フォームページの作成について
このページではフォームページの作成方法について記載しています。 コピー元サイトでフォームが配置されているのは下記のページです。
例外もありますが、ページごとに個別のサンクスページを用意し、フォームとの紐付けを忘れずに行なってください。
例外もありますが、ページごとに個別のサンクスページを用意し、フォームとの紐付けを忘れずに行なってください。
コピー元ページで用意されているフォームページ
サービスサイト
- セミナー詳細
- お問い合わせ
- 資料ダウンロード詳細
- 無料相談申し込み
- メルマガ申し込み
LP
- LP(課題解決型)
- LP(サービス訴求型)
- セミナーLP
フォームページ内の情報とサンクスページを設定する
1. コピー元ページをベースに情報を設定していく
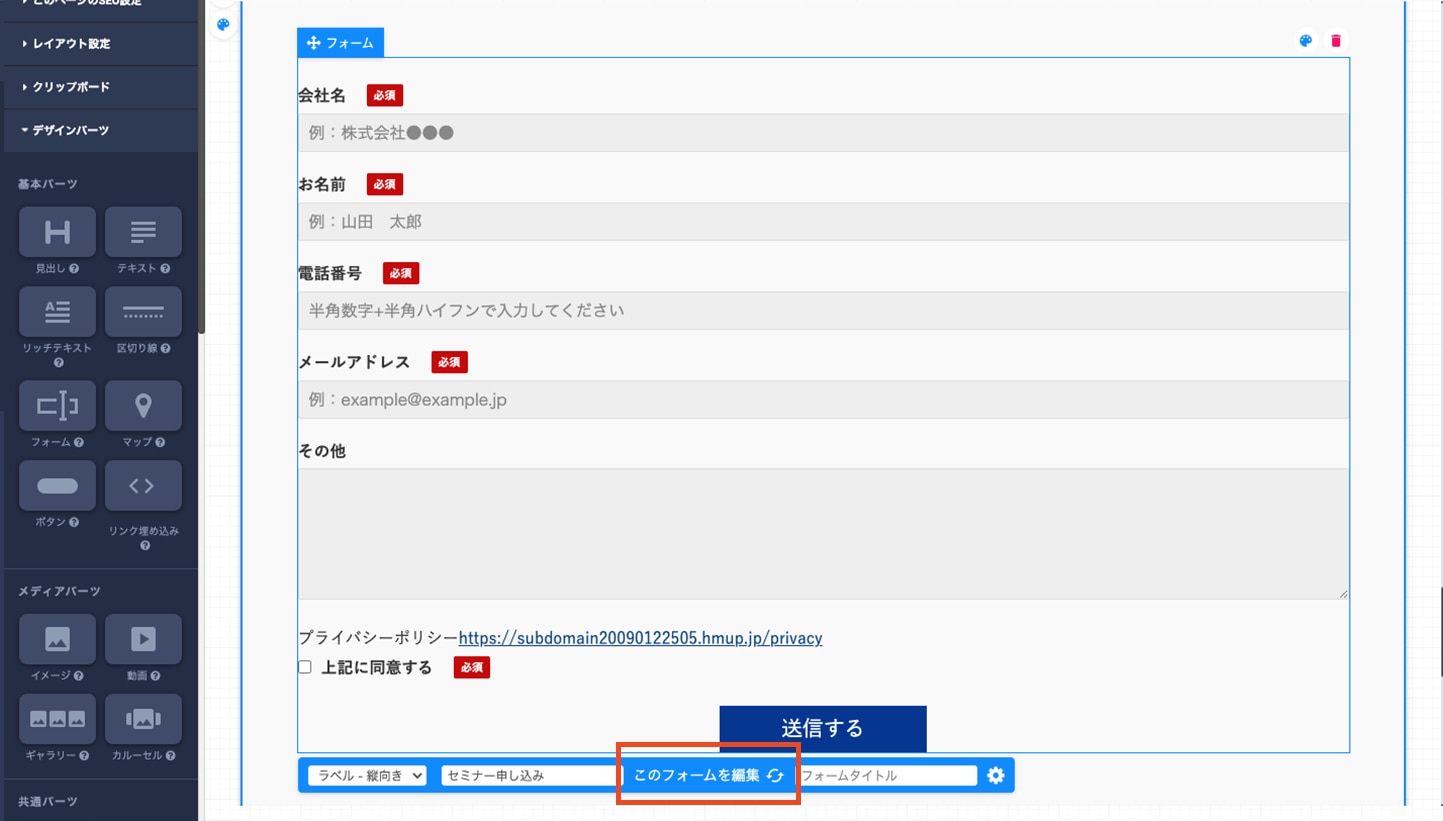
フォームが配置されるページは基本的にコピー元ページをベースに使用し、ロゴ画像、チェックリストの項目、お問い合わせ時間・電話番号、フォーム内の情報(項目名や項目数)を変更します。新規でフォームページを作成する場合は、使用するフォームを一覧から選択します(下図④)。
