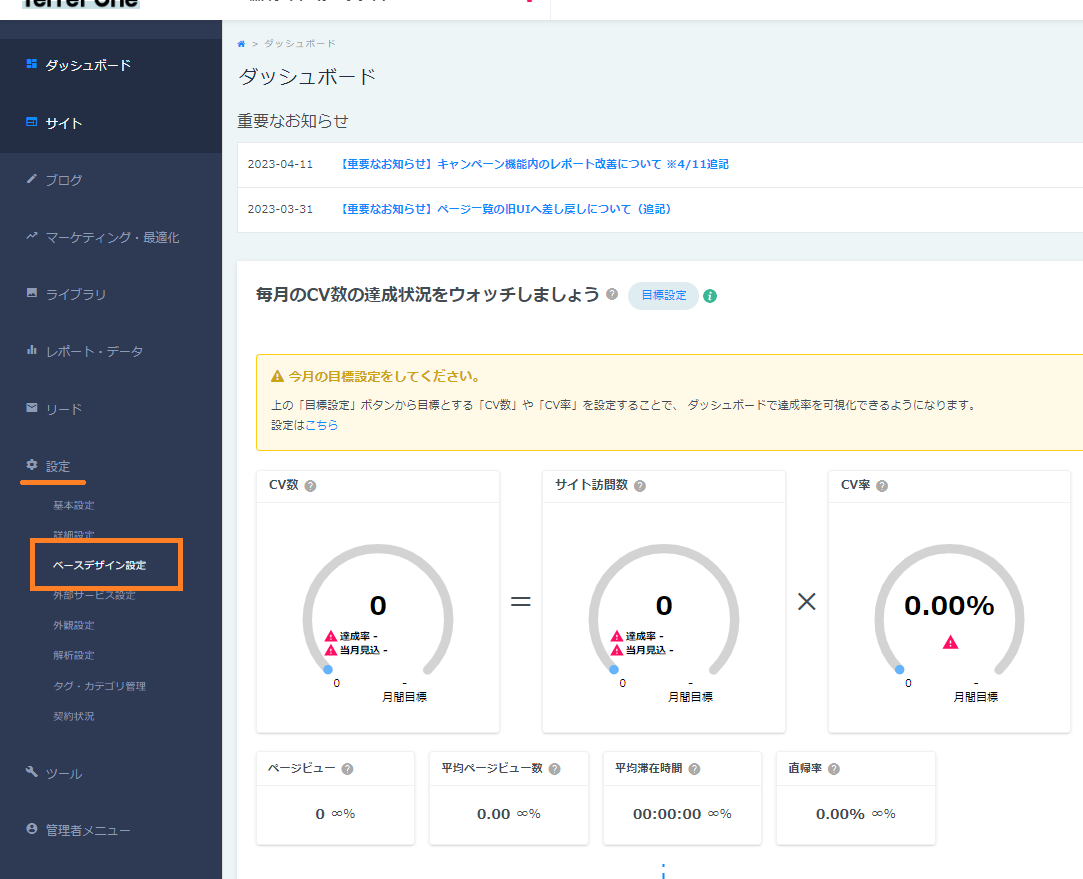
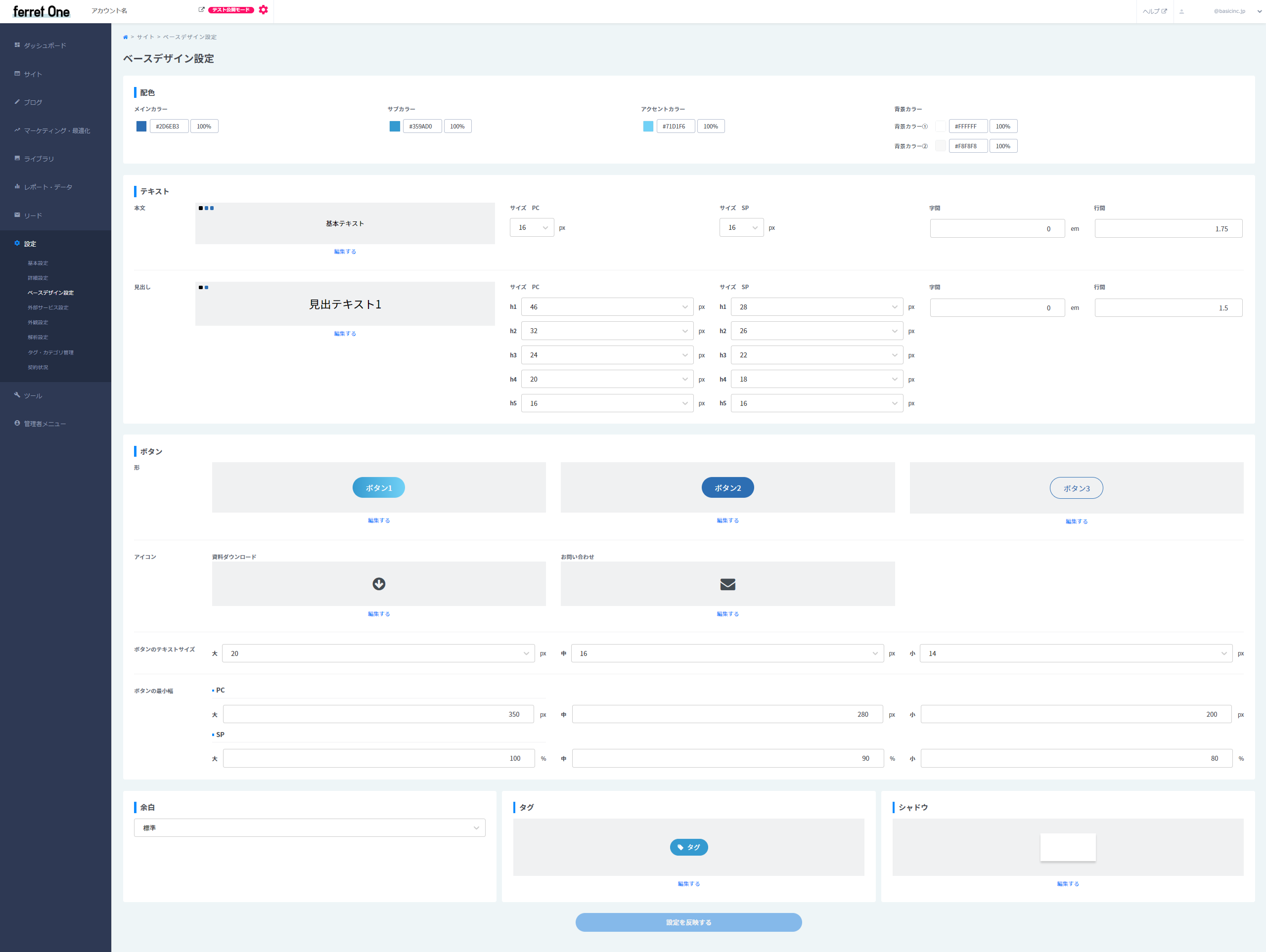
ベースデザイン設定の概要
旧CMSと仕様が変わった点
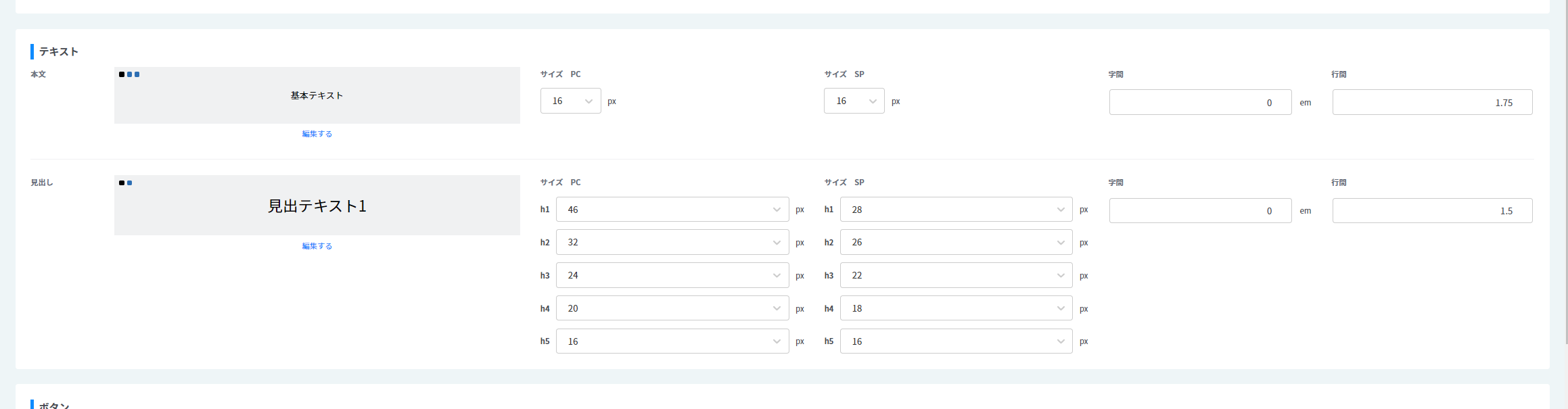
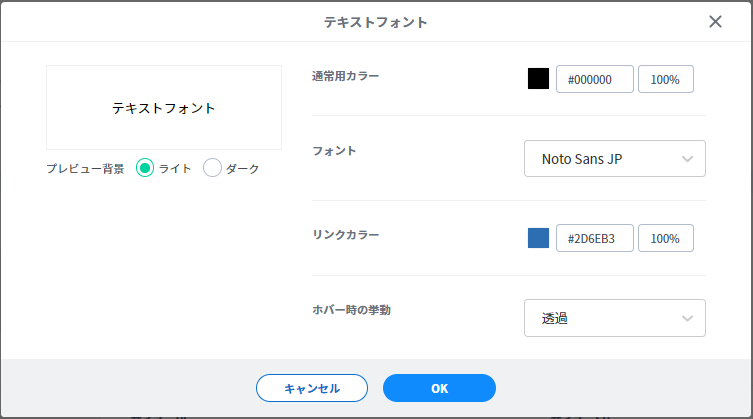
