サイトチェック
目次
- 11. コピーライト文が正しく表記されている
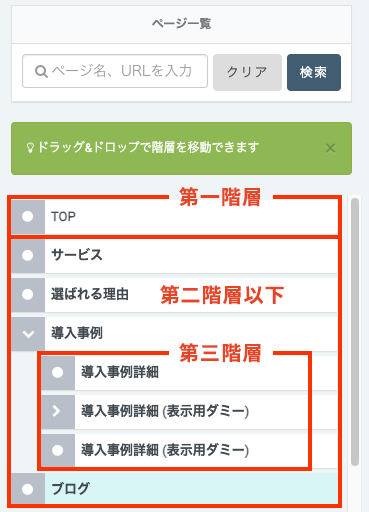
- 12.ブログ記事や第三階層以降のページにパンくずリストが設定されている(サンクスページは除外)
- 13.共通パーツとコンテンツ内容が合っている。 また使用していない共通パーツは削除してある
- 14.フォーム名と使用されるコンテンツ内容が合っているか 使用していないフォームが削除してあるか
- 15.ブログにサンプル記事を6点以上作成し、 ページネーション、CTAが正常に表示されている。
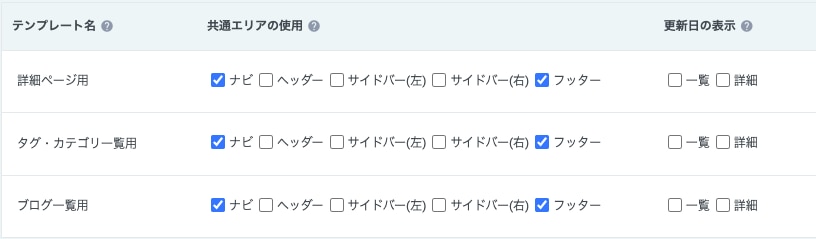
- 16.ブログのテンプレートに「ブログ一覧用」「タグ・カテゴリー一覧用」「詳細ページ用」の3種類が用意されていて、デフォルトテンプレートが残っていない
- 17.ウォーターマーク付きの画像がないか確認する
- 18.OGP一括編集の「metaと同じ設定にする」にチェックが入っている
- 19.タグ・カテゴリにNo Indexが設定されている
- 20.フォームのプライバシーポリシーのリンクが合っているか
その他の設定に関するチェック
STEP2ではサイト全体の構成に関わるチェックを行います。
こちらではその他の設定に関するチェック作業の後半部分を解説していますのでご参照ください。
こちらではその他の設定に関するチェック作業の後半部分を解説していますのでご参照ください。
その他の設定(STEP2)
11. コピーライト文が正しく表記されている
01
共通エリアを使用しているページをブラウザに表示させる
共通エリアを使用しているページ(トップページ等)の「テスト公開URL」をクリックして、ブラウザに表示させます。
02
コピーライト文の確認
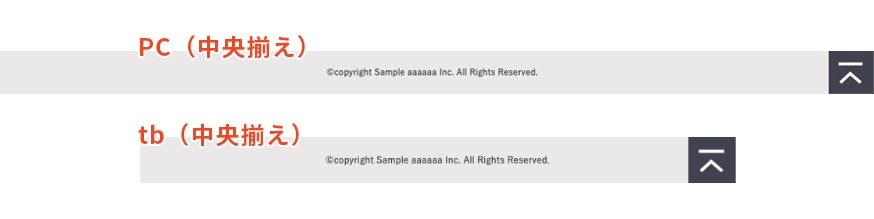
ページ下部のフッターにある「© Basic Inc. All Rights Reserved.」の部分がカンプやワイヤー、既存サイトなどを見て、文言や表示が正しいことを確認します。
03
共通パーツを使用しているページの表示を確認する
フォーム用コピーライトの共通パーツ使用しているフォームのページ(お問い合わせや資料ダウンロードページ等)も同様の設定になっているかを確認します。
作業時のPOINT
- フォームページ(お問い合わせや資料ダウンロードページ)のフッターにあるコピーライトは、トップを含めた他のページのフッターとは共通エリアが別になっているので、まれにフォントサイズや高さが異なっていることがあります。
