パーツを配置しページを構築していく作業
パーツ配置とはページを構成しているセクション(section)、行(row)、カラム(col)といった区分を必要に応じて設置し、適切なパーツをその中に配置していく作業になります。
ここでは作業を行う上での注意事項や各種パーツの仕様について取り上げます。
ここでは作業を行う上での注意事項や各種パーツの仕様について取り上げます。

パーツ配置を行う際に必要となる操作のポイントを確認できます。
パーツを配置する際の注意点や各パーツの特徴、必要な設定について取り上げています。
パーツ配置時の注意事項
1. 空のパーツを残さない
空(パーツが中に含まれていない状態)の行(row)、セクションを必ず残さないように注意します。
また、使用していない不要なパーツも削除(もしくは非公開)し、残さないようにします。
また、使用していない不要なパーツも削除(もしくは非公開)し、残さないようにします。
2. セクションや行(row)を余白目的に使用しない
パーツに元々ついている余白を利用し、空のセクションや行(row)などで余白を取ることは禁止されています。
パーツの配置・仕様について

配置できるパーツ・編集画面で可能な装飾
パーツの種類、また編集画面で行っても良い装飾を解説しています。

リンク・イベント設定について
リンクを設定する際の注意点と主な設定方法を解説しています。(旧CMSマニュアル)

セクションの配置
セクションの仕様や配置の方法について解説しています。

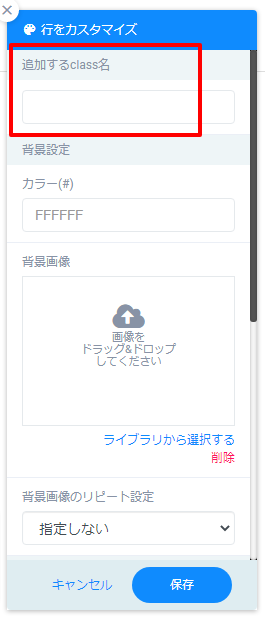
行(row)の配置
行の仕様や配置の方法について解説しています。

カラム(col)の配置
カラムの仕様や配置の方法について解説しています。

見出し(component)の配置
見出しのパーツ配置の方法について解説しています。

ボタン(component)の配置
ボタンのパーツ配置の方法について解説しています。

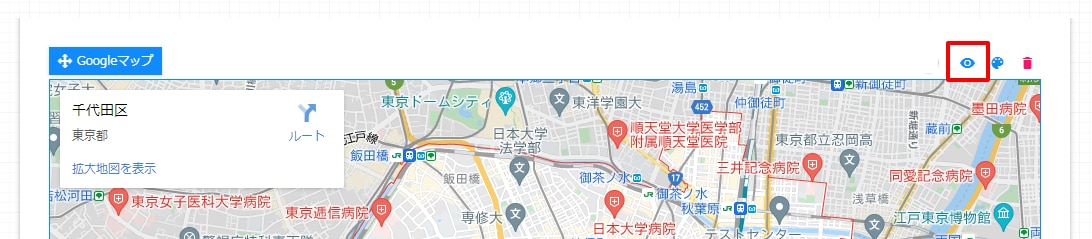
その他のパーツ(component)の配置
その他のパーツ配置の方法について解説しています。

単体パーツについて
単体パーツの特徴や使い方について解説しています。

複合パーツについて
複合パーツの特徴や使い方について解説しています。

セクションパーツについて
セクションパーツの特徴や使い方について解説しています。

パーツ集について
各案件ごとに作成するパーツ集について解説しています。

ブログ記事の流し込みについて
流し込む際に留意できる点をまとめています。
© Basic Inc. All Rights Reserved.