旧CMSでは通常のテキストに使用するテキストパーツと、リンクなどが設定できるリッチテキストパーツの2種類を使い分けていました。
新CMSではリッチテキストパーツへと機能がマージされ、一本化しています。
新CMSではリッチテキストパーツへと機能がマージされ、一本化しています。
注意事項
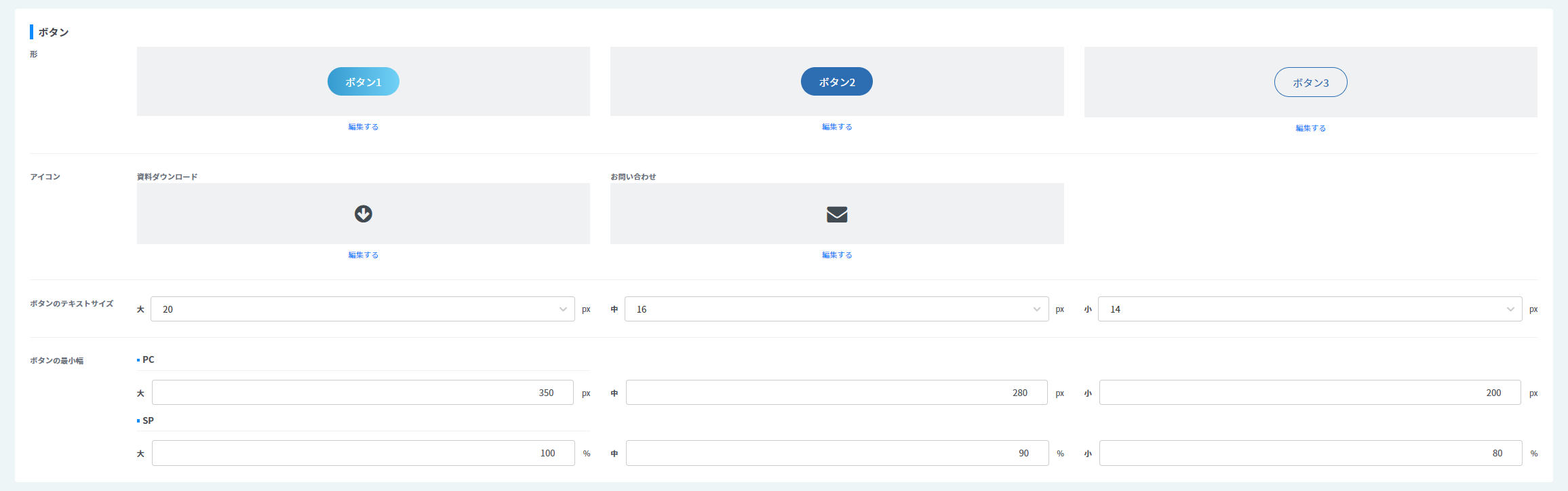