フォームページの1つを別途必ず確認してください。 - コピーライトは基本中央揃え(カンプで右寄せなどに指定されている場合を除く)で、全ブラウザ同じフォントサイズとします。
- 例外として、コピーライトの文章が長文で「トップへ戻る」ボタンの下に隠れてしまう場合、スマホサイズのみ左合わせにしたり、フォントサイズを小さくすることもあります。
- この場合、iPad (768)ではPCと表示を合わせるため、左合わせのままになっていないかを確認してください。
iPad (768)で左合わせとなっていた場合、PCに表示を合わせるように修正します。
13.共通パーツとコンテンツ内容が合っている。
また使用していない共通パーツは削除してある
01
共通パーツ一覧を開く
fO上で左メニューから サイト > 共通パーツ一覧 を開きます。
01
内容を確認する
共通パーツ名と中身が一致しているか、使用していない共通パーツが残っていないか確認します。
作業時のPOINT
コピー元サイトでプリセットされている共通パーツは下記の通りです。
- 下層MV お問い合わせ DL
- CTA
- コピーライト
Step2-8 ボタンのイベントチェック時に、使用している共通パーツ名をメモを残しておくと分かりやすいです。
(メモは効率化を図るためであり、ディレクターや制作担当者への報告は必須ではありません。)
(メモは効率化を図るためであり、ディレクターや制作担当者への報告は必須ではありません。)
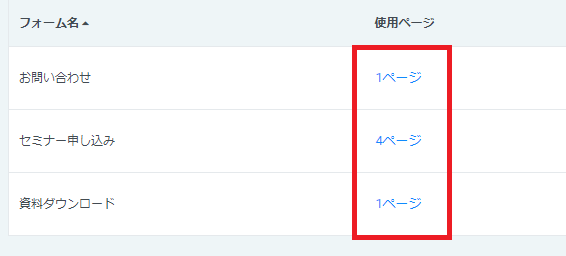
14.フォーム名と使用されるコンテンツ内容が合っているか
使用していないフォームが削除してあるか
03
複数のフォームがあるサイトの場合、フォームとサンクスページの紐付けが正しいことを確認する
フォームの編集画面 > 基本設定 を開きます。
※サイト内のサンクスページと紐付けする場合、ページの相対パスとプルダウンメニューのページ名両方が正しいことを確認します。
※サイト内のサンクスページと紐付けする場合、ページの相対パスとプルダウンメニューのページ名両方が正しいことを確認します。
04
【使用しないページ】内のフォームがあるページを確認する
【使用しないページ】の下層にフォームを使用しているページがあった場合、ディレクター確認後Wチェック者が該当ページを削除し、そのページに使用していたフォームも削除します。
注意事項
使用しないページを削除しつつも、フォームを残す場合があります。
ページとフォームの両方を削除するのか、必ずディレクターに確認してください。
