行(row)の配置について
行(row)の編集パネルの操作や編集方法について説明します。
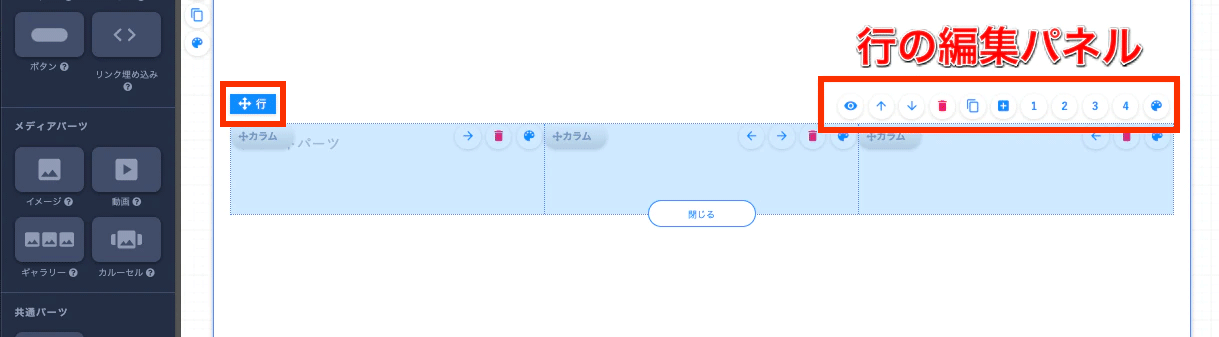
1. 編集パネルについて
従来の仕様と同じように、行(row)にホバーした際に表示される編集パネルから操作を行えます。
行(row)を移動させたり、削除、複製、非表示が可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
行(row)を移動させたり、削除、複製、非表示が可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
- 表示/非表示
クリックすると行(row)の表示/非表示を切り替えられます。 - 上に移動、下に移動
セクション(section)内で行を上下に移動します。
- 削除
行を削除します。
1つのセクション(section)に対して、行(row)が必ず1つ以上必要です。不要な場合はセクション(section)ごと削除してください。
- 複製
下方向に複製します。元の行(row)の情報が全て複製されます。不要なクラスが付与されたままにならないようご注意ください。 - 追加
下方向に追加します。
- 分割(1・2・3・4)
行を分割するカラム(col)数を変更します。
カラム数を減らす場合は、カラム(col)内に配置されているパーツごと削除されます。ご注意ください。 - カスタマイズ
クラス名の追加、背景色・背景画像の設定、余白・枠線を追加できます。
カスタマイズの詳細はこちら
- 移動
行(row)をドラッグ&ドロップで移動します。
2. 操作方法
「行・カラムを編集」ボタンから 行(row)の追加や削除をすることができます。
ドラッグ&ドロップで任意の場所に移動し、挿入することも可能です。
ドラッグ&ドロップで任意の場所に移動し、挿入することも可能です。
注意事項
行はホバーしないと編集画面上で見えないので、意図しない空の行(row)が残ってしまうことがあるので残さないように気をつけてください。
1つのセクション(section)に対して、行(row)が必ず1つ以上必要です
1つのセクション(section)に対して、行(row)が必ず1つ以上必要です。
そのため、セクションに対し行(row)が1つしかない場合、その行(row)を削除することが出来ません。
そのため、セクションに対し行(row)が1つしかない場合、その行(row)を削除することが出来ません。
- 不要となった場合はセクション(section)ごと削除してください
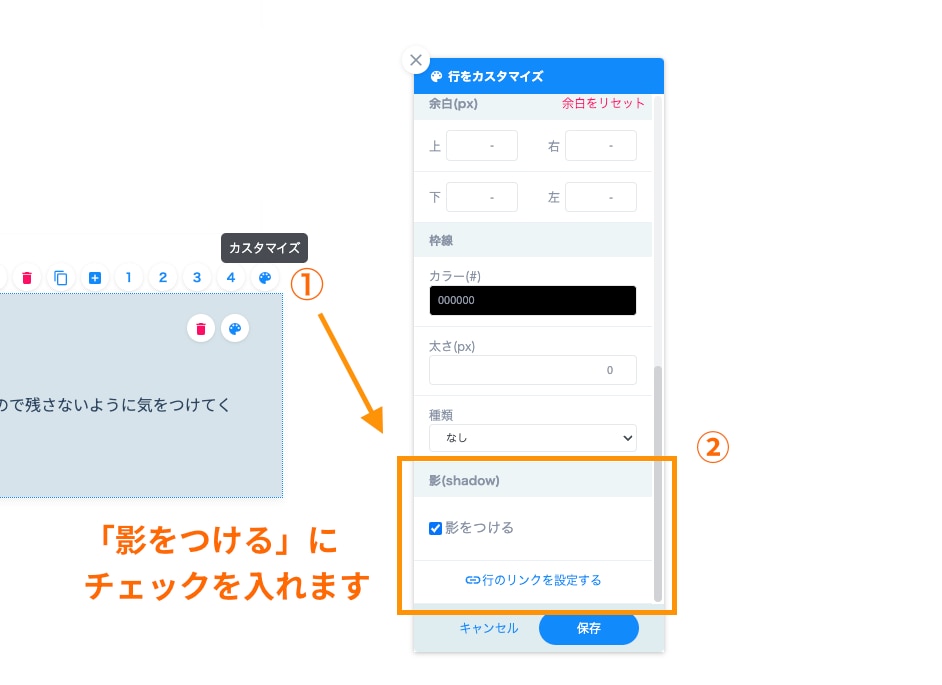
2.4 - ボックスシャドウの設定
行(row)に影(通常box-shadowで記述するもの)を施す場合はCSSで装飾するのではなく、
以下の手順で編集画面から行うようにしてください。
以下の手順で編集画面から行うようにしてください。

お客様が取り外しができるための新たな仕様
この機能を通して影(shadow)を施すことで、お客様が必要に応じてワンクリックでつけたり外したりできるようになります。
なお、この影はベースデザイン設定の「シャドウ」で設定したものが反映されます。
なお、この影はベースデザイン設定の「シャドウ」で設定したものが反映されます。
2.5 - ボックスリンクの設定
行(row)にリンク設定をする場合は、行のカスタマイズにある「行のリンクを設定する」から行ってください。
3. 関連するコンテンツ
行(row)の命名規則とコーディングルールについて説明しています。
© Basic Inc. All Rights Reserved.