- 既存サイトからのお問い合わせ項目をそのまま移管する場合は、別途ディレクターに相談してください。
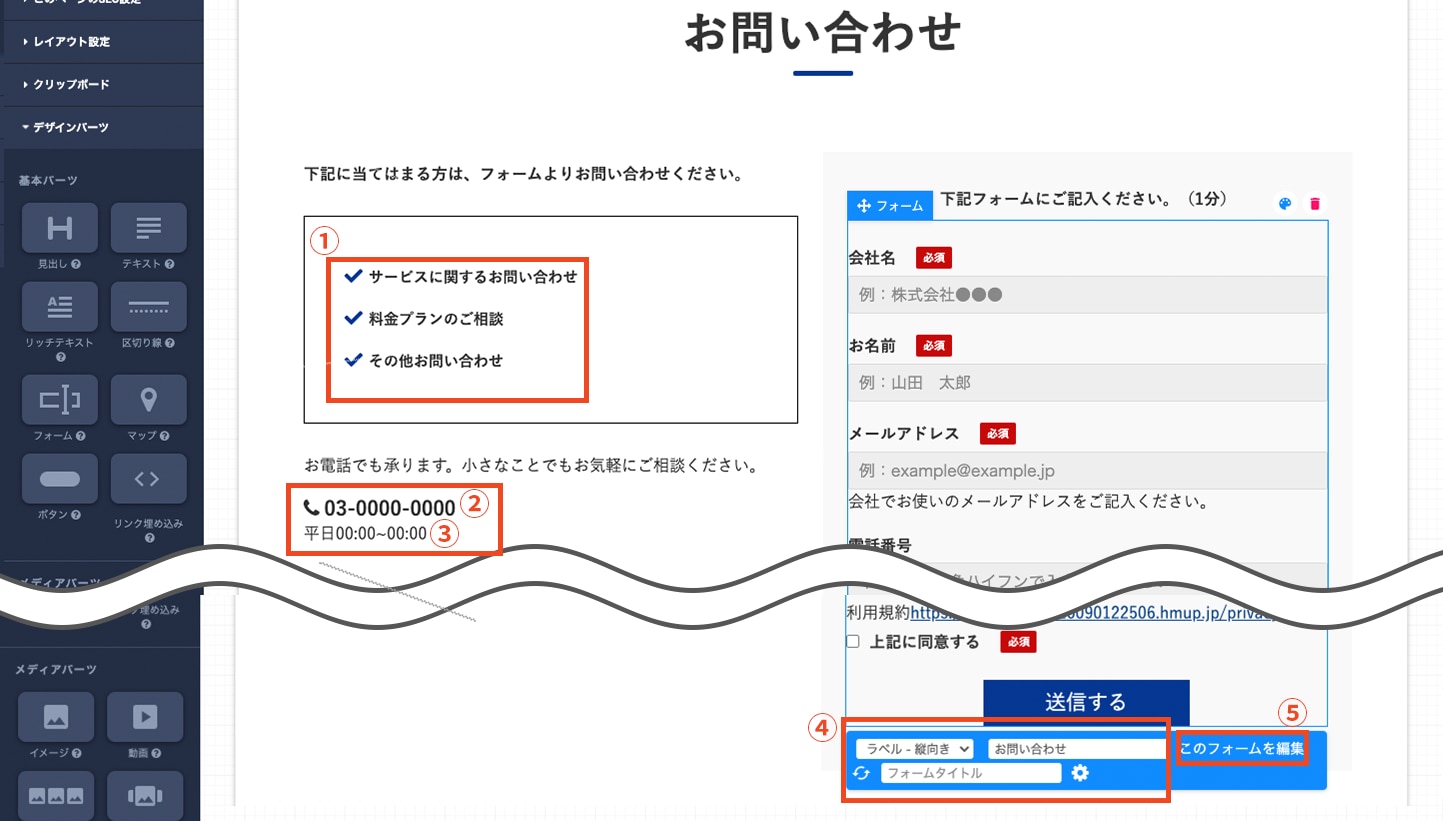
基本的なフォームページの変更箇所(例:お問い合わせページ)
①チェックリストのテキストを変更
②電話番号を変更
③お問い合わせ時間の変更
④フォームの向き、使用するフォームの種類(お問い合わせ、資料ダウンロード等)の変更
⑤「このフォームの編集」からフォーム内の項目を変更できます
- 項目などの変更の仕方は下の「フォームの基本設定をする」で詳しく説明しています。
フォームページのフッター
フッターは共通エリアを使用せずセクション(section)で制作します。
ただし、別途指示がある場合はそれに準じます。
ただし、別途指示がある場合はそれに準じます。
旧CMSのフォームページのヘッダー・フッター
旧CMSのヘッダーとフッターは共通エリアを使用せずセクション(section)で制作されているものが多いです。
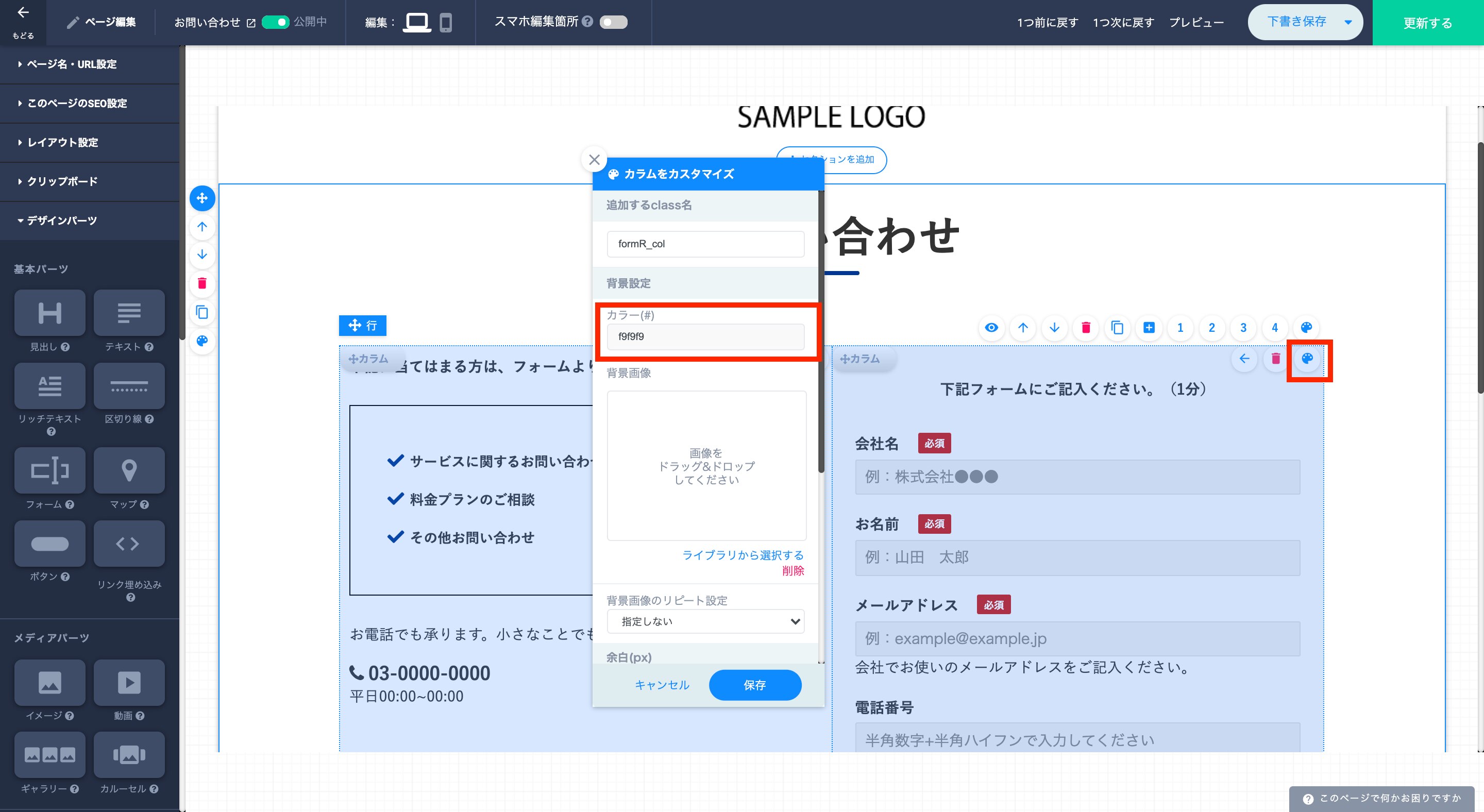
2. フォームの背景色を確認する