ページとフォームの両方を削除するのか、必ずディレクターに確認してください。
15.ブログにサンプル記事を6点以上作成し、
ページネーション、CTAが正常に表示されている。
01
ブログの公開ページを開く
ブログの「テスト公開URL」をクリックして、ブラウザに表示させます。
02
ページネーションを確認する
ブログの記事一覧の下部にページネーションが設置され、各ページを辿れることを確認します。
※サイト制作者がサンプル記事を準備していない場合は1次チェック者が作成し確認します。Wチェック者まで確認完了したら、サンプル記事はWチェック者が削除します(サイトチェックSTEP5)。
※サイト制作者がサンプル記事を準備していない場合は1次チェック者が作成し確認します。Wチェック者まで確認完了したら、サンプル記事はWチェック者が削除します(サイトチェックSTEP5)。
03
ページネーションが表示されない場合は、表示件数を変更して確認する
ページネーションが見当たらない場合、表示件数が10件の設定になっている可能性があります。
fO管理画面 > ブログ > テンプレート編集 からエリアをクリックして表示件数を5件にし 変更 > 更新 を行ってください。
fO管理画面 > ブログ > テンプレート編集 からエリアをクリックして表示件数を5件にし 変更 > 更新 を行ってください。
04
ページネーションを再度確認する
もう一度公開ページを確認し、ページネーションが正常に表示されていればOKです。表示件数を変更した場合は必ず元の表示件数に戻します。
05
共通パーツ表示を確認し、共通パーツ部分のクラス名について確認する
共通パーツの表示が崩れていないこと、セクションのクラス名が「cta_sec」になっていることを確認します。
作業時のPOINT
- fOで使われている共通パーツは「cta- ~ 」とクラス名が入ることを確認しています。そのクラス名をもって共通パーツと確認することができます。
- 案件によっては共通パーツ自体を削除することもあります。
注意事項
手順03でチェックのために表示件数を変更した場合、確認後は表示件数をもとに戻し、再度更新を行ってください。
17.ウォーターマーク付きの画像がないか確認する
01
管理画面のライブラリを開く
fO管理画面 > ライブラリ > メディア を開きます。
02
メディアにアップロードされている画像を確認する
画像にウォーターマークが付いていないか確認します。
ダミー例
- pixtaなどのウォーターマーク付きの画像
注意事項
- 不明な画像はディレクター確認してください。
