カラム(col)の配置について
カラム(col)の編集パネルの操作や編集方法について説明します。
1. 編集パネルについて
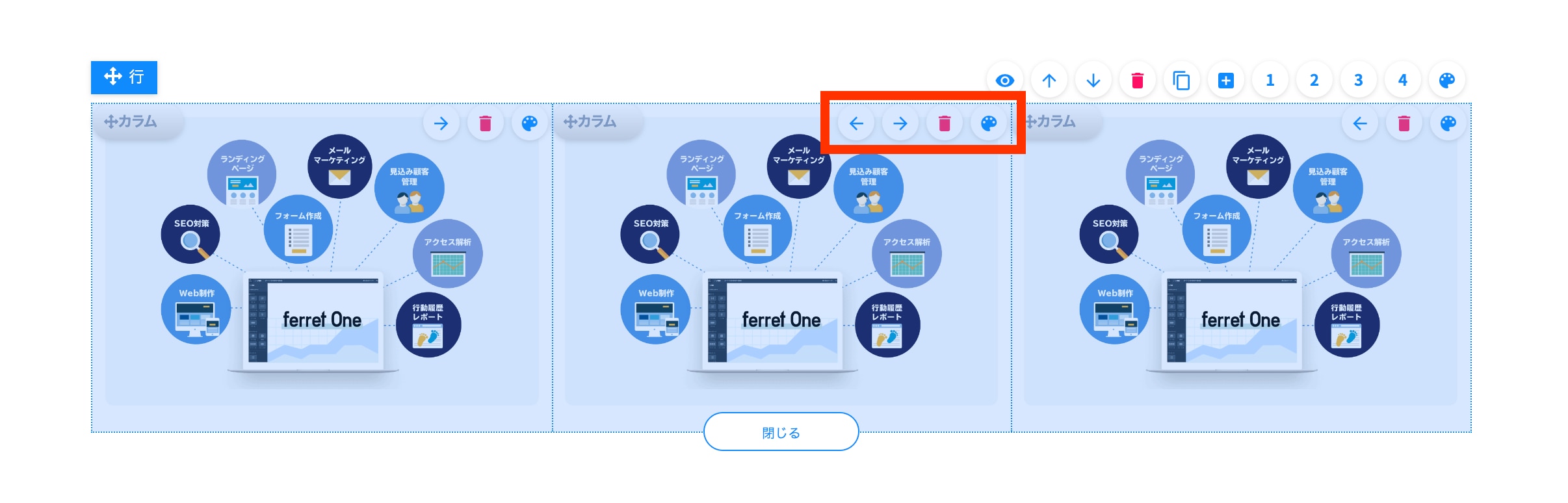
従来の仕様と同じように、行(row)にホバーした際に表示される編集パネルからカラム(col)の操作も行えます。
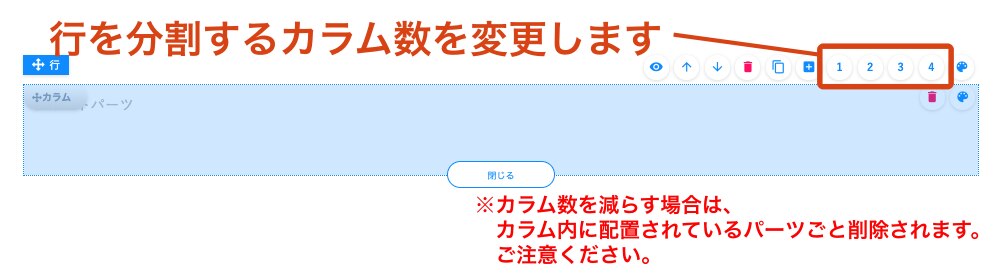
カラム(col)数は変更することがが可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
カラム(col)数は変更することがが可能です。
パレットマークからはクラス名の追加、背景色・背景画像の設定、余白・枠線の追加ができます。
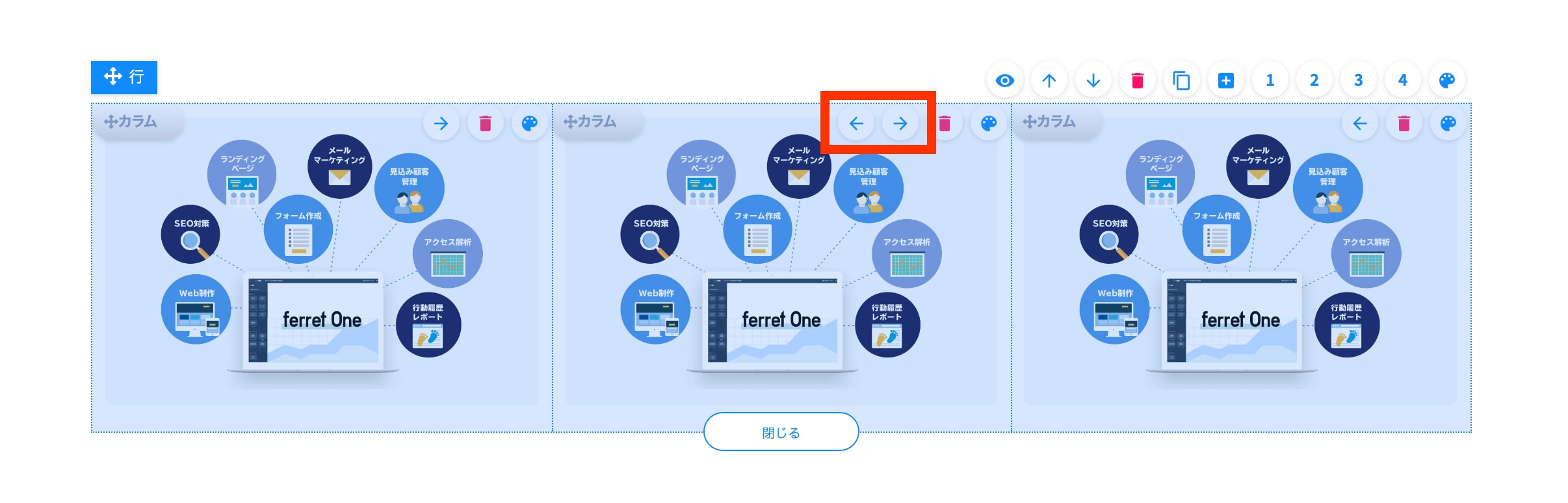
- 右に移動、左に移動
行(row)内で左右に移動します。
- 削除
カラム(col)を削除します。
- カスタマイズ
クラス名の追加、背景色・背景画像の設定、余白・枠線を追加できます。
カスタマイズの詳細はこちら
2. 操作方法
行・カラムを編集ボタンからカラム(col)数の変更や削除をすることができます。矢印で任意の場所に移動することも可能です。
