ページの準備について
作業時にディレクターより共有される制作管理用シートをもとに、必要となるページを準備していきサイトマップ通りに整えます。
シート共有時に必要な情報が全て揃っていない場合もありますので、揃っているものから準備・設定してください。
シート共有時に必要な情報が全て揃っていない場合もありますので、揃っているものから準備・設定してください。
1. ページ構成をサイトマップ通りに整える
01
注意事項
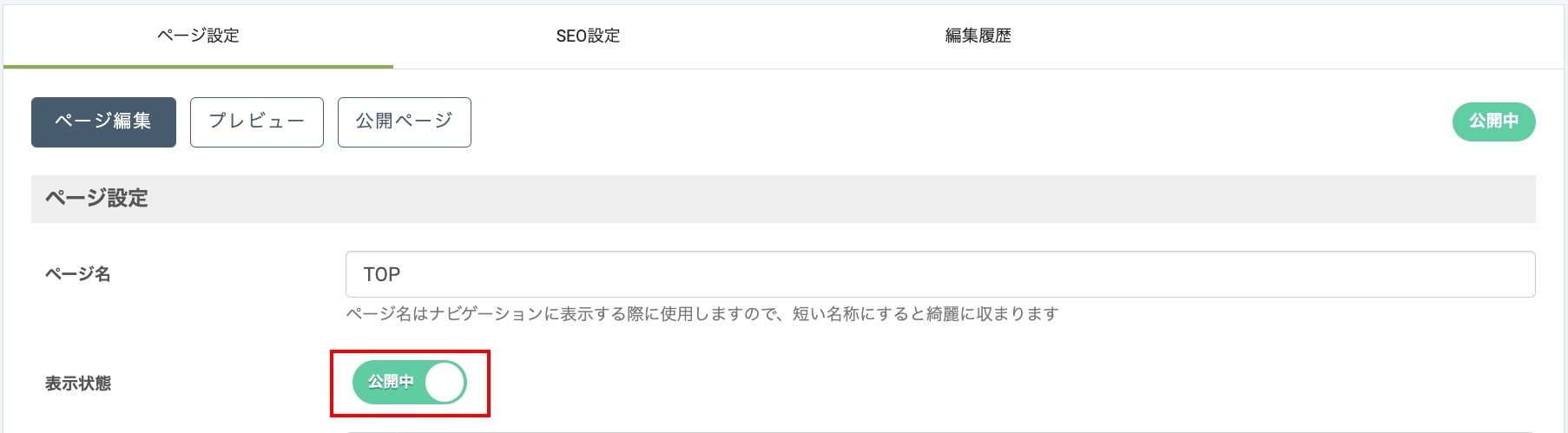
ページを新規作成または複製した場合、新しく出来たページは自動的に表示状態が「非公開」の状態となります。
ディレクターからの指示やアップセル案件など、特殊な理由がある場合を除き、ページ作成後は「公開中」に変更してください。
02
03
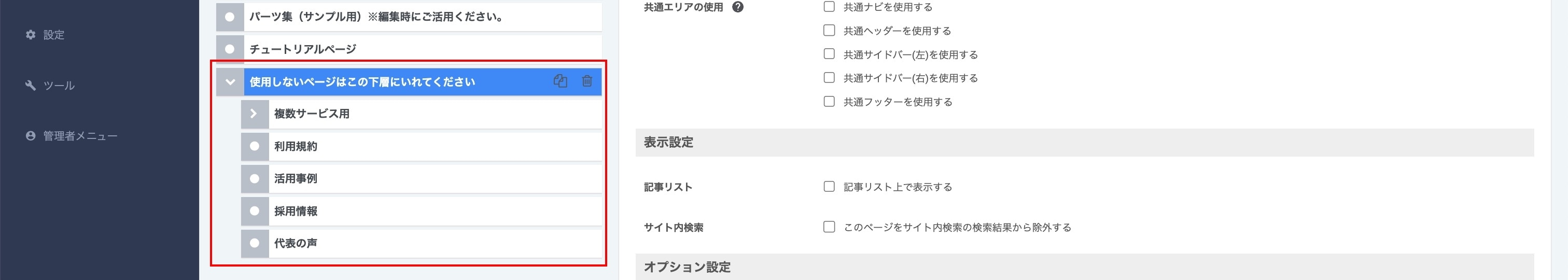
