本マニュアルについて
ferretOneのCMSは、顧客が直感的な操作で自由にページを編集できることを特長としており、制作の際には、納品後の編集に問題が出ない(=更新性が保てる)ように工夫して構築する必要があります。
本マニュアルでは、更新性を保つために遵守すべきコーディングルールや禁止事項などを記載していますので、必ず全てに目を通し、ご理解の上で制作をしてください。
- マニュアル内のスクリーンショットやコードは執筆当時のものです。
現在は変更されている可能性があります。

ferret Oneでのデザインのカスタマイズ方法について
デザインのカスタマイズは、編集画面の機能やCSSで行います。
ferret One(以下fO)について
fOは、サイト作成・集客・ランディングページの作成・記事作成といった、WEBマーケティングに必要なさまざまな機能が利用できるCMSサービスです。
fOでは上記のような基本的な機能を備えたWEBサイトをクライアントが簡単に制作できます。
制作では既にCMS(fO)側で用意されたデザインパーツを元にパーツを組み合わせ、それらにCSSで装飾を行うことで、デザインに沿ったコーディングを行うことになります。
fOのサービス詳細については、ferretOneサービスサイトをご確認ください。
また、初めてfOに触れる方は、ヘルプセンター「ferret Oneはじめての方はこちら」も併せてご参照ください。
新CMS・旧CMSとは
顧客から要望があった場合など特別なケースを除き、2023年4月1日以降に発行されたアカウントは新CMSになっています。
ダッシュボードのUIや基本的な操作方法には大きな変更はありません。
本マニュアルは新CMS対応版として作られております。一部、旧CMSでの操作方法が異なる場合などは、「旧CMSの場合」など分けて記載をしています。
新CMSで追加された主な機能
- 「ベースデザイン設定」機能の実装
サイトの基本となるトンマナを、CSSを使わず直感的に設定できるようになりました。 - 「デザインパーツ」実装
スタイルが当たった状態の「デザインパーツ」が実装され、配置するだけで、ある程度のデザインを持ったページが作れるようになりました。
新CMSで廃止された主な機能
- テキストパーツ(リッチテキストパーツに統合)
- テーマ機能
- カテゴリー一覧パーツ
※2023年8月現在、記事リストパーツや「設定 > タグ・カテゴリ管理」などに機能としてはカテゴリーが残っていますが、今後はカテゴリー機能は廃止する予定となっています(時期未定) - 「マーケティング・最適化 > LP」
