行(row)のカスタマイズに関する規則
CSSで行(row)のカスタマイズをする際に遵守すべき命名規則とコーディングルールについてまとめています。
行(row)のパーツ配置についてはこちらのページをご確認ください
1.行(row)の命名規則
行(row)に独自クラスを付与する場合、末尾に「_row」をつけたものを命名してください。
なお、「●●_row」へのオプションクラスとして使うクラスには「 _row」はつけなくても構いません。
なお、「●●_row」へのオプションクラスとして使うクラスには「 _row」はつけなくても構いません。
| 命名規則 | 命名例 | |
|---|---|---|
| 行(row) | [任意のクラス名]_row |
arrow_row, |
3. カスタマイズについて
必ず独自クラスをつけた上で、その中で効くようにスタイルを記述してください。
新CMSでの記述
rowに対してカスタマイズを行う場合は「main(コンテンツ) 」内のrowにネストの形で記述を行います。
※カスタムCSS内で「main(コンテンツ)」で検索すると見つかります。
※カスタムCSS内で「main(コンテンツ)」で検索すると見つかります。
/*----------------------------------
main(コンテンツ)
----------------------------------*/
@include theme-fo-base {
.inner {
.row {
//テストrow ●●ページで使用
.test_row {
//ここに記述
}
}
…以下省略
旧CMSでの記述
新CMSと同様です。
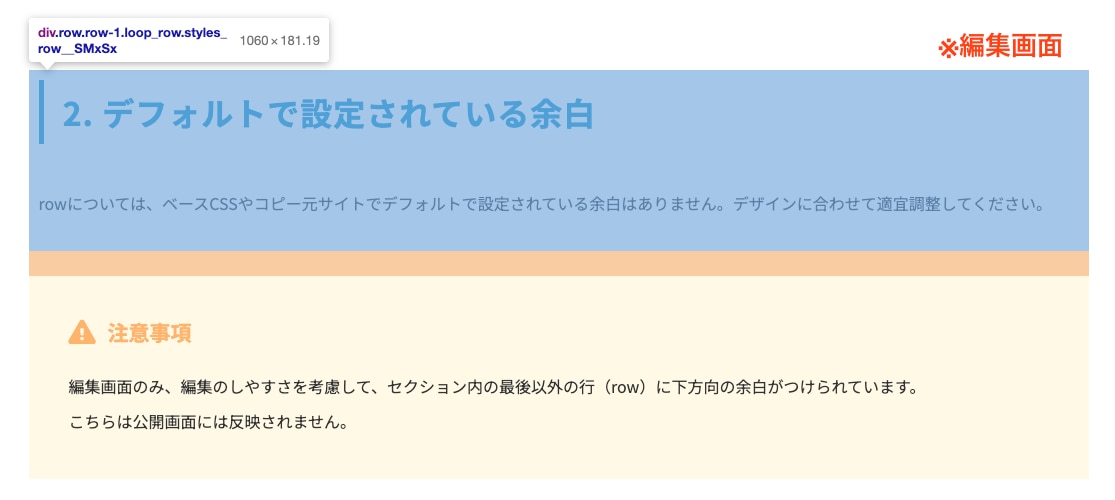
注意事項
旧CMSではTOPページと下層ページで記述場所が分かれているので、ご注意ください。
下記はTOPページへの記述例です。
下記はTOPページへの記述例です。
/*----------------------------------
main(コンテンツ)
----------------------------------*/
/*--- TOP ---*/
.theme-fo-base {
.wrapper {
.contents {
section {
.inner {
.row {
//テストrow
.test_row {
//ここに記述
}
}
…以下省略
3.1 - ボックスシャドウをカスタムする
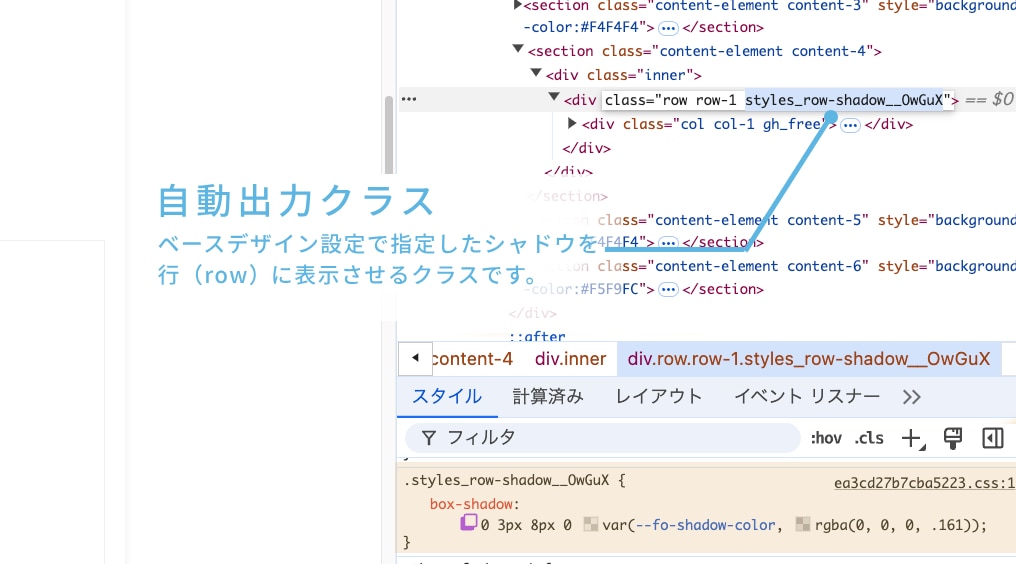
編集画面からボックスシャドウを設定すると、「styles_row-shadow__OwGuX」というクラスが自動で出力されます。
もしシャドウの値をベースデザイン設定とは違うものに調整する場合、この自動出力クラスに対して記述を行ってください。
もしシャドウの値をベースデザイン設定とは違うものに調整する場合、この自動出力クラスに対して記述を行ってください。

3.2 - ボックスリンクをカスタムする
編集画面からボックスリンクを設定すると、「styles_row-shadow__OwGuX」というクラスが自動で出力されます。
ホバー時の挙動を調整する場合、この自動出力クラスに対して記述を行ってください。
ホバー時の挙動を調整する場合、この自動出力クラスに対して記述を行ってください。
© Basic Inc. All Rights Reserved.