制作対象外のページ
制作管理用シートに制作予定が無いページは、使っていないページとしてまとめておきます。
新CMSでは「■■追加コンテンツ用■■」、旧CMSでは「使用しないページはこの下層に」の下層に移動させ「非公開」にしてください。
新CMSでは「■■追加コンテンツ用■■」、旧CMSでは「使用しないページはこの下層に」の下層に移動させ「非公開」にしてください。
注意事項
誤って作成や複製したページは削除ボタンから削除できますが、一度削除したページは復元できませんのでご注意ください。
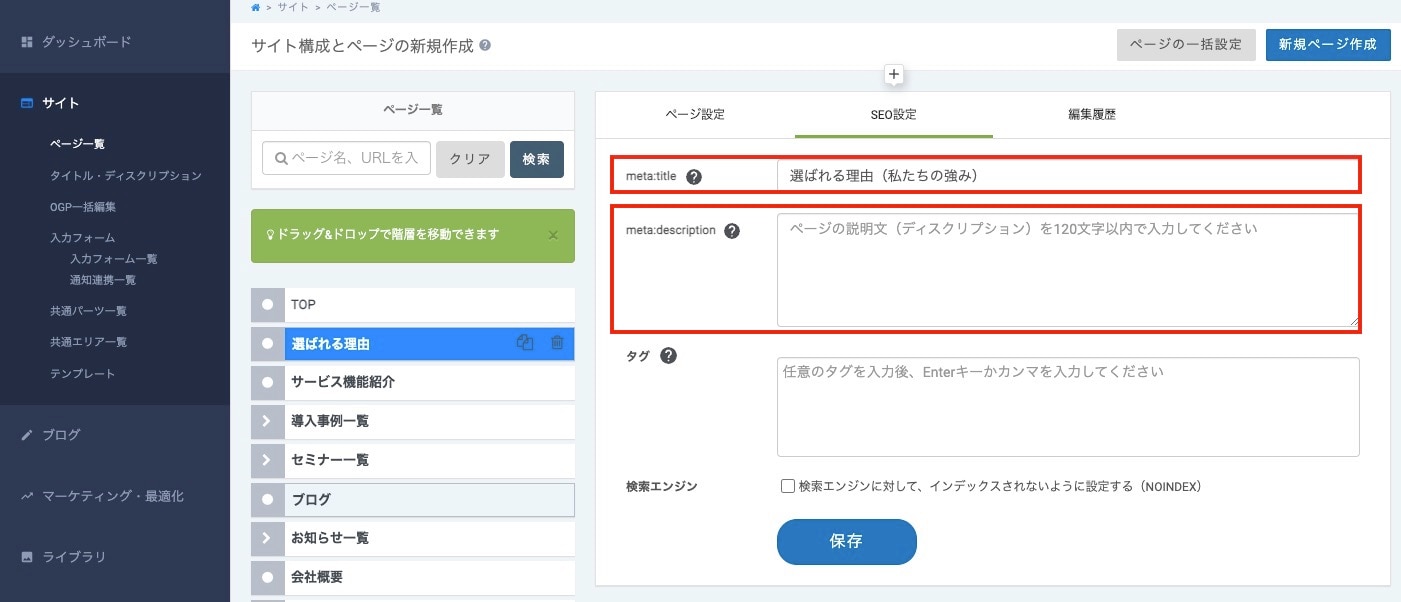
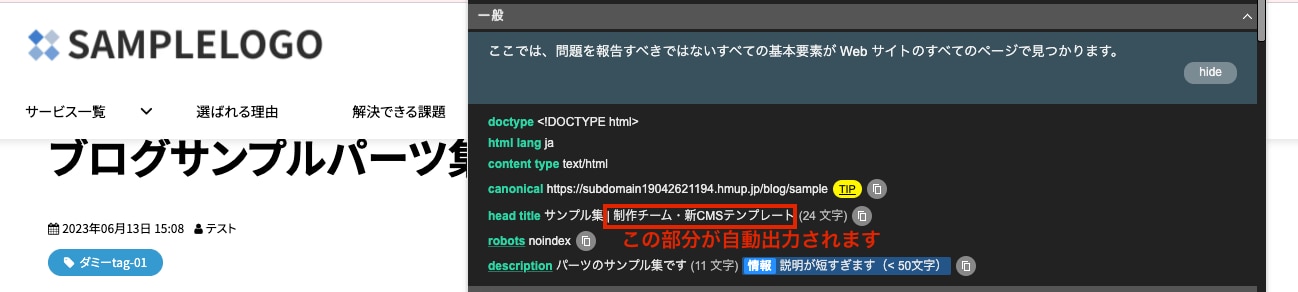
3. タイトル・ディスクリプションを入力
管理画面左メニュー > サイト > ページ一覧 > SEO設定タブ にて入力してください。