カラム(col)右側(フォームパーツが配置されている部分)の背景カラーはベースデザイン設定内の「背景カラー②」が自動で反映されるため、特別な理由がない限り変更する必要はありません。
- フォームを設置するエリアの背景色とテキストエリアの背景色が近い場合は、テキストエリアの色を明るくするなど対策が必要かもしれません。メインコーダーやデザイナーに確認してください。
- 旧CMSの場合は手動で色を指定する必要があります。
3. フォームの項目を設定する
フォームの項目等の設定については下記のフォームの項目設定方法を参照してください。
4. サンクスページを準備する
コピー元サイトはあらかじめ各フォームに専用のサンクスページを紐付けてあります。
新規でフォームページを作成した場合は、紐付けを忘れないように注意してください。
新規でフォームページを作成した場合は、紐付けを忘れないように注意してください。
フォームがあるページを複製する際の注意点(※対応必須)
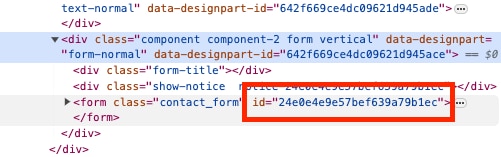
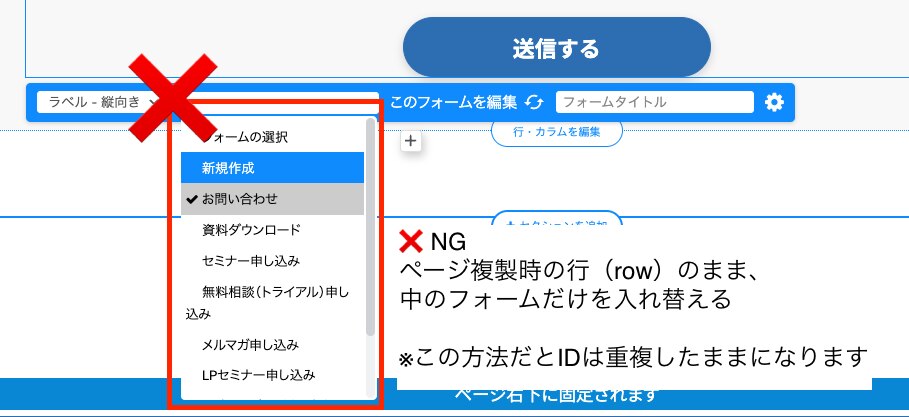
フォームパーツが入っているページを複製すると、複製元のフォームがもつID情報(下図参照)が同じまま複製されてしまいます。