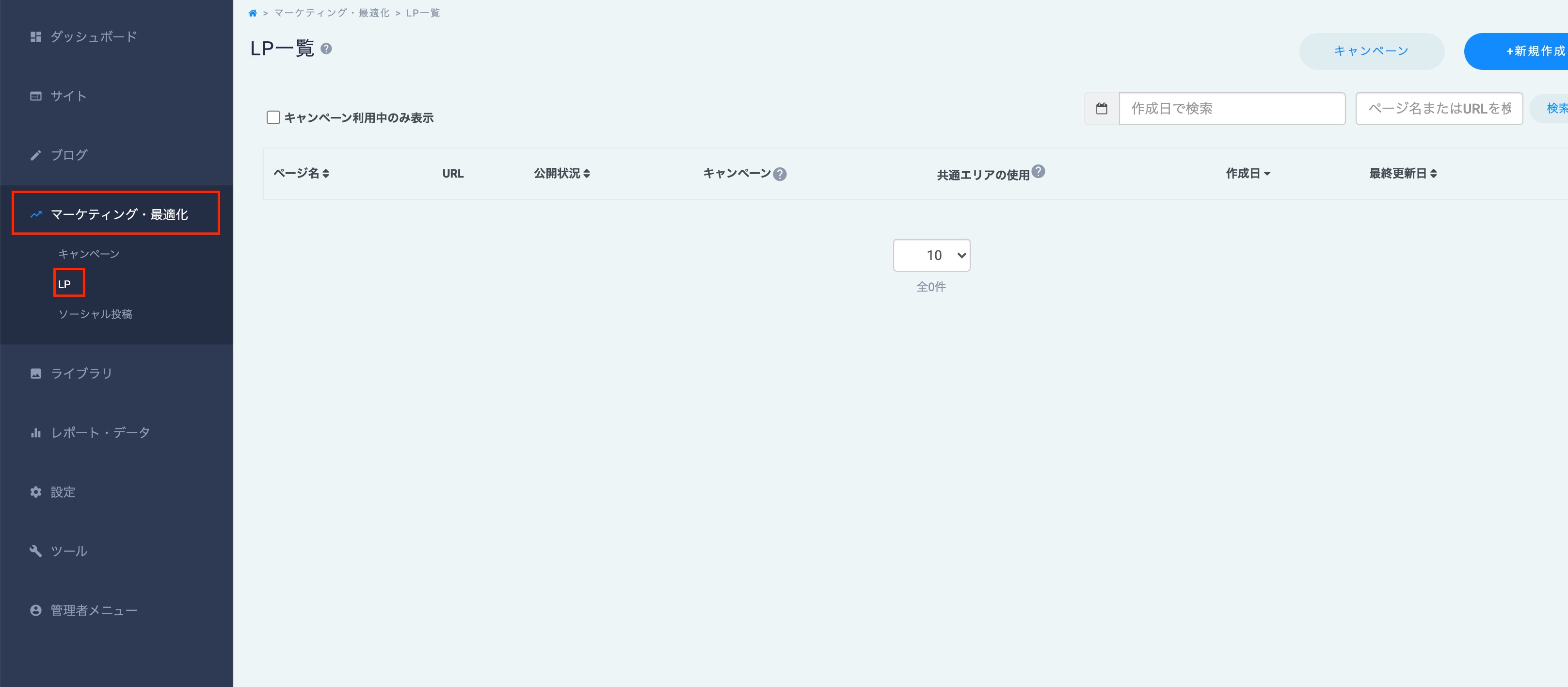
LP(ランディングページ)機能は廃止されました。 今後LPを作る際には、ページ一覧から作成します。
コピー元サイトとは
制作サイトの元として準備されている初期プリセット情報サイトを「コピー元サイト」と呼びます。
デフォルトで準備されているページ群とカスタムCSSが含まれます。
制作時には、まずこちらのサイトをサイトコピーし(制作プランにより例外あり)、それを利用しながらCSSを修正・追記してサイトを作っていきます。
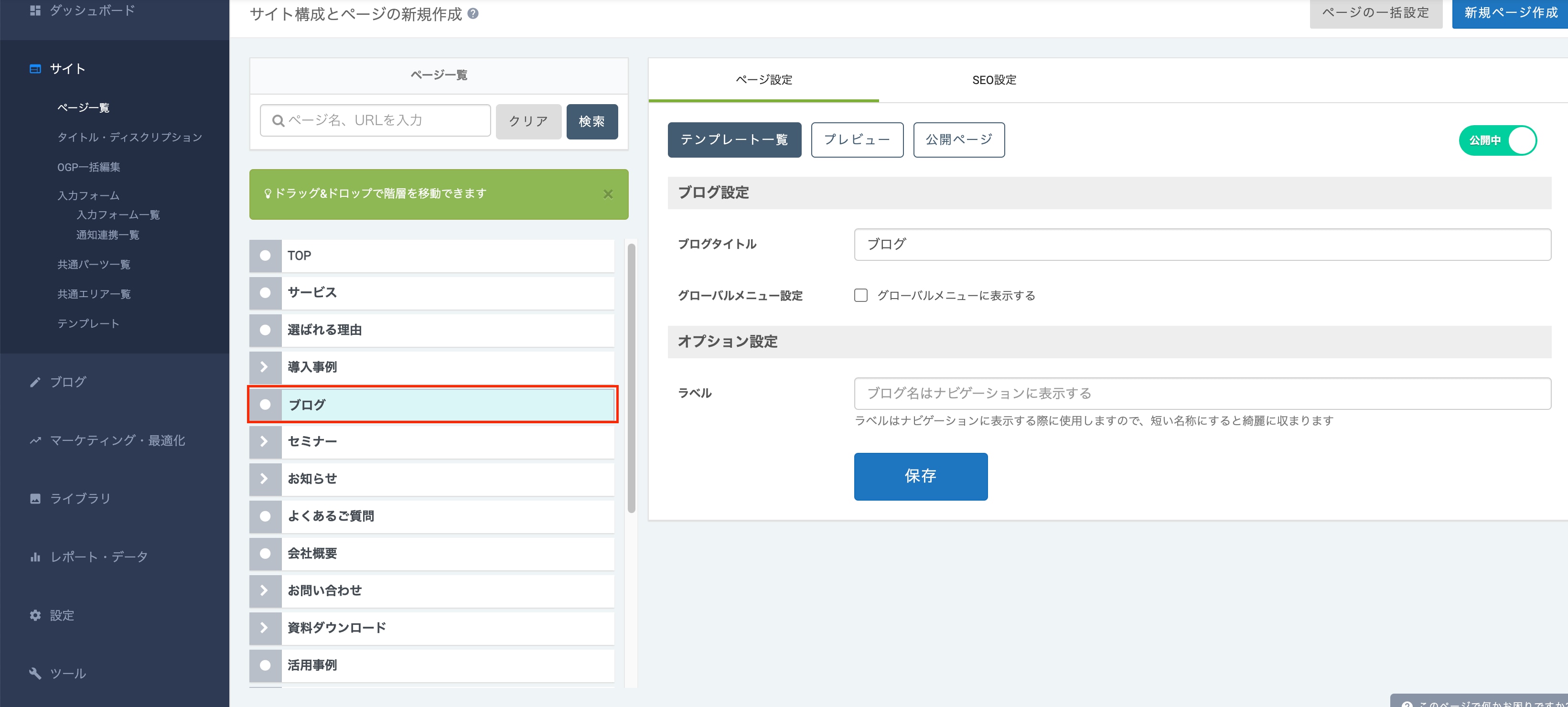
fOで作れるページ
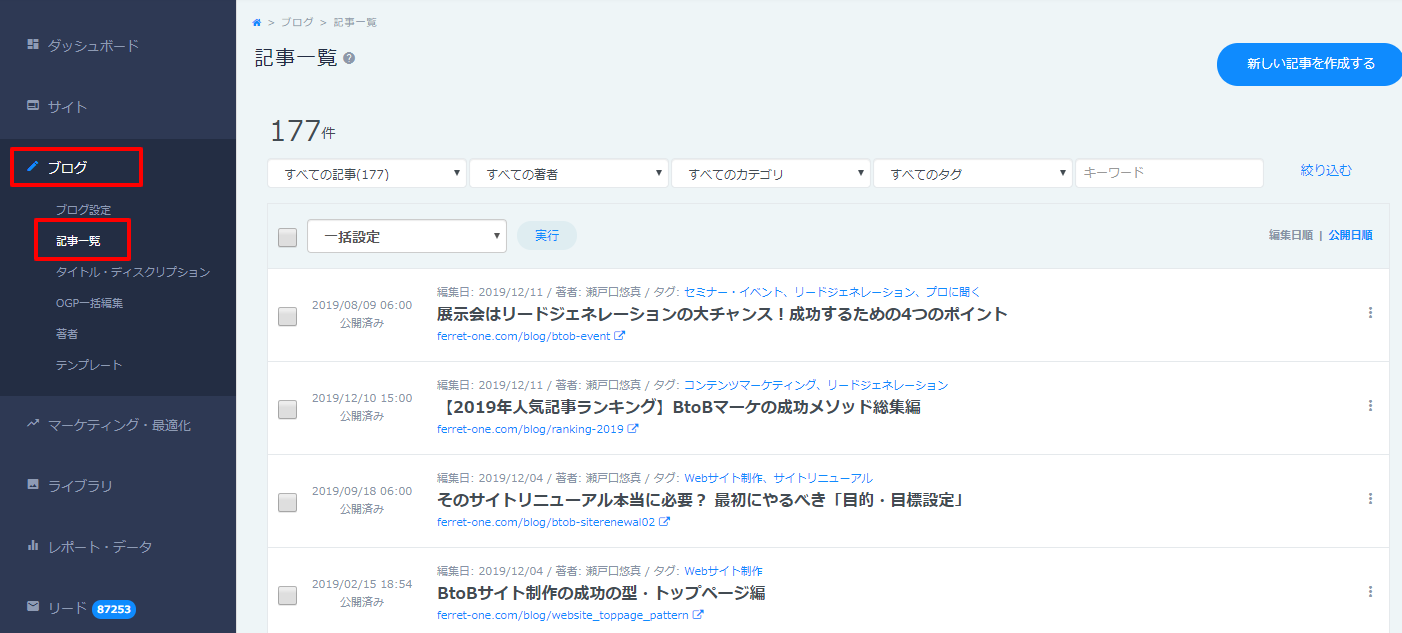
ブログ
読み物となる項目は「ブログ」として作成します。
fO管理画面の 左メニュー > ブログ > 記事一覧 から作成します。
また、システム上の都合でブログTOPを削除することはできません。
ブログ機能を使用しない場合は、ブログを非公開にしてください。
制作後に確認すべきブラウザと画面幅について
制作チームとして顧客に担保している実装範囲は以下の通りです。
実装後は、必ず以下のブラウザと画面幅で表示チェックを行ってください。