入力完了後、保存ボタンをクリックします。
他の方法でも設定ができます。詳しくはこちらの「他のページからも設定できる項目」を参照ください。
5. ブログのタイトル・ディスクリプションを入力
ブログ記事のOGP画像・タイトル・ディスクリプションは各ブログ記事の編集画面から設定を行います。
(管理画面左メニュー > ブログ > 記事一覧 > 設定したいページの編集画面)
すべて設定が完了したら、「更新する」ボタンをクリックします。
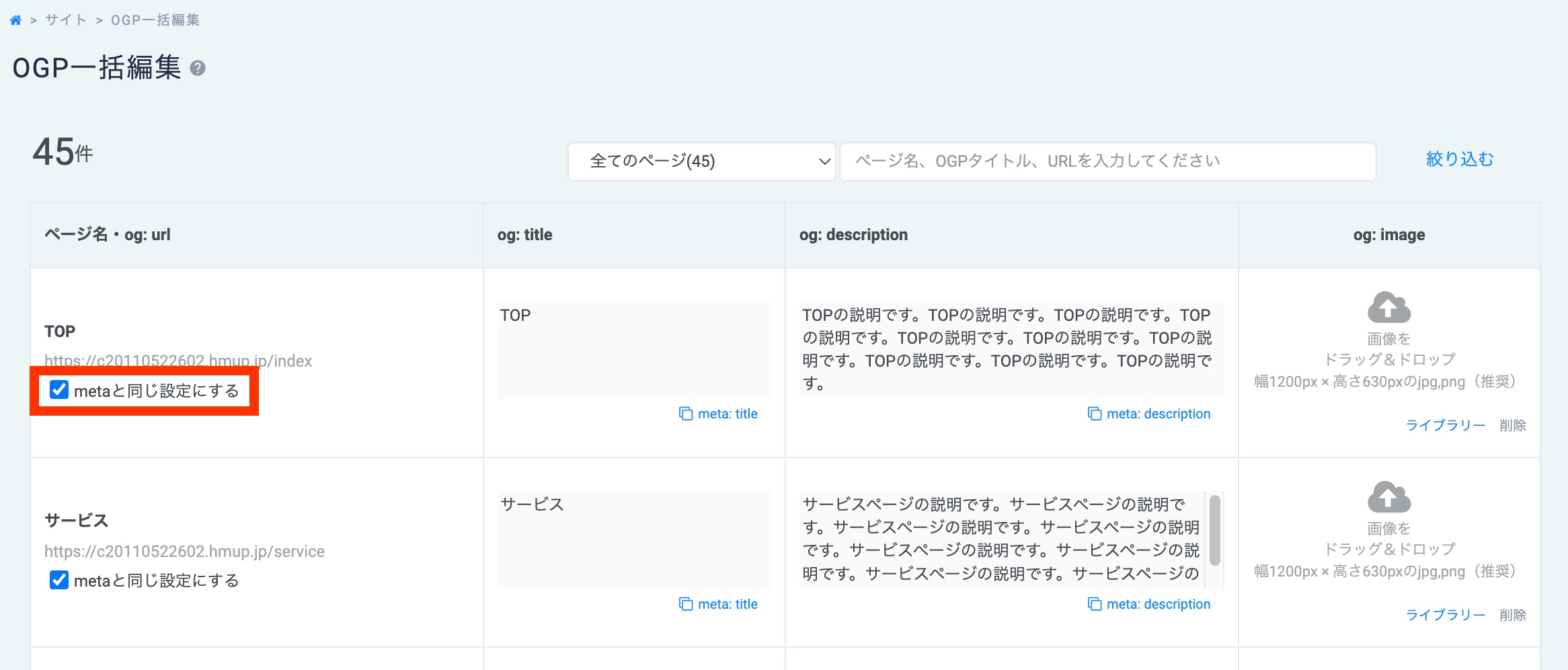
また各ブログ記事に個別のOGP画像を設定するよう指示があった場合は、同箇所の
「アイキャッチ、metaと同じ設定にする」のチェックを外した状態で「ライブラリから選択する」から画像を指定します。