IDが重複していることにより、外部のマーケティングツールとの連携がうまくできなくなってしまうため、
以下の対処方法その1、その2のどちらかの作業を必ず行ってください。
IDが重複していることにより、外部のマーケティングツールとの連携がうまくできなくなってしまうため、
以下の対処方法その1、その2のどちらかの作業を必ず行ってください。
対処法
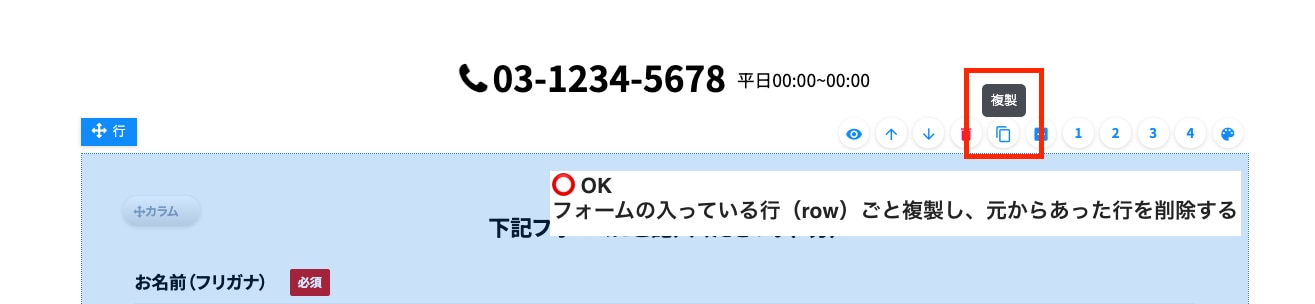
⭕️その1:フォームの入っている行(row)を複製して、元からあった行は削除する
⭕️その2:新しく行(row)を作り、新しくフォームパーツを入れ直す(元からあった行は削除する)
⭕️その1:フォームの入っている行(row)を複製して、元からあった行は削除する
⭕️その2:新しく行(row)を作り、新しくフォームパーツを入れ直す(元からあった行は削除する)
❌注:元から入っていたフォームの中を選択し直して、別のフォームに入れ替える方法だと、フォームのIDが変わらず重複した状態のままになります。そのため、この方法では行わないでください。
入力フォームの作成方法