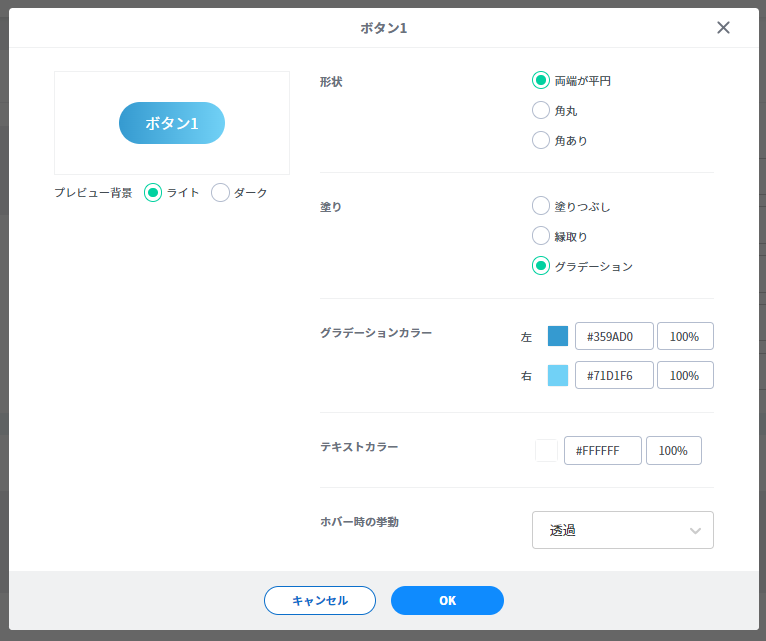
シャドウはボタン1と2に自動的につけられる仕様となっており、ボタン3はシャドウがつかない設定になっています。
※シャドウを消したい場合は別途CSSで調整する必要があります。
※シャドウを消したい場合は別途CSSで調整する必要があります。
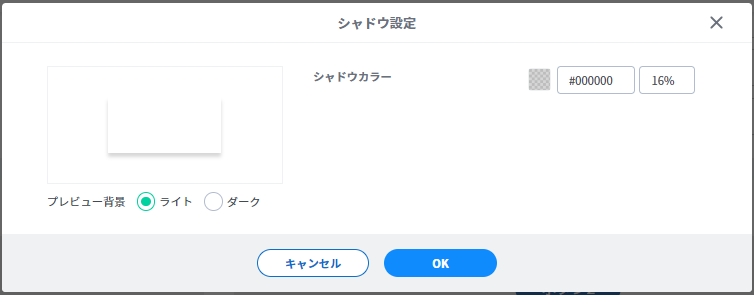
注意事項
シャドウはシャドウカラーと透明度のみ変更することが可能です。
ぼかし度や位置はこの画面からは変更できない仕様となっています。
※ぼかし度を変更したい場合は別途CSSで調整する必要があります。
ぼかし度や位置はこの画面からは変更できない仕様となっています。
※ぼかし度を変更したい場合は別途CSSで調整する必要があります。
© Basic Inc. All Rights Reserved.