個別OGタイトル・ディスクリプションは指示がない限り入力せず、再び「アイキャッチ、metaと同じ設定にする」のチェックを入れてください。
「アイキャッチ、metaと同じ設定にする」のチェックを外した状態で「ライブラリから選択する」から画像を指定します。
個別OGタイトル・ディスクリプションは指示がない限り入力せず、再び「アイキャッチ、metaと同じ設定にする」のチェックを入れてください。
各ページの詳細設定
続いて各ページの詳細設定を行っていきます。こちらも制作管理用シートの指示をもとに必要なものを設定していきます。
非公開状態でページを組み込みときはプレビュー機能を使ってサイト表示を確認します
プレビュー画面の使い方はこちらを参照ください。
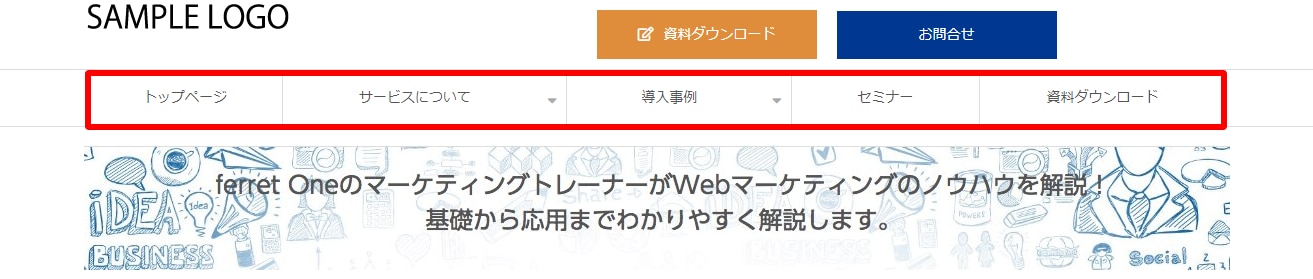
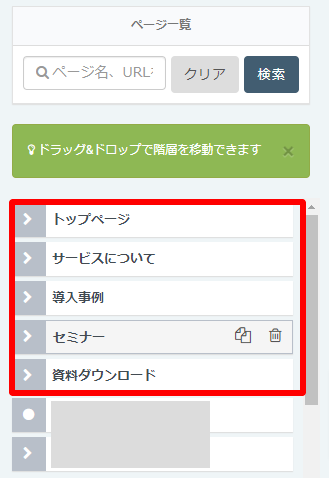
