配置できるパーツについて
パーツには大きく分けて「デザインパーツ」と「デフォルトパーツ」の2種類が存在します。それぞれの特長や使い方についてまとめています。
デザインパーツ
特長・仕様
- 新CMSからfOに実装されたパーツ
- パーツ自体にデザインが当たった状態のもの
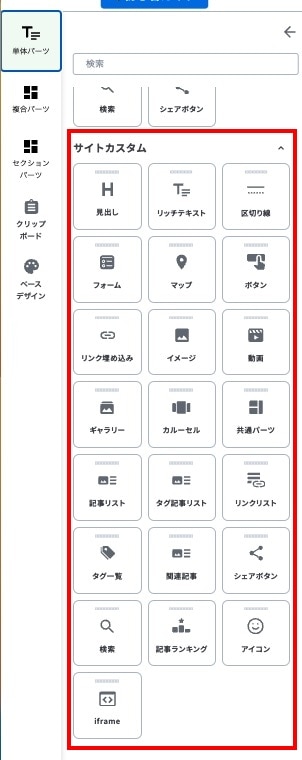
- 単体・複合・セクションパーツの3種類が存在(参考ページ:パーツ配置)
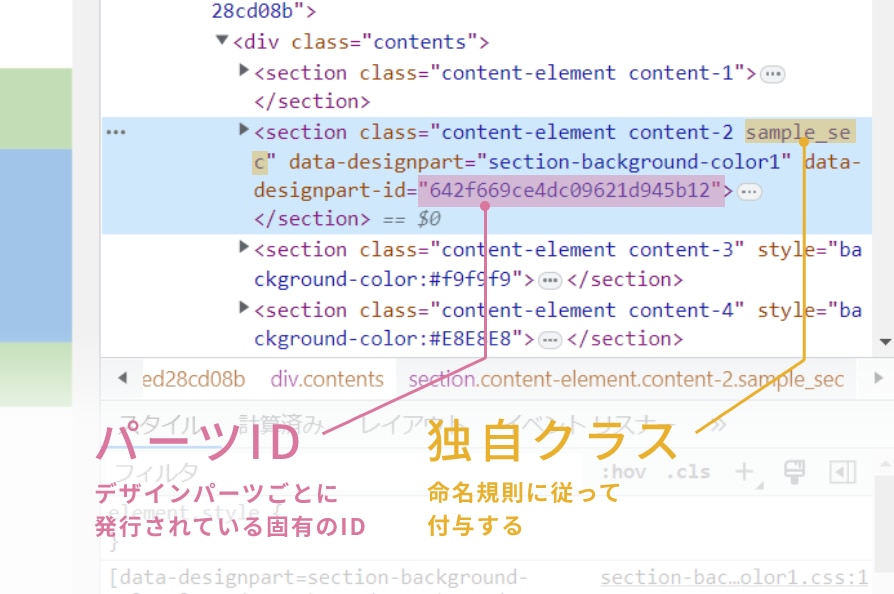
- data-designpart が付与されている
- 個別にdeta-designpart-idが割り振られている
使用するプラン
プラン問わず使用可能
使い方
- スタイルが当たっているため、基本的には配置するだけで使用可能
- ベーシックプラン以上でデザインパーツに装飾を行いたい場合は、独自クラスを付与してスタイルを当てる
デフォルトパーツ
特長・仕様
-
CSSでのカスタム用のパーツ
-
data-designpart、deta-designpart-idが付与されていない
- 新CMSでは「単体パーツ」内に格納されている
- 旧CMSのパーツは全てデフォルトパーツ仕様
使用するプラン
ベーシックプラン以上
※ライトプランで納品したアカウントのアップセル案件では使用可能
使い方
- デザインパーツで再現できない場合に使用
- 独自クラスを付与してスタイルを当てる
注意事項
以下のパーツはデザインパーツではなく、デフォルトパーツとして定義されていますのでご注意ください。
- 単体パーツ > デフォルト に格納されているパーツ
- デザインパーツIDが付与されていない以下のパーツ
-
画像>画像のみ
-
画像>ギャラリー
-
埋め込み>共通パーツ
-
埋め込み>動画
-
埋め込み>iframe
-
埋め込み>リンクURL 埋め込み
-
埋め込み>マップ
-
その他>シェアボタン
-
準備されているクラス
コピー元のCSSには既にクラスが複数準備されています。デザイン反映の際は、デザインパーツ・デフォルトパーツ問わずそれらを適宜使用することで記述を簡潔にすることがあります。準備されているクラスに対して調整を行うこともあります。
パーツ配置の際にクラスを付与することもありますので、以下のページをご確認ください。
パーツ配置の際にクラスを付与することもありますので、以下のページをご確認ください。
こちらのページでは準備されているクラスの一覧が確認できます。
パーツの装飾について
装飾するにはCSSでの装飾と編集画面での装飾と2種類ありますが、ここでは編集画面でカスタマイズしても良い装飾についてまとめています。
これ以外の装飾については基本的にはCSSで装飾してください。
これ以外の装飾については基本的にはCSSで装飾してください。
必ず編集画面でカスタマイズする装飾
MUST
- 背景画像、また背景画像のリピート設定
- SP用の設定をする際、セクションとMVに対しては編集画面の「スマートフォン用の背景画像」にチェックを入れ、画像を設定してください。
- 太字設定(※CSSでの設定はNG)
- 行(row)やカラム(col)のボックスシャドウの設定
- 行(row)やカラム(col)のボックスリンクの設定
- カラム内要素の縦位置
※行(row)に display: flex; を指定する場合の要素の縦位置調整についても、こちらをご確認ください。
メインビジュアル・セクションの背景に動画を設定する方法
背景に動画を設定する手順については、別途掲載している「背景にYouTube動画を設定する方法」をご参照ください。
注意事項
原則として、MP4形式の動画を直接埋め込むことはできません。
一度YouTubeに動画をアップロードし、そのURLを取得の上、上記手順に沿って設定してください。
編集画面でカスタマイズしても良い装飾
CAN
- 文字や見出しの色
- 文字や見出しの一部分だけのフォントサイズ変更
- 文字やパーツの背景色
- 角丸
- 枠線
- 繰り返し同じデザインが出てくる場合はCSSでの調整が効率的です
- カラム(col)の幅
編集画面でカスタマイズしてはいけない装飾
DON'T
- 余白余白(padding/margin)の設定
- フォントサイズの設定(一部分だけ変更する場合を除く)
余白調整の注意事項
余白も編集画面でカスタマイズできますが、
- SP時の調整が同じ画面からできない
- 全体のトンマナに影響するため、個別での調整は好ましくない(全体を調整したい時に一括でできなくなってしまう)
- 新CMSの場合、編集画面から調整を行うとベースデザイン設定を紐づけられない
といった理由で、顧客要望など特別な事情がない限りはCSSで調整してください。
© Basic Inc. All Rights Reserved.