- 画像を削除する対応となった場合、ページへの影響がないか確認する必要があります。
(削除する画像がページ内にパーツ配置されている場合があるため)
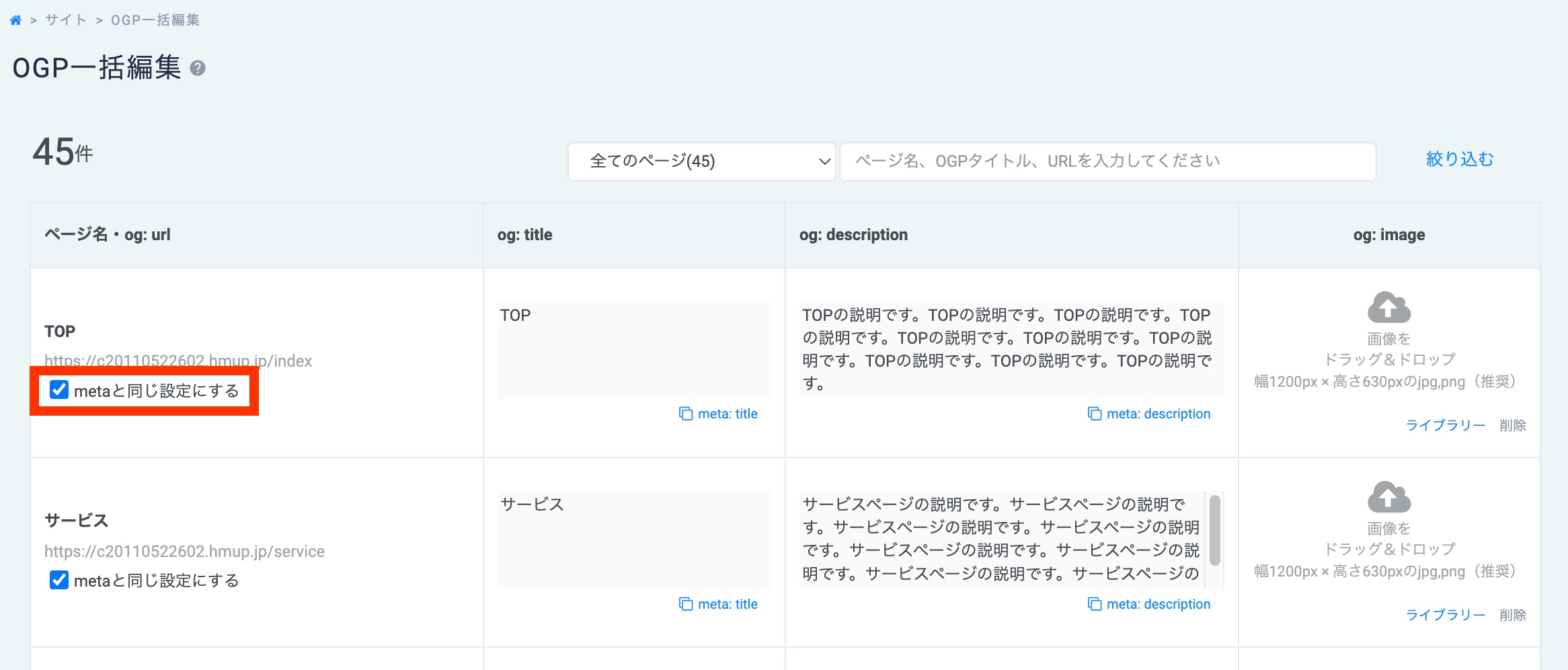
18.OGP一括編集の「metaと同じ設定にする」にチェックが入っている
01
OGP一括編集画面を開く
サイト > OGP一括編集 の「og: title」「og: description」部分が、ディレクターから指示がない限り下図のように「metaと同じ設定にする」にチェックが入っていることを確認します。
- お客様入力の可能性がある場合はディレクターに対応方法を確認してください
ブログ > OGP一括編集 は確認不要
各記事にタイトル・ディスクリプションが入った状態で問題ありません。
ブログのページは ページ一覧 > SEO設定 から設定できるタイトル・ディスクリプションが反映されない仕様となっており、通常のフローで制作した場合は空の状態になります。
(2023年5月現在)
ブログのページは ページ一覧 > SEO設定 から設定できるタイトル・ディスクリプションが反映されない仕様となっており、通常のフローで制作した場合は空の状態になります。
(2023年5月現在)
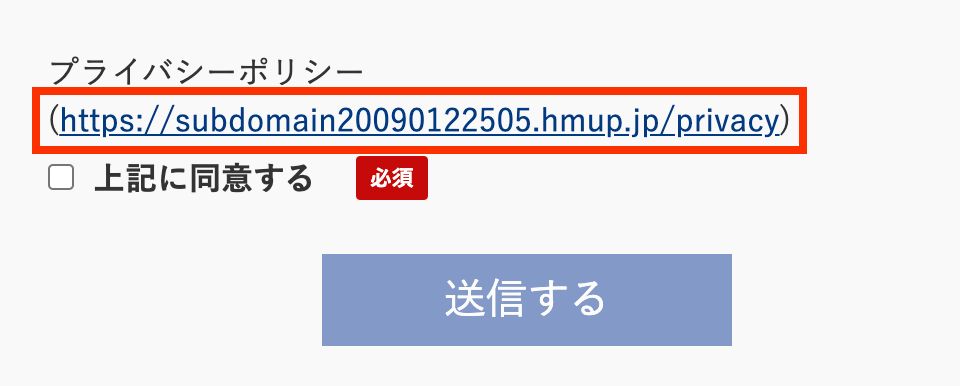
20.フォームのプライバシーポリシーのリンクが合っているか
01
フォームがあるページの確認
サイト > フォーム > 入力フォーム一覧 からフォームのあるページを確認します。
- 問い合わせ、資料ダウンロード、セミナーといったフォームのプライバシーポリシーリンクが正しく設定されているかを確認していきます。
02
規約リンクを確認する
- 新規制作のアカウント…コピー元サイトもしくはマスターサイトのURLが設定されているかを確認します。
(既存サイトなどfO以外へのリンクが指示されている場合には、正しいURLが設定されているかも確認します) - ドメイン変更済みアカウント(アップセルなど)…そのサイトの規約ページと一致しているかを確認します。
注意事項
規約リンク直前にあるテキストが、各ページで揃っていない事が多々あるので注意してください。
(プライバシーポリシーや規約リンクが混在している、制作サイトのプライバシーポリシーが「個人情報保護方針」で統一されている場合等)
(プライバシーポリシーや規約リンクが混在している、制作サイトのプライバシーポリシーが「個人情報保護方針」で統一されている場合等)
© Basic Inc. All Rights Reserved.