ナビゲーションにはページ一覧の上から順に表示されます。
サイト > ページ一覧 で順序を変えることでナビゲーションの並び順を変えることができます。
<公開ページのナビゲーション例>
サイト > ページ一覧 で順序を変えることでナビゲーションの並び順を変えることができます。
<公開ページのナビゲーション例>

<ページ一覧での並び順>

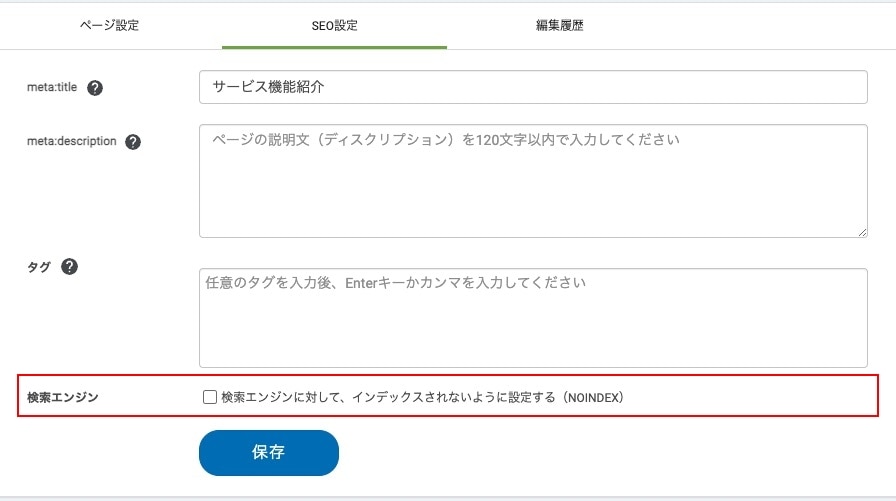
4. Noindex設定
4.1 - NoIndexにするページ一覧
一定の条件を満たした特定のユーザーにのみページを表示させたいといった理由から、NoIndexの設定が必須となっているページがあります。制作準備の段階でNoIndexの設定が必要となるページは以下の通りです。Noindex設定確認を行い、設定されていない場合には設定してください。
