コピー元のCSSと書く場所について
「見出し・ボタン」パーツについては別ページで詳しくまとめられていますので下記のURLから確認してください。
1. カスタムCSSの目次
カスタムCSSの冒頭(3行目くらいから)に目次が用意されており、全体の把握ができます。
記述場所を探すときには、この文言をCSS内で検索するとスムーズに見つかります。
2. Mixins
2.1 - ブレイクポイント
fOで対応のレスポンシブにおけるブレイクポイントを用意しているので、表示崩れや各レスポンシブデザインに応じてこちらを使用してください。
| mixinの名前 | ブレイクポイント |
|---|---|
|
breakpoint-ssp |
最大幅 576px まで |
|
breakpoint-sp |
最大幅 769px まで |
|
breakpoint-msp |
最大幅 834px まで |
|
breakpoint-tb |
幅 577px から 769px まで |
|
breakpoint-pro_s |
幅 770px から 834px まで |
|
breakpoint-pro |
幅 770px から 1024px まで |
|
breakpoint-pc |
最小幅 770px から |
2.2 - カスタム用タグ・カテゴリー
カスタム用の記事リストパーツに必要なタグ・カテゴリーのデザインを一括で変更できます。
デザインパーツと違うデザインを使用する際は活用してください。
| mixinの名前 | 変更可能な内容 |
|---|---|
|
tag_custom |
タグの余白やデザインを一括で調整できます。 |
|
tag_icon_custom |
タグのFont Awesomeのアイコンを変更できます。 |
|
category_icon_custom |
カテゴリーのFont Awesomeのアイコンを変更できます。 |
2.3 - フッター関連
フッターのコピーライト、ページ上へ戻るボタンのデザインを調整できます。
リプレイスやカンプに応じて下記の中で変更してください。
| mixinの名前 | 変更可能な内容 |
|---|---|
|
page_top |
ページ上に戻る用のボタンの位置・サイズを調整します。 |
|
copyright_custom |
コピーライトのフォント関連・セクションの高さや背景色などを変更できます。 |
2.4 - flex関連
flexでよく使うプロパティを一括で設定でき、記述が短縮できるのでぜひ活用してください。
| mixinの名前 | 変更可能な内容 |
|---|---|
|
flex-setting |
flexの基本プロパティを用意しています。 |
|
flex-gap ($gap, $device) |
gapの数値を設定します。 ※display: flex; は別途記述が必要です。 |
2.5 - 余白関連
余白の計算式(SP時の幅調整「 * 0.75」・ベースデザインの余白「var(--fo-spacing-coef)」を含む)の記述が短縮できるのでぜひ活用してください。
| mixinの名前 | 変更可能な内容 |
|---|---|
|
sectionSpace(数値) |
数字部分に指定の数値を入れると、セクションからパーツまでの余白を自動で計算して余白の数値を出力します。 |
|
padding-All(数値1, 数値2, 数値3, 数値4, ブレイクポイント) |
上下左右にパディング余白をつけます。 |
|
padding-property (方向, 数値, ブレイクポイント) |
一方向にパディング余白をつけます。 方向は top / bottom / right / left から選択します。 |
|
padding-yx (数値1, 数値2, ブレイクポイント) |
上下 + 左右にパディング余白をつけます。 数値1に上下の数値、数値2に左右の数値を設定します。 |
|
margin-y(数値1, 数値2, ブレイクポイント) |
上下にマージン余白をつけます。 数値1に上の数値、数値2に下の数値を設定します。 |
|
margin-property(方向, 数値, ブレイクポイント) |
一方向にマージン余白をつけます。 方向は top / bottom / right / left から選択します。 |
|
heading-marginBottom(数値, ブレイクポイント) |
【見出し専用】 見出し下にマージン余白をつけます。 |
|
adjacentMargin(クラス名, 数値, ブレイクポイント) |
次に続く同要素との間に余白を開けたい場合に使用します。 余白を開けたい要素を設定し、マージントップで余白をつけます。 |
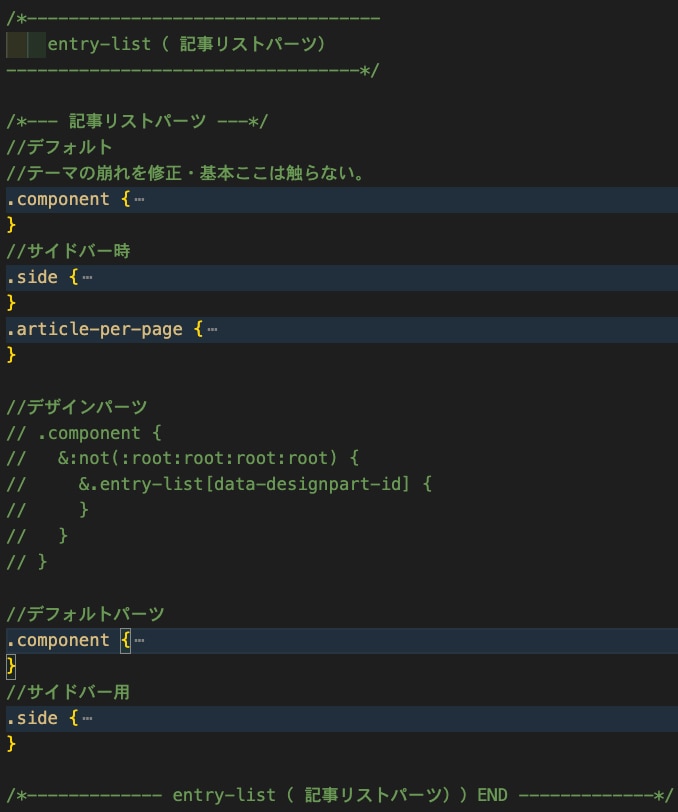
3. entry-list(記事リストパーツ)
- デフォルト
ここは基本触りません。 - デザインパーツ
必要に応じてコメントアウトを外し、指定の[data-designpart-id]を記述して調整してください。 - デフォルトパーツ
デフォルトパーツの詳細に関してはこちらの「5. 記事リストパーツ」で詳しくまとめています。
4. 共通ナビ
1段または2段でCSSの記述場所が分かれているので注意してください。
