テンプレートの作成方法がシンプルに
旧CMS同様、新CMSでもブログテンプレートの作成が必要となります。
新CMSでは構造が少し変更されたため、以下の通りに設定を行います。
新CMSでは構造が少し変更されたため、以下の通りに設定を行います。
詳細ページ用
基本の構造
基本的には「ヘッダー(メインビジュアルにあたる部分)」なしの構造とします。
以下が詳細ページ用の概要です。
以下が詳細ページ用の概要です。
- 2カラム(右サイドバー)
- 指示がない限りヘッダー(メインビジュアルにあたる部分)を非表示
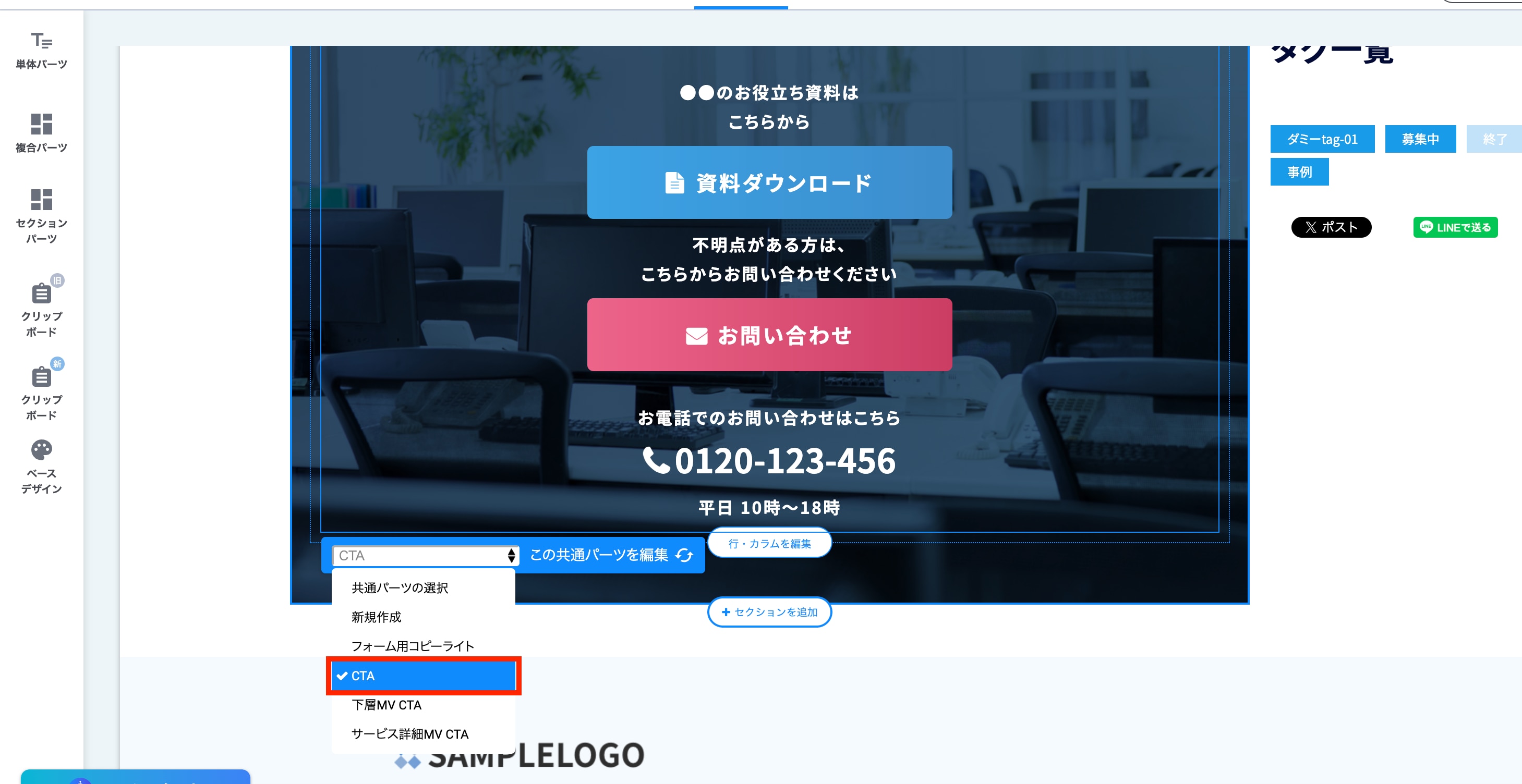
- 共通パーツ(CTA)なし
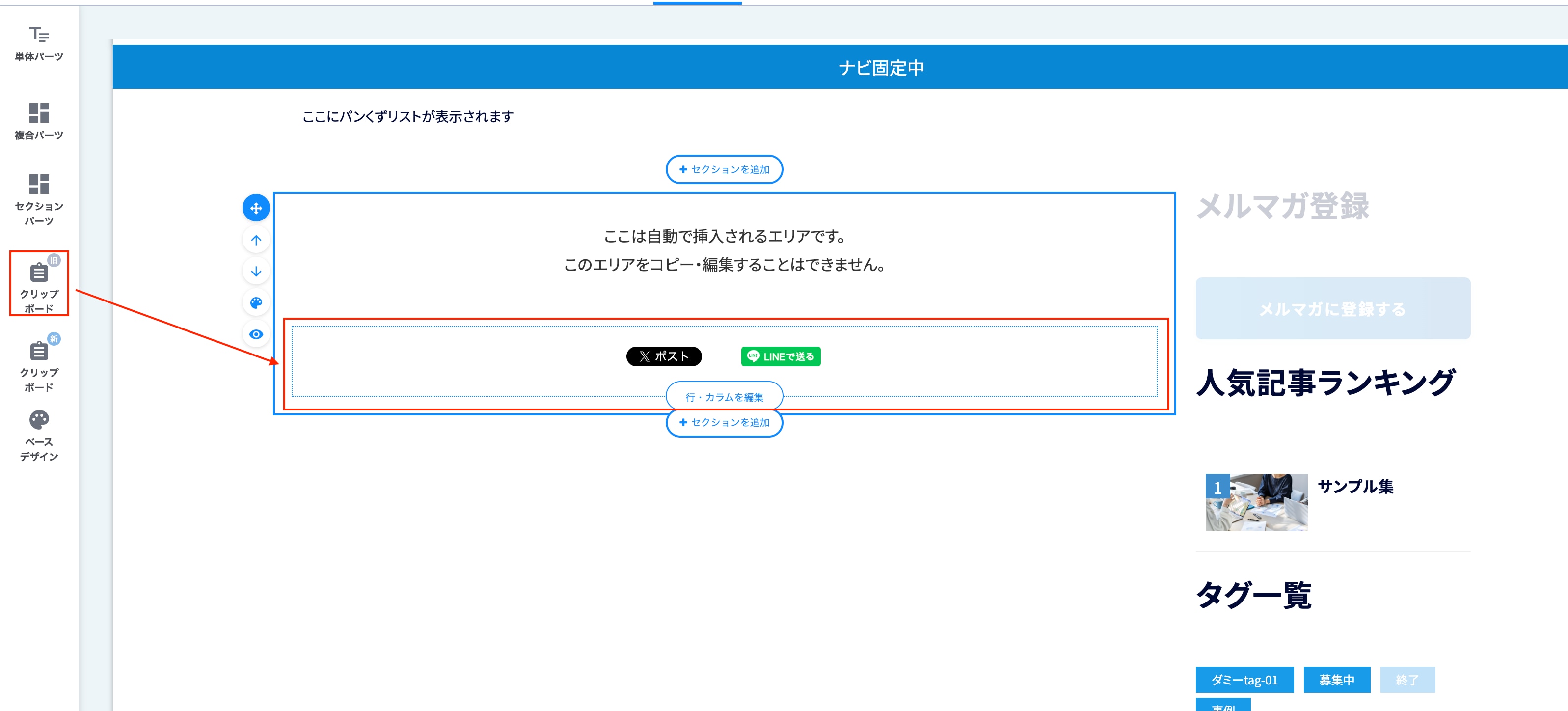
- ソーシャルボタン
指示がない限りヘッダー(メインビジュアルにあたる部分)は非表示にし、共通パーツ(CTA)は設置せず、
ソーシャルボタンを設置した2カラムのレイアウトのものを作成します。
ソーシャルボタンを設置した2カラムのレイアウトのものを作成します。
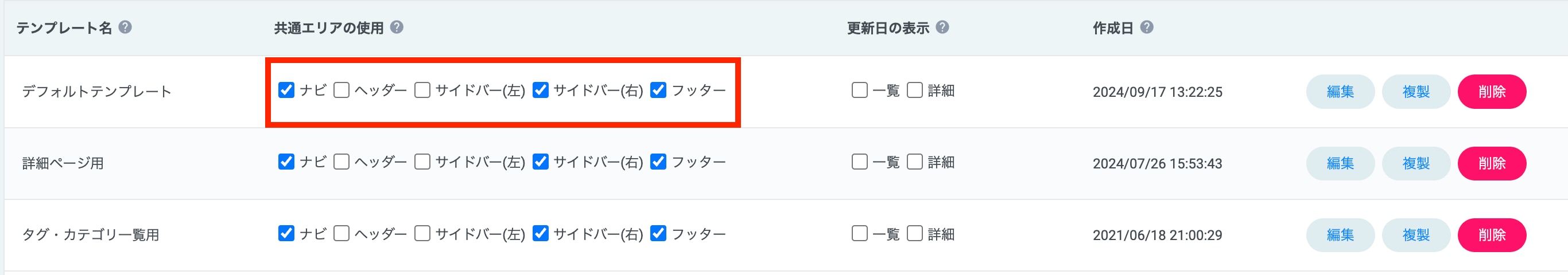