①ブログ といったページ内の記事リストで使用する タグ・カテゴリ(公開前)
②お問い合わせ や 資料ダウンロード といった、フォーム系ページを送信後に遷移する サンクスページ
③存在しないページへのアクセス時に表示される 404ページ
④指定のページにアクセスが合った際、他のページへリンクさせる リダイレクト元ページ
②お問い合わせ や 資料ダウンロード といった、フォーム系ページを送信後に遷移する サンクスページ
③存在しないページへのアクセス時に表示される 404ページ
④指定のページにアクセスが合った際、他のページへリンクさせる リダイレクト元ページ
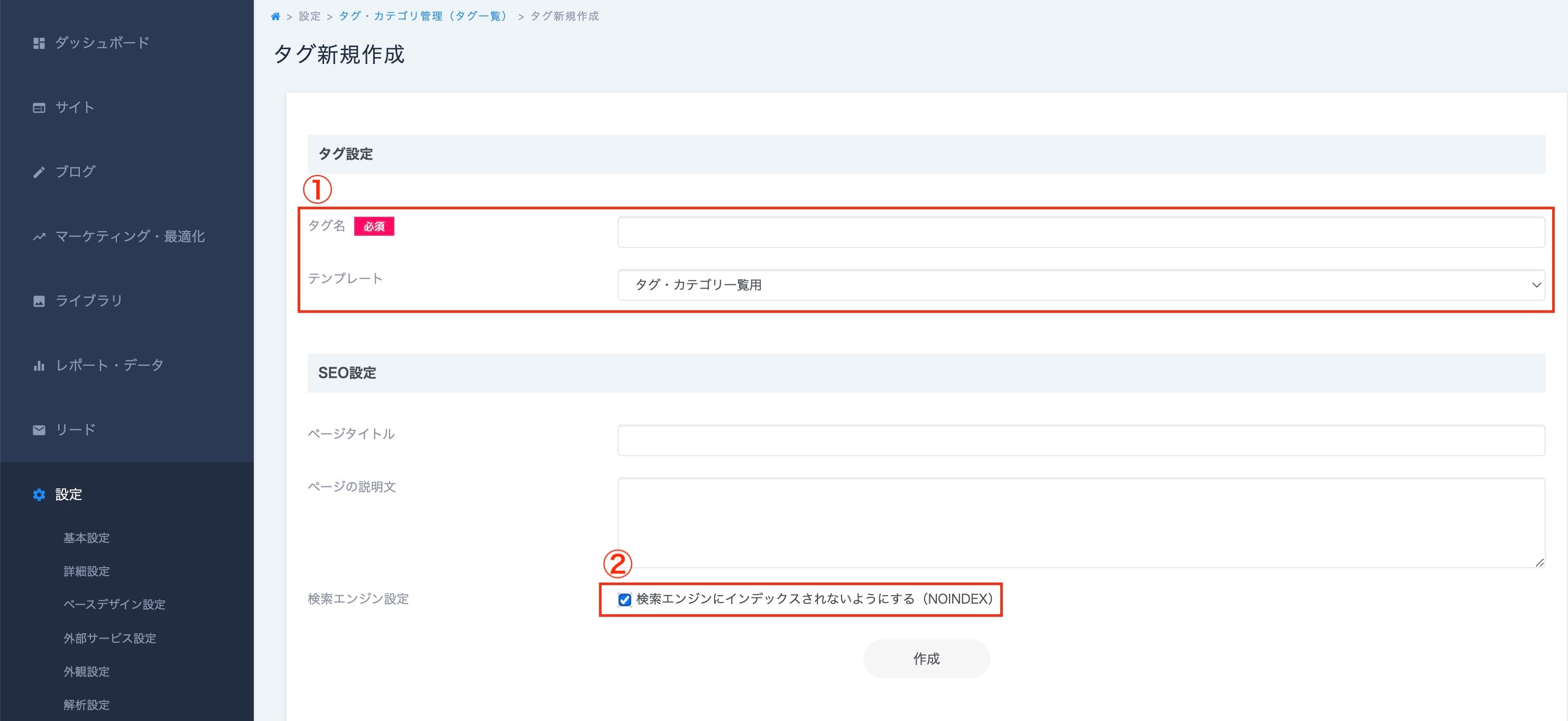
5. タグ設定
導入事例ページやブログなど、そのページに関連したタグを作成し設定するよう指示がある場合は以下のフローで作業します。
01
02
タグ設定