入力フォームの作成や変更が必要な場合の作業方法について説明します。フォームページ編集画面内の「このフォームの編集」または「フォーム一覧」から、お問い合わせフォームを新規作成・削除・変更・確認することが出来ます。
1. フォームの編集方法
2. フォームの基本設定・オプションの設定方法
基本設定
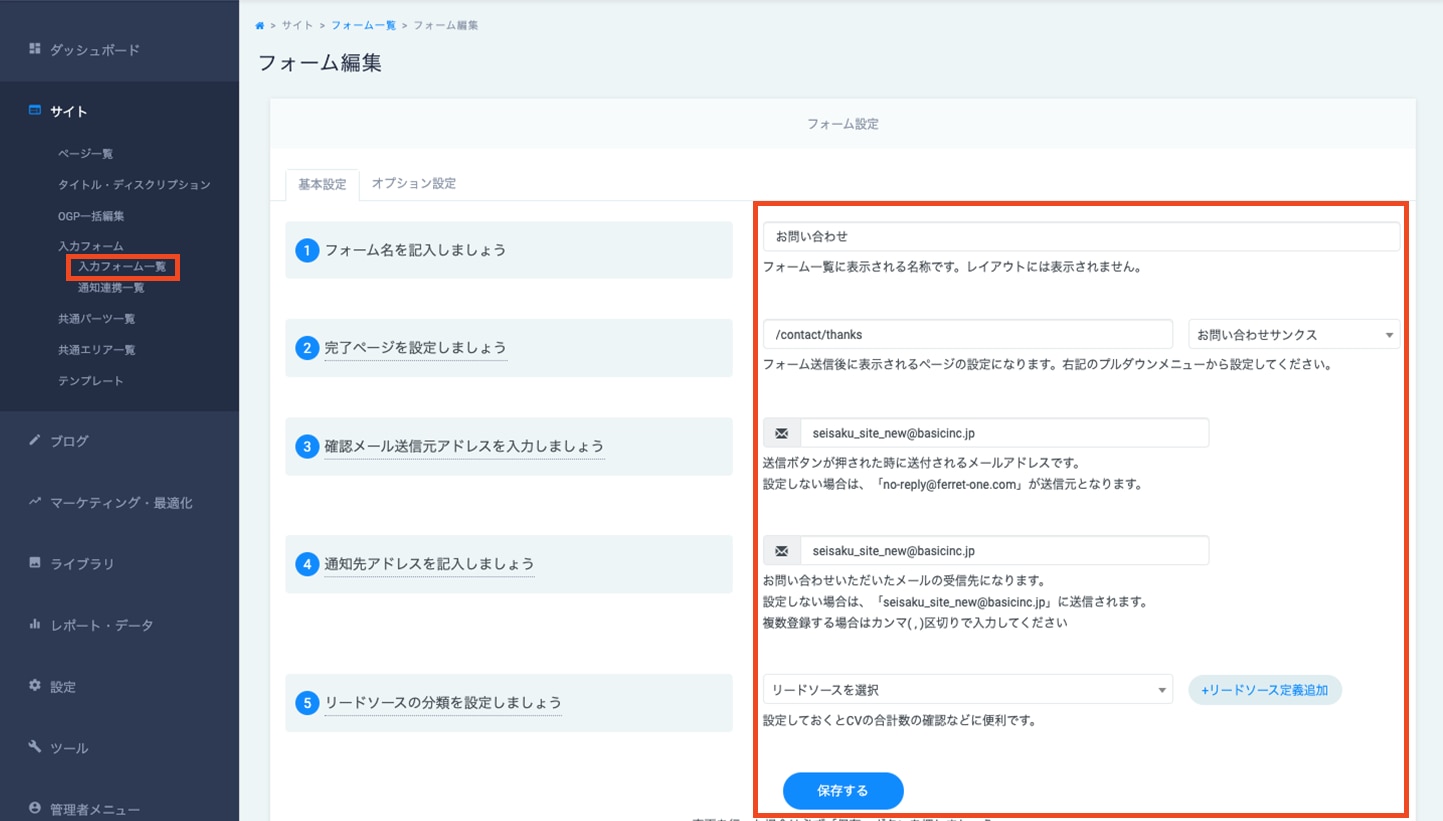
フォーム編集の「基本設定」から入力フォームの設定を行います。
ページを非公開の状態で作業する場合はサンクスページの紐付け方法が異なりますので後述の囲みを参照してください。
- フォーム名(右図①)
フォームの名前を設定します。サイト上には表示されません。
フォーム名はどこのページで使用しているか、用途がお客様に分かりやすいような名前をつけてください。 - サンクスページの紐付け(右図②)
完了ページのページ名を選択します。完了ページを外部サイトにする場合はURLを入力します。サンクスページを非公開の状態で作業する場合は下記の「ページが非公開の場合のサンクスページ紐付けについて」を参照してください。 - メールアドレス設定(右図③・④)
基本はクライアント側が設定する箇所なのでそのままでOKです。(変更する必要がある場合は必ずディレクターに確認をしてください。)
最後に「保存する」を押し、入力内容を保存してください。
