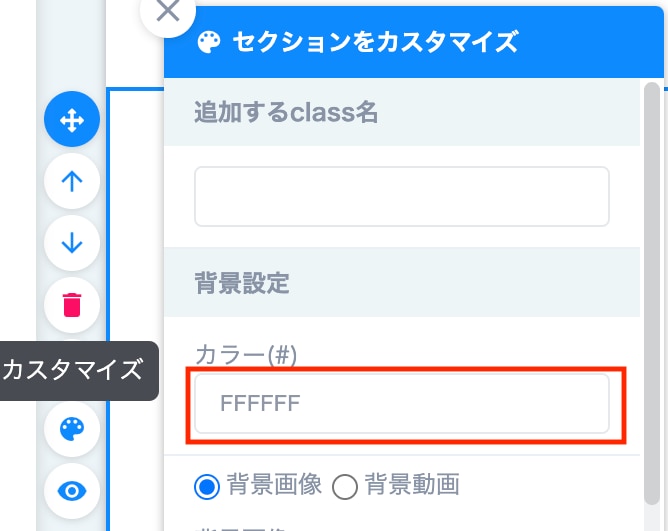
CTAの設定
色の変更が必要な場合はそちらも合わせて設定します。
-
電話番号ありの場合
①ボタンの表示とリンク先の電話番号を変更します。
②営業日時のテキストを流し込みます。 -
電話番号が不要な場合
電話番号の箇所を行(row)ごと削除します。
コピーライト(フォーム用)の設定
から、コピーライトのテキストを反映させます。
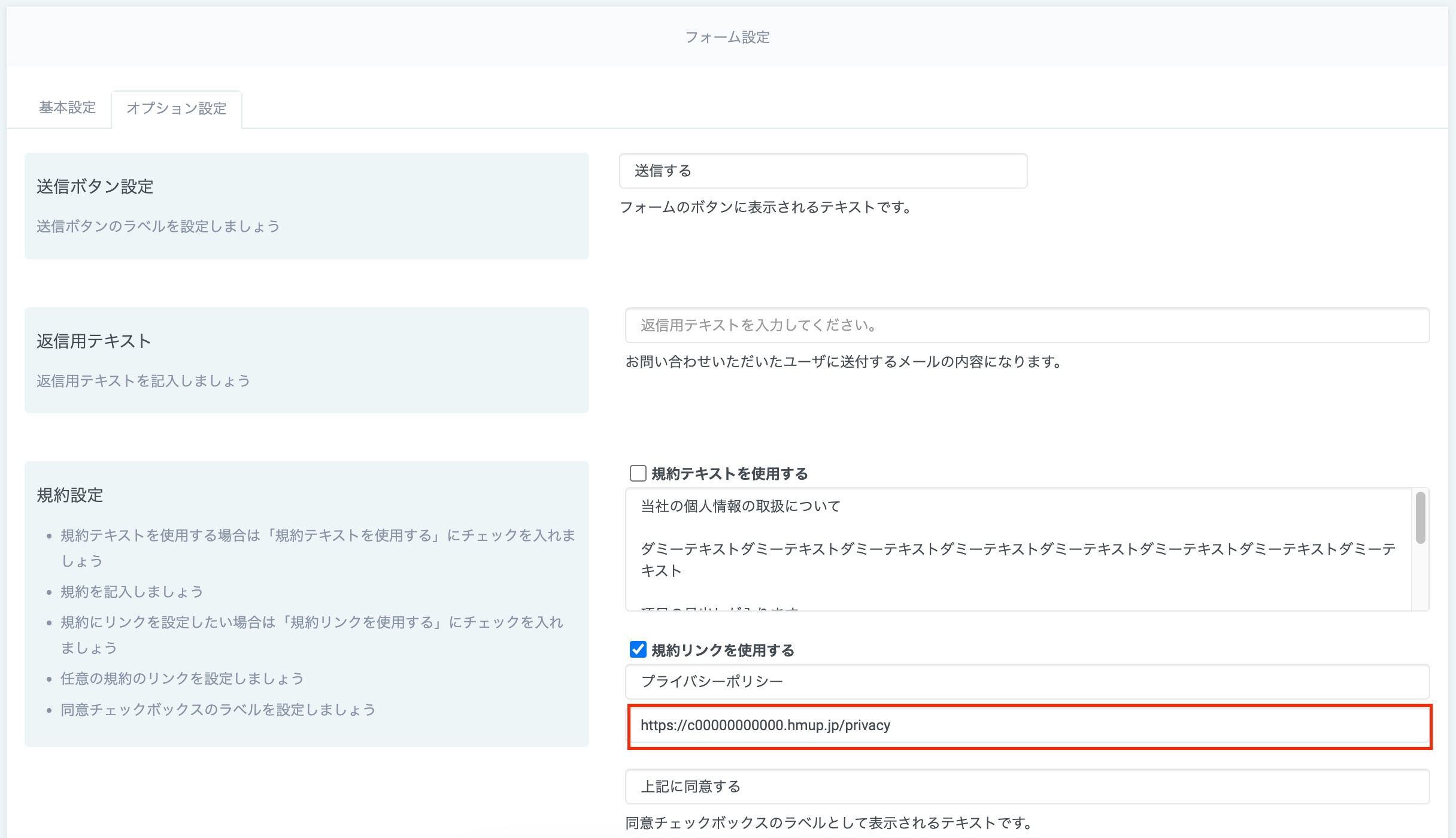
9. フォームの設定
10. セルフチェック
セルフチェック
ブラウザチェック
- Chrome
PC表示(1440px)、Android(画面幅393px(ベーシックの確認環境はAQUOS sense5GとRedmi Note 11)) - Firefox
- Edge
- Safari
PC表示、iPad Pro(1024px)、iPad(834px)、iPad(768px)
iPhone8 Plus(414px)、iPhone8(375px)
iOS実機を所持している場合は、実機で表示確認を行ってください。
余裕を持ってチェックや修正対応を行うことができるように、ペースを調整しながら作業を完了させるようにしてください。
11. デザインチェックの依頼
デザインチェックを依頼
FBが発生した場合は対応します。
完了の報告
担当ディレクターからFBを受けた場合は対応します。
この後、担当ディレクターからお客様へ一次納品が行われます。
12. 顧客FB修正とサイトチェックの依頼
顧客FB修正
顧客FBが何もなかった場合には、その旨が担当ディレクターから伝えられますので、02のサイトチェックのフローに進んでください。
サイトチェック
FBが発生した場合は対応します。
完了の報告
© Basic Inc. All Rights Reserved.