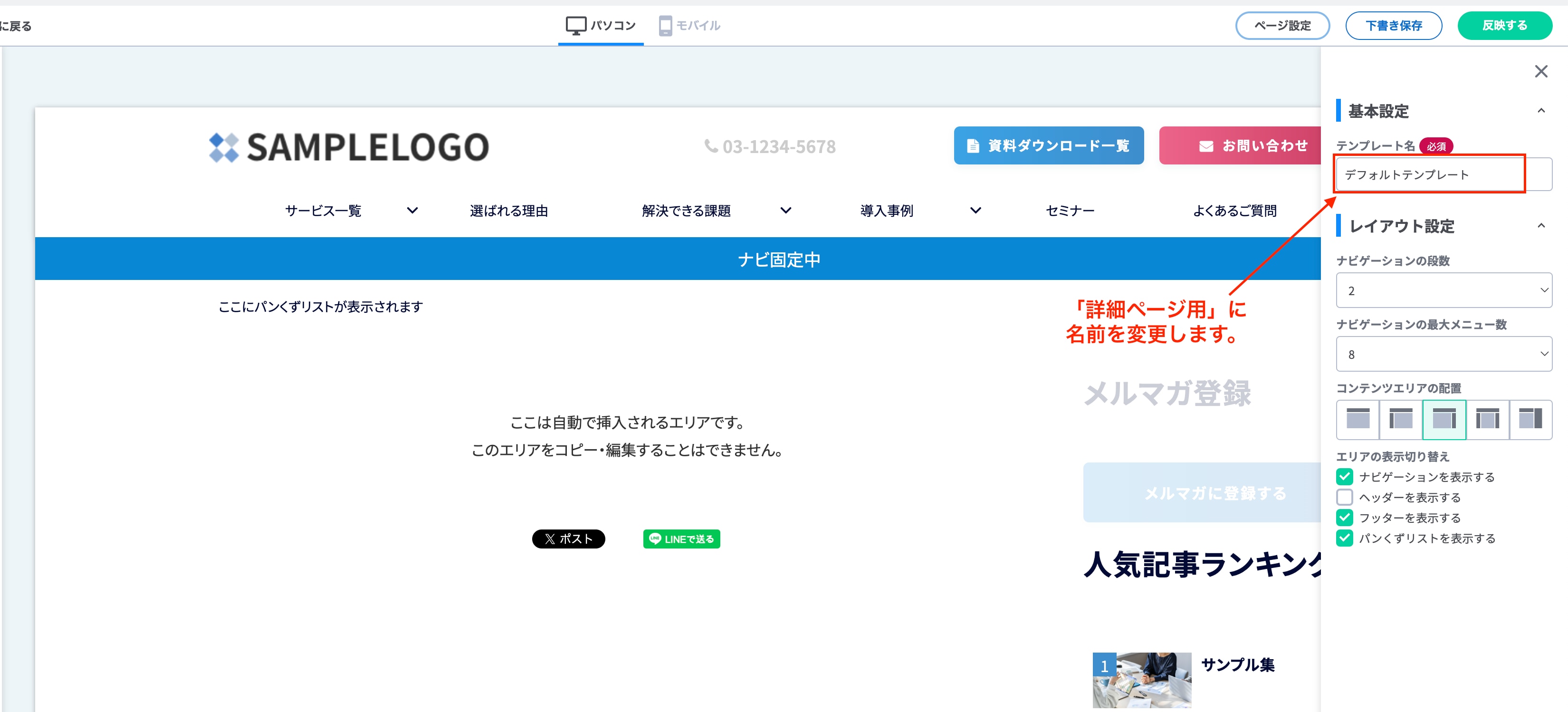
1. デフォルトテンプレートに設定を行う
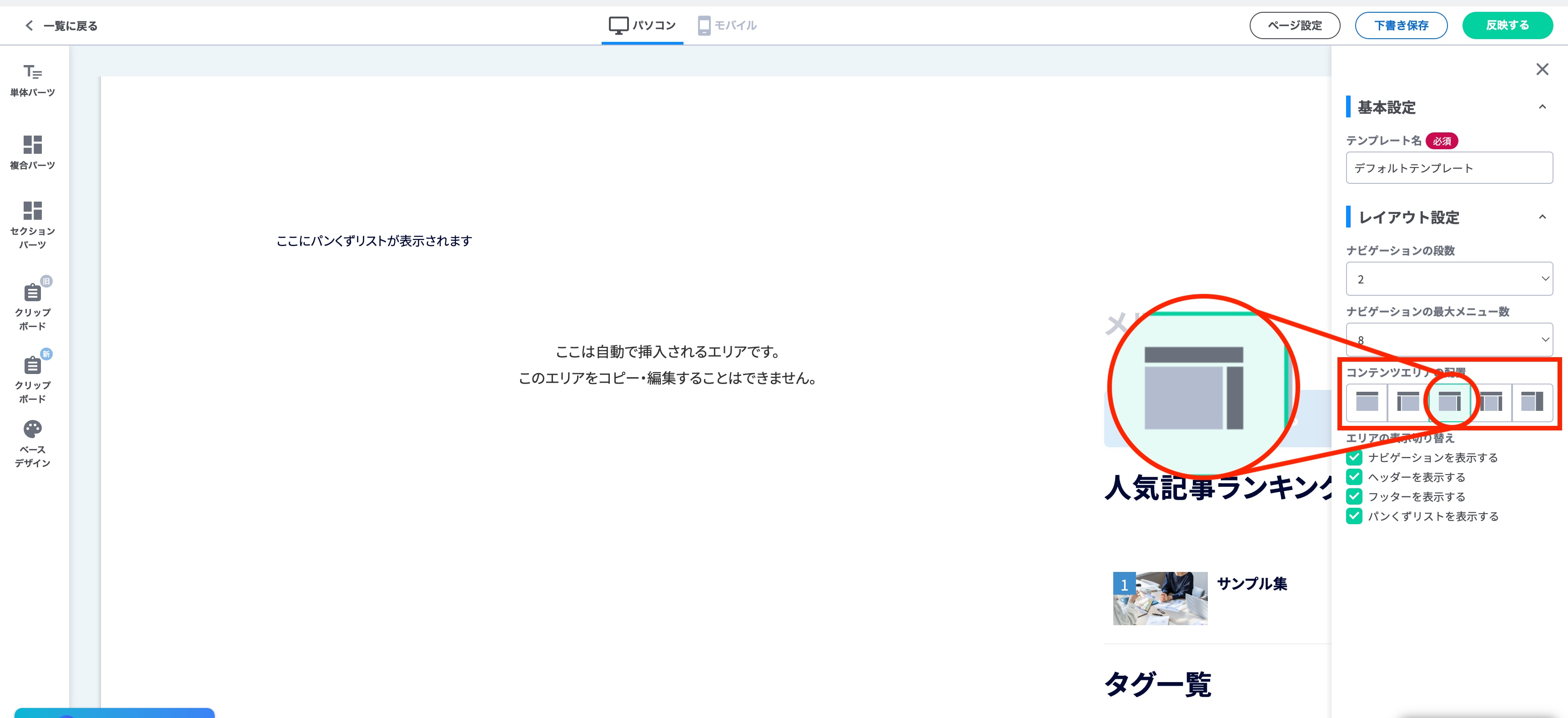
2. 編集画面内で設定を行う
02
03
04
注意事項
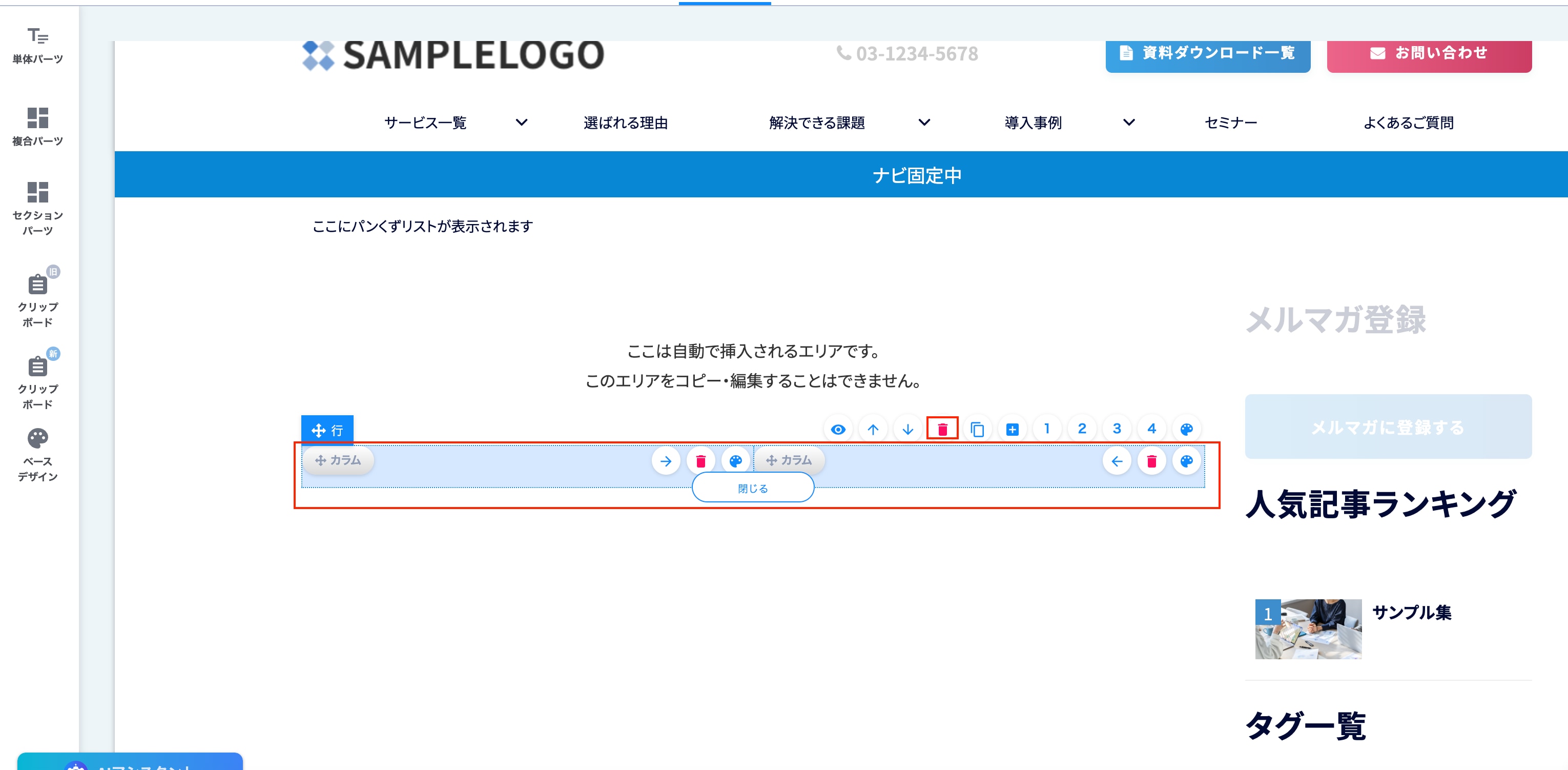
旧CMSではSNSパーツを配置する部分が(「btn_area_sec」を付与している)セクションで構成されていました。