オプション設定
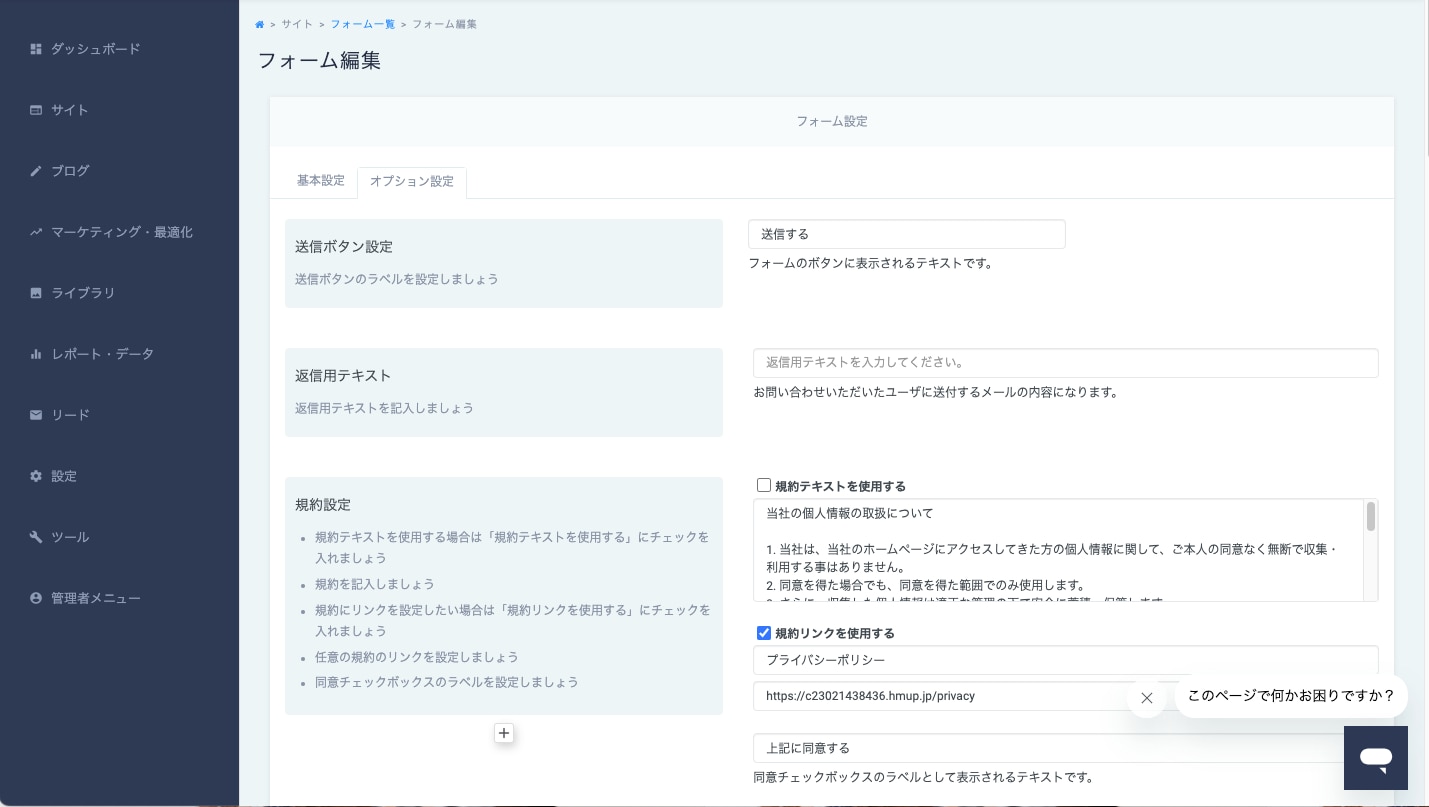
フォーム編集の「オプション設定」から入力フォームの設定を行います。
- 送信ボタンのテキスト
送信ボタン設定からフォーム内のボタンに表示するテキストを設定します - 「規約テキスト」「規約リンク」「規約リンク前テキスト」「規約リンク下テキスト」の設定
指示や原稿通り各情報を設定します。「規約テキスト」と「規約リンク」はチェックマークを入れることでフォーム内に表示されます。
最後に「保存する」を押し、入力内容を保存してください。
ページが非公開の場合のサンクスページ紐付けについて
案件によりページを非公開でフォームを準備する場合があります。
非公開状態でのフォームページとサンクスページの紐付けは下記の方法で行なってください。
① - フォームページをNO INDEXの設定にし、ページを一時的に公開状態にする
② - サンクスページも同様に公開状態にする
(サンクスページは基本NO INDEXの状態になっていますが、念の為確認してから作業してください)
③ - フォームページとサンクスページの紐付けを行う
