その他の各パーツの配置について
各パーツに独自の設定方法や注意点について説明します。
1. リッチテキスト
機能については「【機能詳細】ページ編集・ブログ編集(LP編集)/デザインパーツ リッチテキスト/テキストのみ」をご確認ください。
テキストパーツの廃止
新CMSからテキストパーツはなくなり、リッチテキストに統一されています。
案件でテキストパーツが残っていた場合は、そのまま使用して問題ありません。
詳細はこちら
2. イメージパーツ
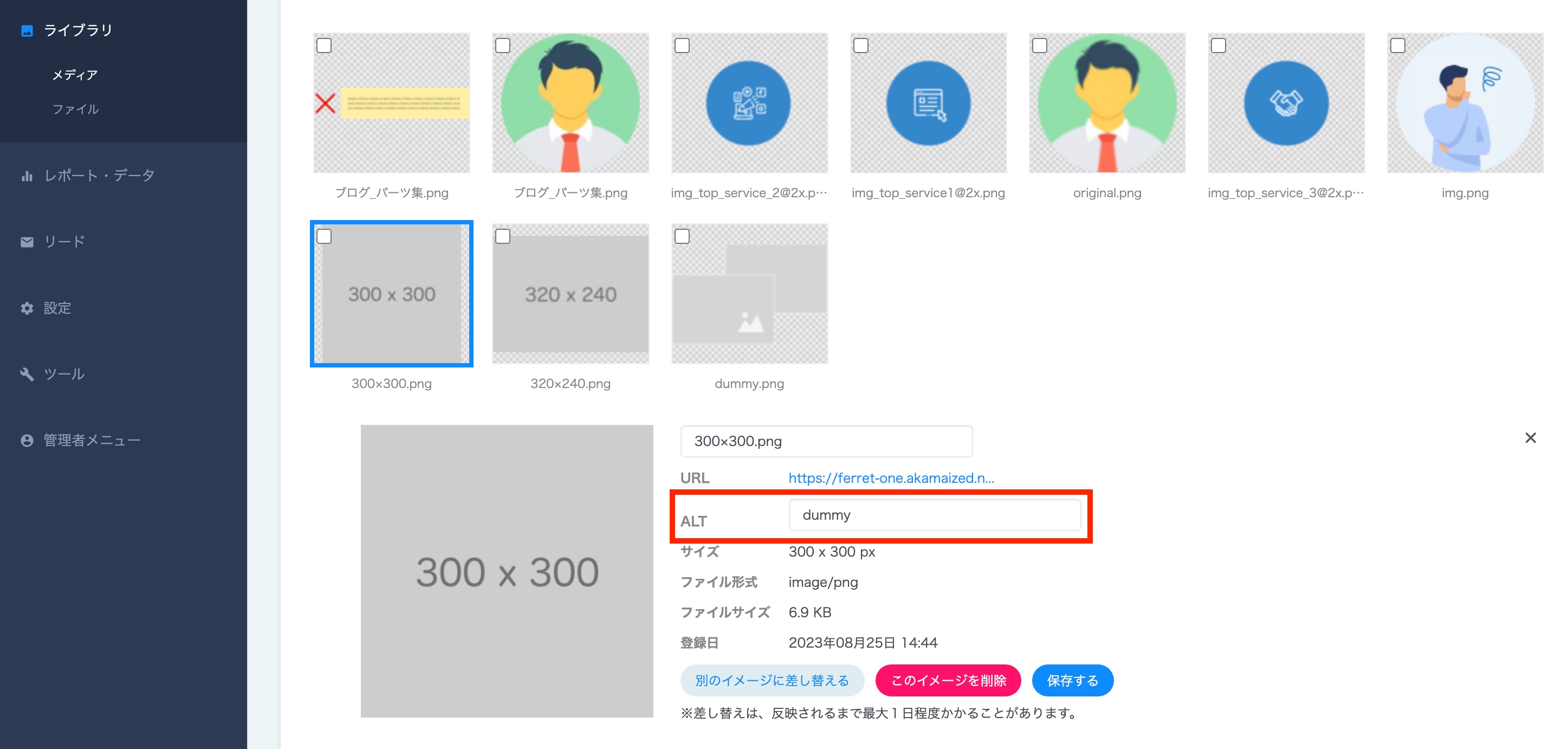
イメージパーツは必ずライブラリのメディアからALTをつけてください。
編集画面内で直接画像にALTを入力しても、その設定はその画像ではなくページ単位でしか反映されません。ご注意ください。
また、すでに配置済みの画像に対して後からメディアライブラリ側でALTを設定しても、ページには反映されません。
編集画面内で直接画像にALTを入力しても、その設定はその画像ではなくページ単位でしか反映されません。ご注意ください。
また、すでに配置済みの画像に対して後からメディアライブラリ側でALTを設定しても、ページには反映されません。
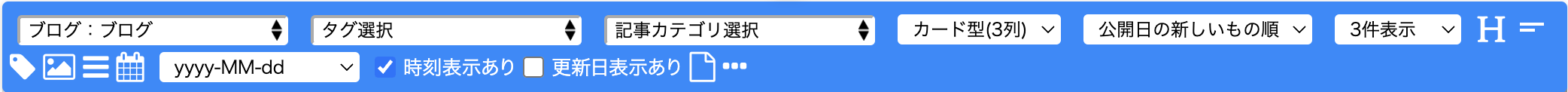
3. 記事リストパーツ
記事リストパーツは設定項目が多いですが、デザインに応じてカスタムをお願いします。
設定項目については「【機能詳細】ページ編集・ブログ編集(LP編集)/デザインパーツ 記事リストパーツ」をご確認ください。
© Basic Inc. All Rights Reserved.