| クラス名 | 変更可能な内容 |
|---|---|
| navi_single_custom |
新しい1段ナビ(CVボタン領域あり)をカスタムする際には、このクラスを利用してください。 |
| navi_base_custom |
旧ナビ(CVボタンなしの1段ナビ、2段ナビ)のデザインを調整する場合は、このクラスの中で記述してください。 |
| stage1 | 【2段用ナビクラス】 SP時ボタンを横並びにするためのクラスです。 |
| nav_none | 【2段用ナビ用オプションクラス】 2段のナビゲーション部分を非表示にします。 |
デフォルトのhover挙動ではなくCSSパーツ集などから持ってきたコードは専用のネスト「hover挙動記述エリア」が用意されているのでこちらに記述してください。
デフォルトのコードと分けることで、修正やサイトチェックがしやすくなり、メンテナンス性が向上します
最初から記述することも可能ですが、「CSSパーツ集」を活用することで作業時間を短縮できますので、ぜひご活用ください。
5. ヘッダー(メインビジュアル)
TOPと下層でCSSの記述場所が分かれているので注意してください。
| クラス名 | 変更可能な内容 |
|---|---|
| mv_custom | 【TOP用】 ヘッダーにデフォルトでついており、このクラスの中でカスタムしていきます。 |
| mv_sub_custom | 【下層用】 ヘッダーにデフォルトでついており、このクラスの中でカスタムしていきます。 |
|
maxWidth_custom |
ヘッダーの最大幅をなくし、ウィンドウ幅まで広がります。 |
6. 各パーツ
6.1 - セクション(section)用
| クラス名 | 変更可能な内容 |
|---|---|
| cta_sec | CTAセクション(section)にデフォルトでついており、このクラスの中でカスタムしていきます。 |
6.2 - 行(row)用
| クラス名 | 変更可能な内容 |
|---|---|
| loop_row |
このクラスが続くと行(row)の間に余白をあけてくれます。 |
6.3 - リッチテキスト用
| クラス名 | 変更可能な内容 |
|---|---|
|
sp_r |
SP時にテキストを右寄せします。 |
|
sp_c |
SP時にテキストを中央寄せします。 |
|
sp_l |
SP時にテキストを左寄せします。 |
| custom_table | ボーダーなしのテーブルデザインがあたります。 |
|
sp_table_scroll |
テーブルに付与します。 SP時に横並びのまま横スクロールができるようにします。 |
7. ユニバーサルクラス
| クラス名 | 変更可能な内容 |
|---|---|
|
spOnly |
付与した要素をSP時だけ非表示にします。 ※編集画面では、編集の操作性を維持するため非表示にせず、タグが表示されます。 |
|
pcOnly |
付与した要素をPC時だけ非表示にします。 ※編集画面では、編集の操作性を維持するため非表示にせず、タグが表示されます。 |
|
displayNone |
付与した要素を非表示にします。 ※編集画面では、編集の操作性を維持するため非表示にせず、タグが表示されます。 |
| shadow_all | パーツにシャドウ(box-shadow)をつけます。 |
|
radius_all |
パーツに角丸(border-radius)をつけます。 |
|
reverse |
2カラムの時、SP時のカラム(col)の位置を入れ替えます。 |
|
allbrClear |
全ての改行(br)を非表示にします。 |
| pcbrClear | PC時の改行(br)を非表示にします。 |
| tbbrClear | Tab時の改行(br)を非表示にします。 |
|
probrClear |
ウィンドウ幅1024px(Pro)時の改行(br)を非表示にします。 |
|
spbrClear |
SP時の改行(br)を非表示にします。 |
8. フッター関連
| クラス名 | 変更可能な内容 |
|---|---|
|
ft_custom |
共通フッターにデフォルトでついており、このクラスの中でカスタムしていきます。 |
|
ft_logo_row |
フッターのロゴを含む行(row)にデフォルトでついています。 |
| ft_site_map_row | フッターのサイトマップを構成している行(row)にデフォルトでついています。 |
|
site_map_col |
「ft_site_map_row」のリンクリストのカラム(col)にデフォルトでついています。 |
|
site_map_list |
「site_map_col」のリンクリストパーツにデフォルトでついています。 |
|
foot_logo_img |
「ftLink_row」のロゴサイズを調整します。 |
|
page_top_row |
ミックスイン「page_top」を格納するクラスです。 |
| ft_bottom_row | 横並びのサイトマップを含む行(row)にデフォルトでついてます。 |
© Basic Inc. All Rights Reserved.