タグ設定には①ページに設定する方法と②ブログ記事へ設定する方法があります。
詳しくはこちらのヘルプページを参照ください。
7. リダイレクト設定
リダイレクトとは指定したURLを別のURLに転送することができる仕組みです。
以下のフローに沿って設定してください。
以下のフローに沿って設定してください。
01
リダイレクト設定
リダイレクト設定方法は以下の2通りあり、どちらで設定しても構いませんが優先度が異なりますので注意してください。
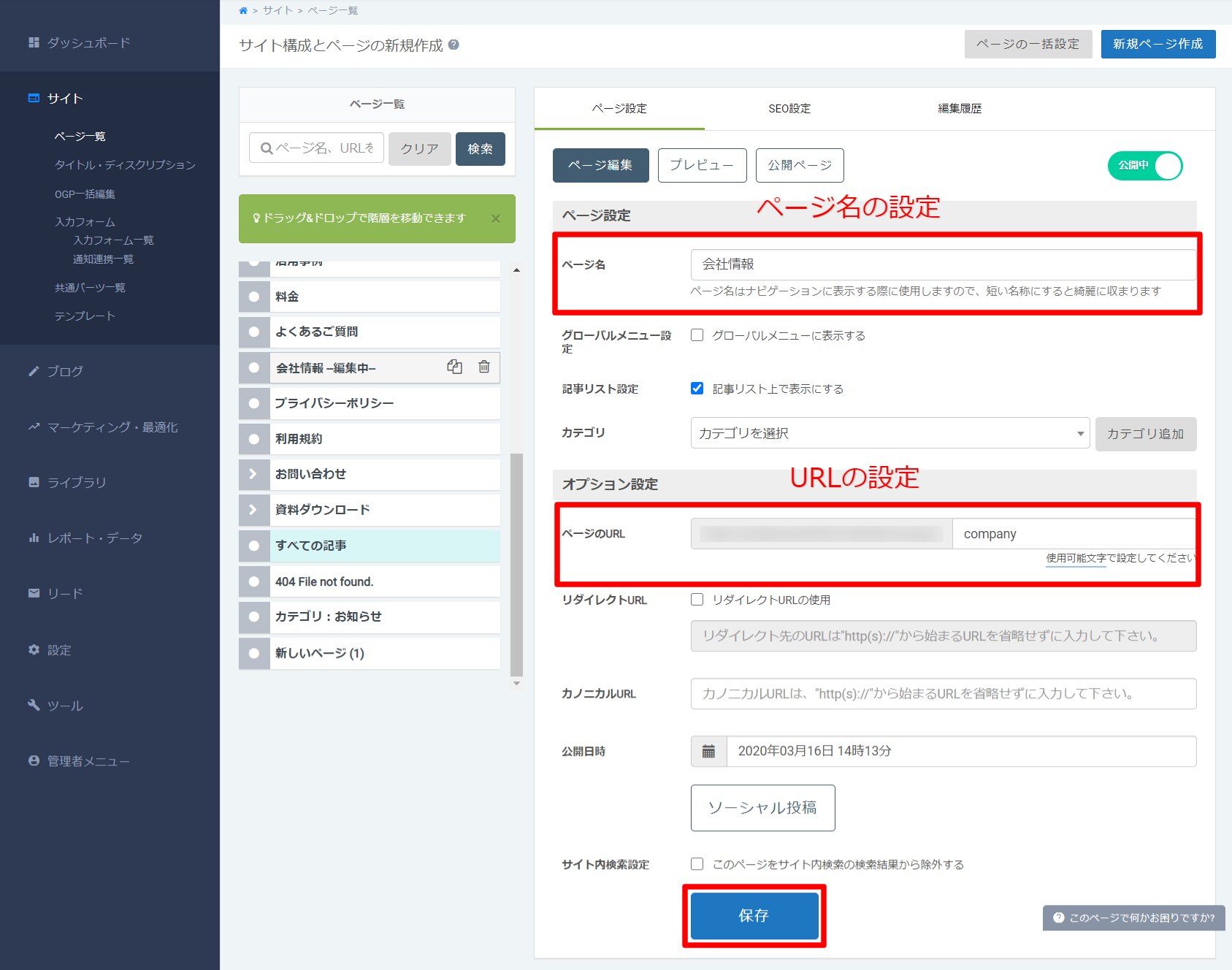
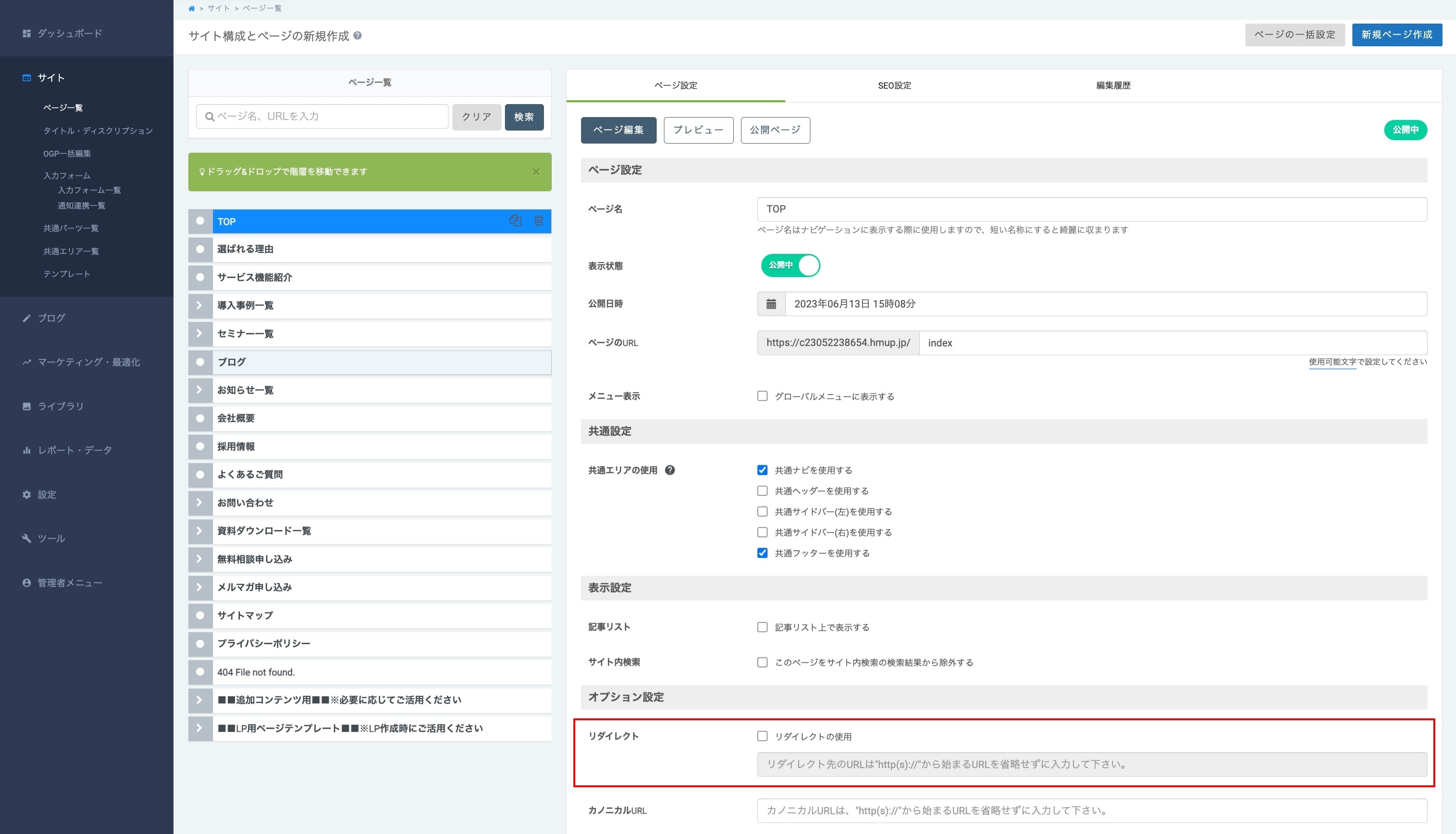
設定方法① 各ページで設定
管理画面左メニュー > サイト > ページ一覧 > ページ設定タブにて設定します。
設定完了後、保存ボタンをクリックします。
設定完了後、保存ボタンをクリックします。