新CMSではクラスなしの行(row)で構成されるように変更されたため、注意が必要です。
新CMSではクラスなしの行(row)で構成されるように変更されたため、注意が必要です。
3. 既存の「詳細ページ用」を削除
ブログ一覧用
基本の構造
ブログのTOPに設定する「ブログ一覧用」のテンプレートを設定します。
ブログ一覧用のテンプレートは指示がない限りヘッダーを表示、ページの下部にお問合せ用の共通パーツ(CTA)を設置し、
右サイドバーを表示させた、2カラムのレイアウトのものを作成します。
コピー元サイトで既に大部分が設定・準備されていますが、設定が間違わずにコピーされているかも含めて確認します。
ダッシュボード > ブログ > テンプレート を開き、始めていきましょう。
ブログ一覧用のテンプレートは指示がない限りヘッダーを表示、ページの下部にお問合せ用の共通パーツ(CTA)を設置し、
右サイドバーを表示させた、2カラムのレイアウトのものを作成します。
コピー元サイトで既に大部分が設定・準備されていますが、設定が間違わずにコピーされているかも含めて確認します。
ダッシュボード > ブログ > テンプレート を開き、始めていきましょう。
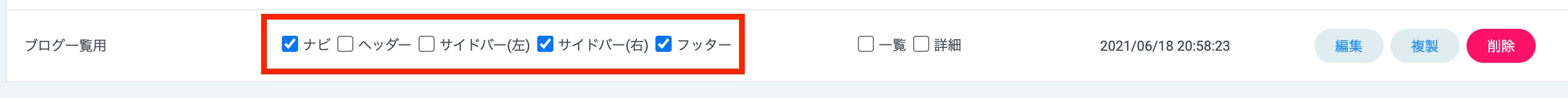
1. 既存の「ブログ一覧用」が設定の対象
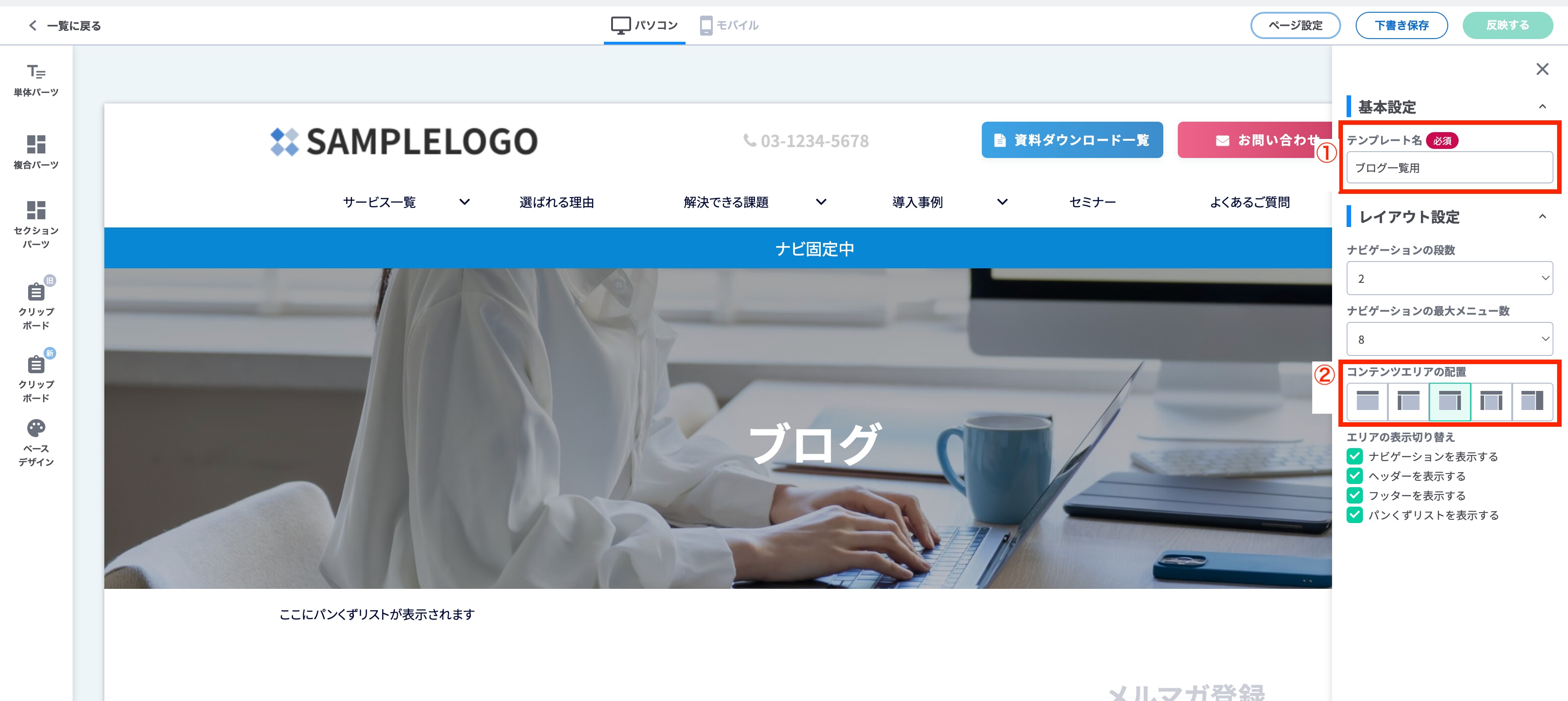
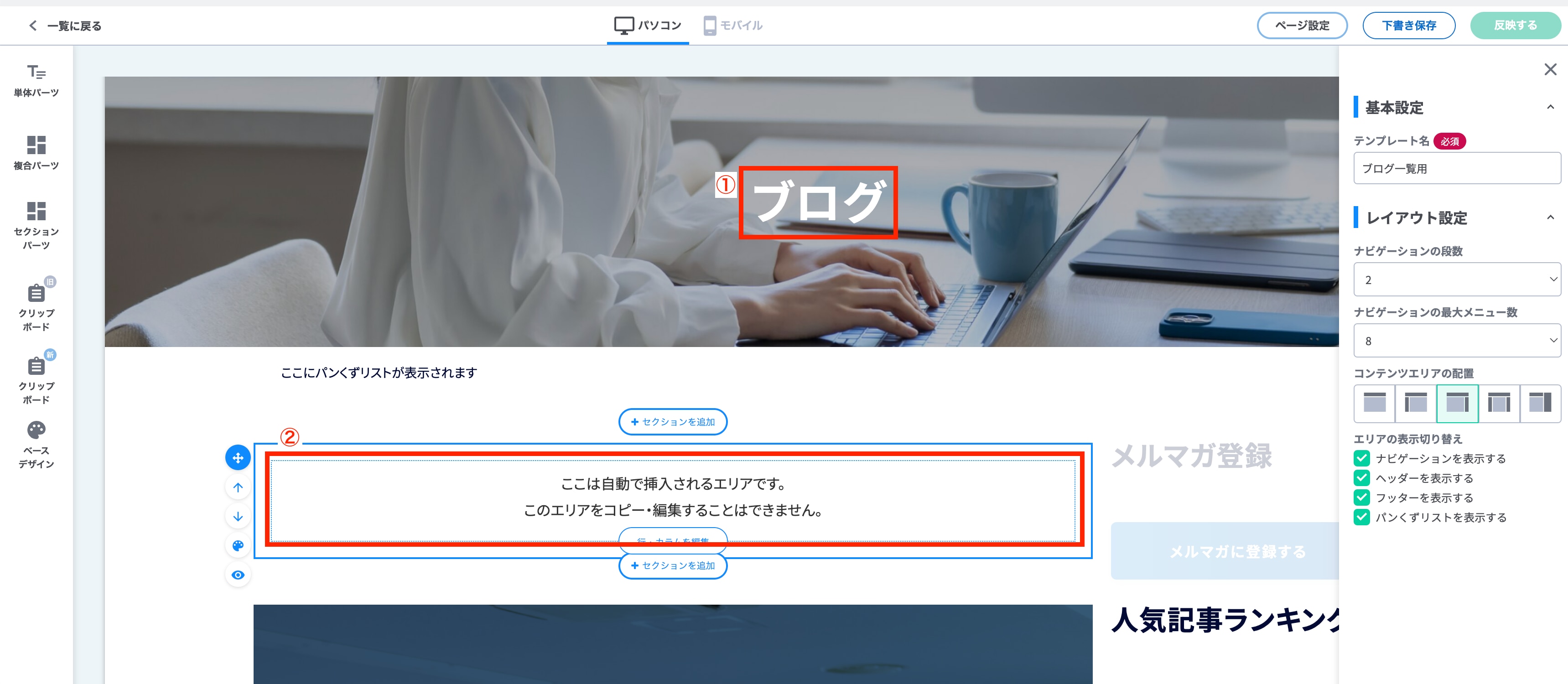
2. 編集画面内で設定を確認する
01
02
03
注意事項
サイトコピー時にクラスは自動で付与されますが、アカウントの種類により以下のように設定が異なります。
- (マスタアカウントの場合)「cta_sec」は付与されていません。
- (コピー元アカウントの場合)「cta_sec」が付与されています。
タグ・カテゴリ用
基本の構造
基本的には「ヘッダー(メインビジュアルにあたる部分)」なし の構造とします。
以下が構成の概要です。
以下が構成の概要です。
- 2カラム
- 指示がない限りヘッダー(メインビジュアルにあたる部分)を非表示
- 共通パーツ(CTA)なし
- ソーシャルボタンなし
指示がない限りヘッダー(メインビジュアルにあたる部分)は非表示に設定し、2カラムのレイアウトのものを作成します。
1. 「タグ・カテゴリ一覧用テンプレート」を使用
01
そのまま使用する
既にコピー元サイトで設定されている「タグ・カテゴリ一覧用テンプレート」をそのまま使用します。
02
タグ・カテゴリにテンプレートを設定する
タグ・カテゴリに対し、作成した「タグ・カテゴリ一覧用テンプレート」のテンプレートを設定し、完成です。
設定方法についてはこちらの「タグ・カテゴリページにテンプレートを設定する」をご確認ください
© Basic Inc. All Rights Reserved.