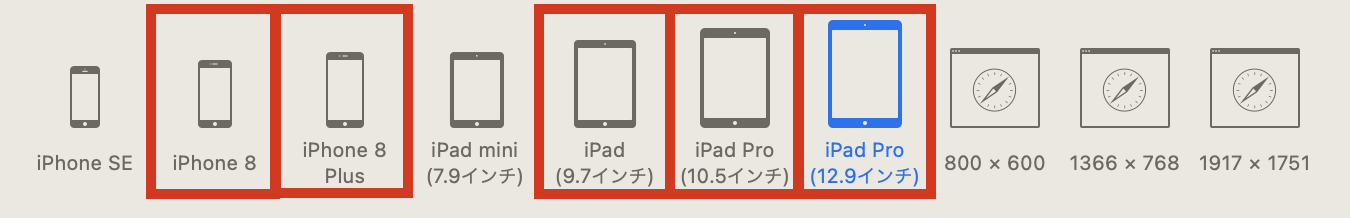
- TAB
iPad Pro12.9(1024px) : Safari 縦(ポートレート)表示のみ
iPad(768px)、iPad Pro10.5(834px) : Safari 縦(ポートレート)表示のみ
- SP
iPhone 8、iPhone8Plus(画面幅375px~414px) : Safari 縦(ポートレート)表示のみ
Android (画面幅393px) : Chrome 縦表示のみ - PC
Mac(画面幅1440px) : Chrome・Firefox・Edge・Safari
Win(画面幅1440px) : Chrome・Firefox・Edge
また、TABやSPについては実機での確認をしてください。
もし実機を所持していない場合にはiPhone・iPad系はSafariのレスポンシブデザインモード、AndroidはChromeのデベロッパーツールを使用して確認をお願いします。
fOダッシュボードについて
ダッシュボードの各機能については、ヘルプセンター「ferretOne管理画面ガイド」をご覧ください。
© Basic Inc. All Rights Reserved.