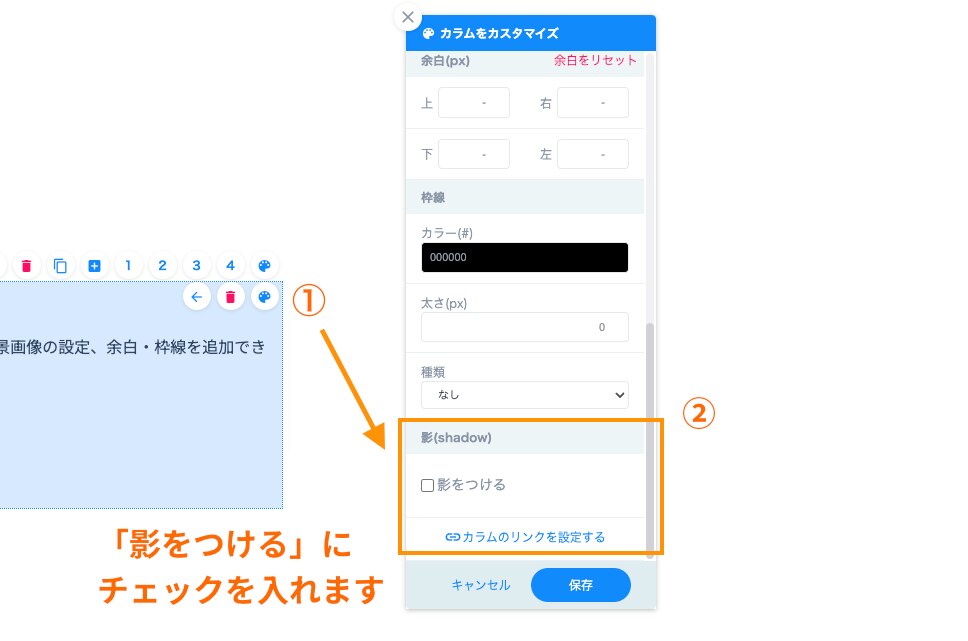
2.4 - ボックスシャドウの設定
カラム(col)に影(通常box-shadowで記述するもの)を施す場合はCSSで装飾するのではなく、
以下の手順で編集画面から行うようにしてください。
以下の手順で編集画面から行うようにしてください。

お客様が取り外しができるための新たな仕様
この機能を通して影(shadow)を施すことで、お客様が必要に応じてワンクリックでつけたり外したりできるようになります。
なお、この影はベースデザイン設定の「シャドウ」で設定したものが反映されます。
なお、この影はベースデザイン設定の「シャドウ」で設定したものが反映されます。
2.5 - ボックスリンクの設定
カラム(col)にリンク設定をする場合は、カラムのカスタマイズにある「カラムのリンクを設定する」から行ってください。
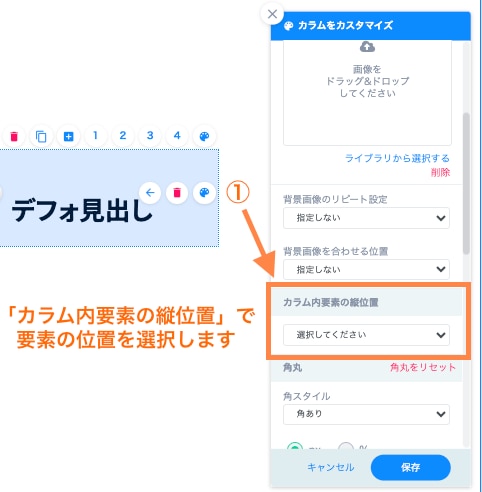
2.6 - カラム内要素の縦位置
カラム(col)から要素の縦位置は、以下の3つから選択できます。
-
上揃え
-
中央揃え
-
下揃え

3. 関連するコンテンツ
行(row)の命名規則とコーディングルールについて説明しています。
© Basic Inc. All Rights Reserved.