こちらで設定しても、設定方法②CSVファイルで設定する で設定したリダイレクトが優先されますのでご注意ください。
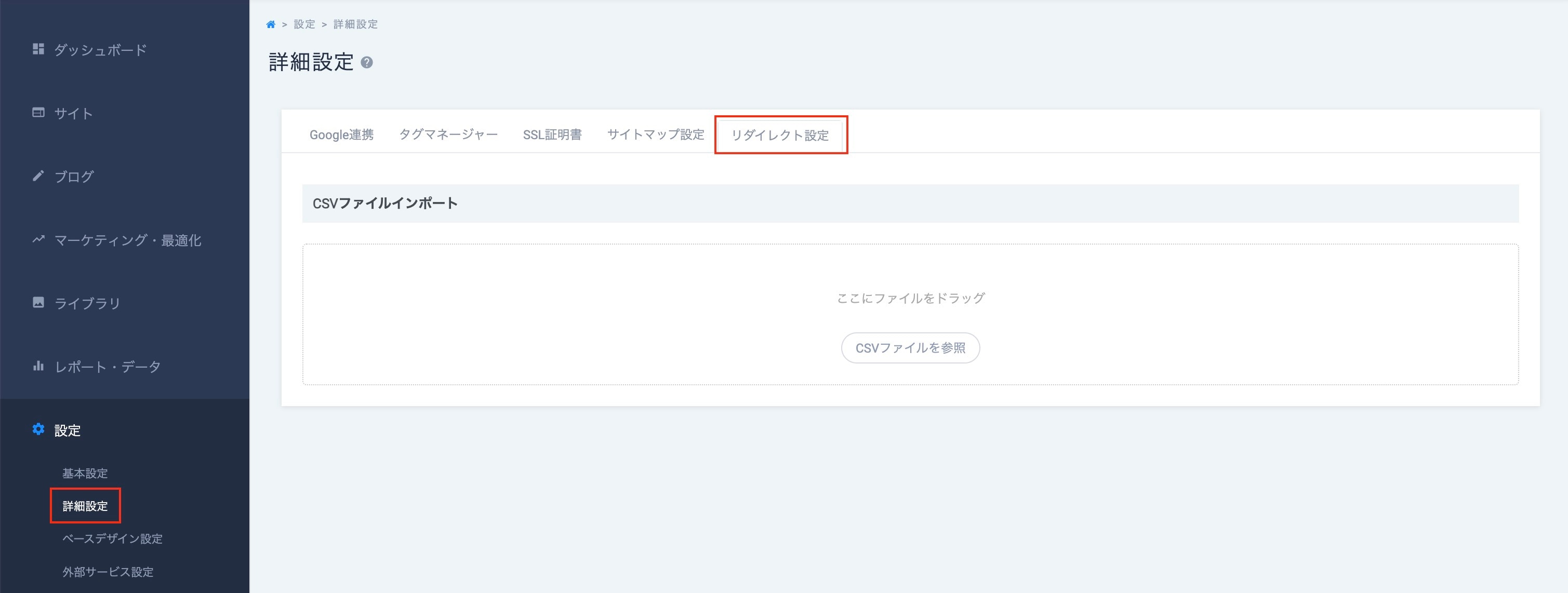
設定方法② CSVで設定する
管理画面左メニュー > 設定 > 詳細設定> リダイレクト設定タブにて設定します。
設定方法の詳細はヘルプページを参照してください。
02
リダイレクト元のページにNoindex設定
設定方法はこのページのNoindex設定で紹介しています。
ページの詳細設定は他のページからも設定できる項目があります。
一括設定ができる項目などもありますので、効率的に設定できる方で作業を進めてください。
一括設定ができる項目などもありますので、効率的に設定できる方で作業を進めてください。
© Basic Inc. All Rights Reserved.