④ - フォームページを非公開の状態に戻し、NO INDEXの設定を解除する
⑤ - サンクスページを非公開の状態に戻す
オプション設定の注意事項
- 規約テキストは参照元のテキストをコピーしそのまま貼り付けると、フォントサイズや背景色といったスタイルもコピーされ反映されてしまいます。必ずプレーンテキストの状態で貼り付けを行ってください。
- 入力フォーム内の規約リンク前のテキストやURLはサイト内のフォームページ全てにおいて統一します。
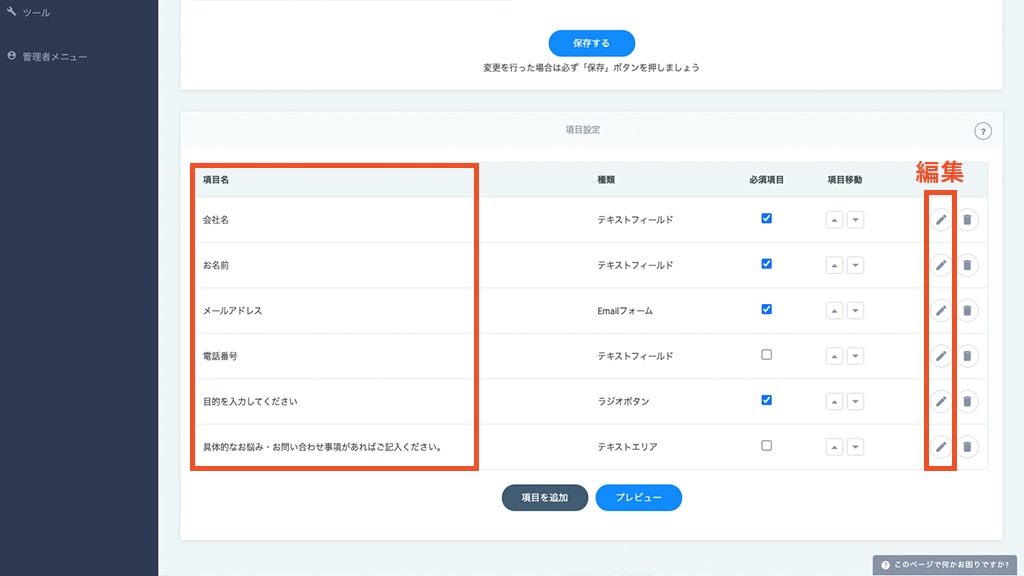
3. フォームの項目設定の方法
ページ内にフォームを配置する方法
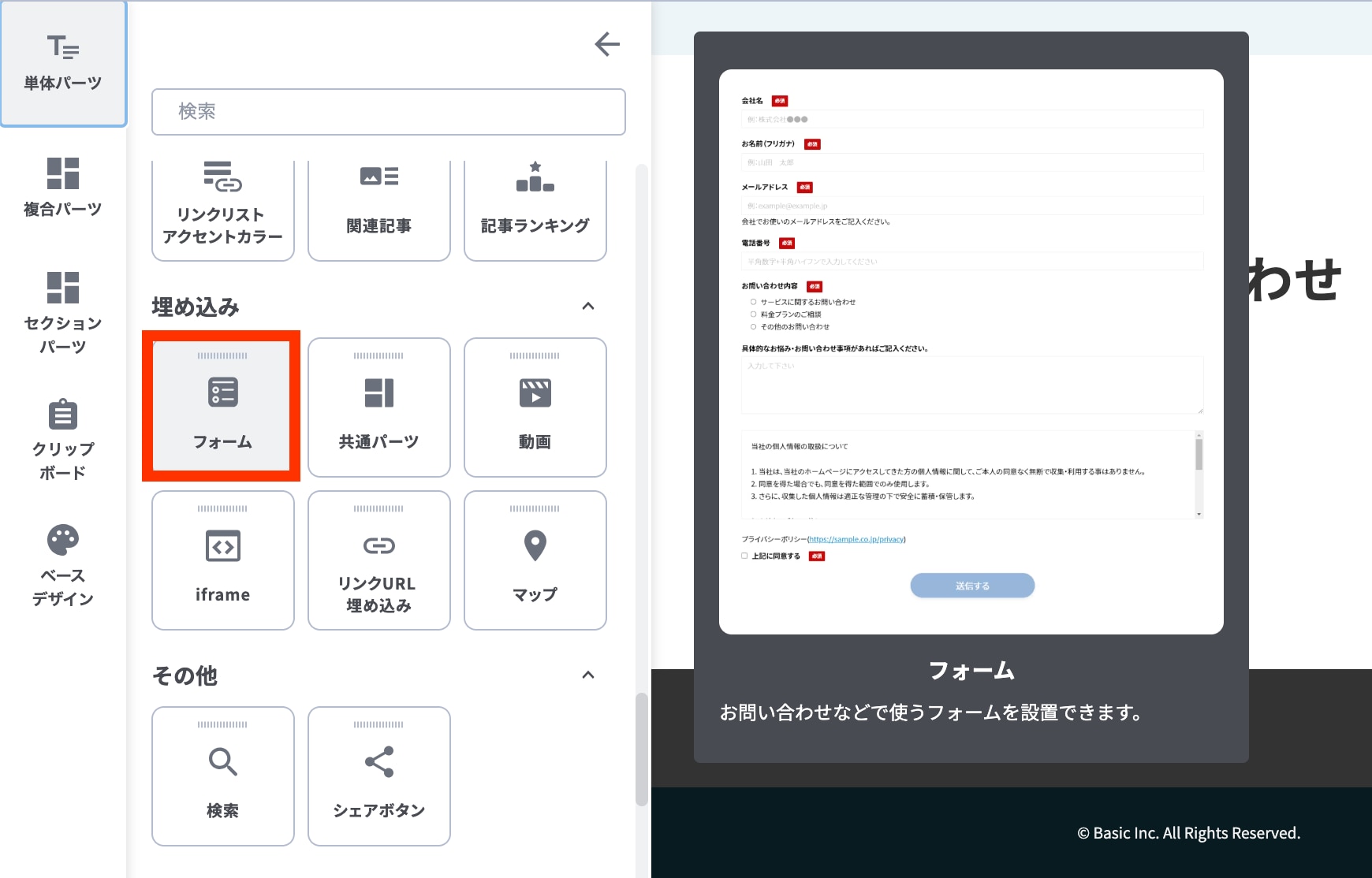
ページ内に単体パーツのフォームパーツ、またはセクションパーツを配置してフォームを設置します。
1. 単体パーツのフォームパーツを配置する方法
02
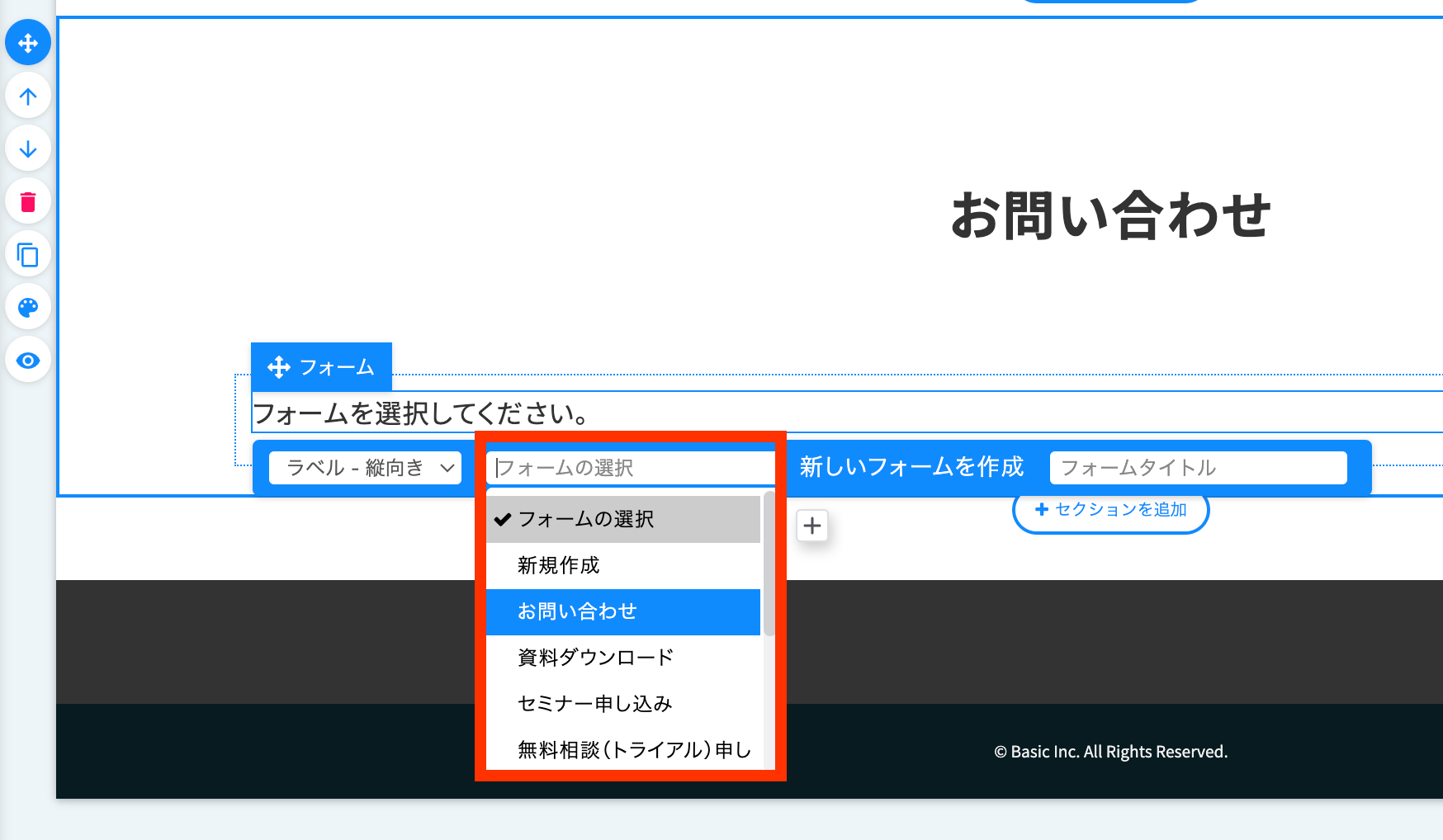
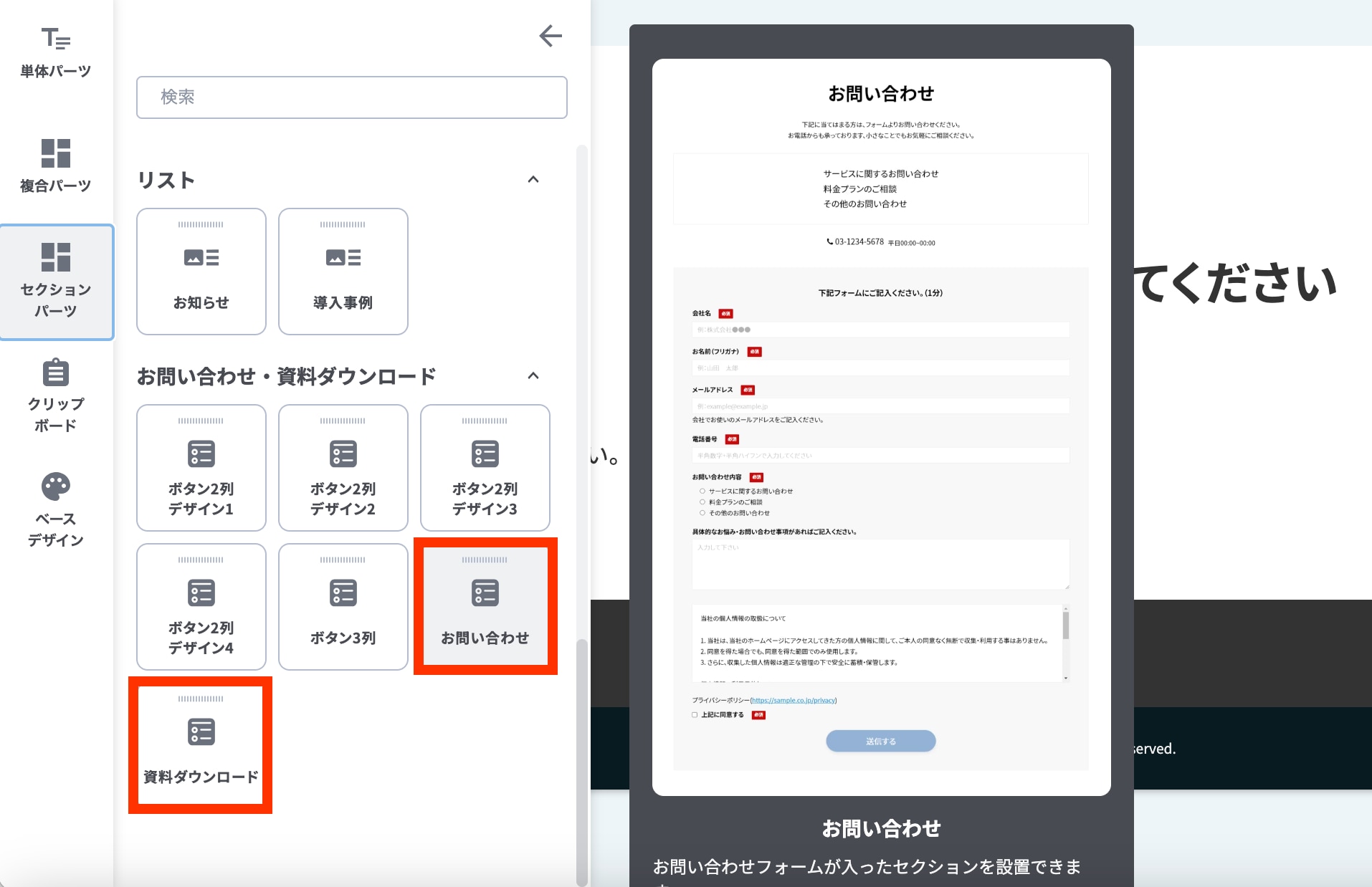
2. セクションパーツでフォームを配置する方法
02
フォームを選択する
パーツを配置したら、任意のフォームを設定します。上記単体パーツと同じようにフォームは入力フォーム一覧の中にあるものを選択することができます。
注意事項まとめ
こちらでは特に漏れが多い箇所をまとめています。制作後改めて確認を行ってください。
こちらの設定を忘れずに行ってください
- 規約リンク前の「プライバシポリシー」「利用規約」「個人情報保護方針」といったテキストを原稿に合わせて変更し、サイト内で統一する
- 規約リンク先を下記のいずれかに変更する
- 新規制作のアカウント…コピー元サイトもしくはマスターサイトのプライバシーポリシーページへのリンク
- ドメイン変更済みアカウント(アップセルなど)…サイト内のプライバシーポリシーページへのリンク
- 既存サイト(外部サイト)へのリンク
- フォームページには、ページごとに個別のサンクスページを準備し、サンクスページとの紐付けを忘れずに行う
- 下記のデザインの確認を忘れずに行う
- 各サンクスページの(セミナー・お問い合わせ・資料ダウンロードなど)ボタンのトンマナがTOPページと同じデザインになっている(悪い例:TOPページのボタンのFont-weightがBold、下層ページはNormalになっている)
© Basic Inc. All Rights Reserved.