カラム(col)の命名規則とコーディングルール
カラム(col)のカスタマイズに関する規則
CSSでカラム(col)のカスタマイズをする際に遵守すべき命名規則とコーディングルールについてまとめています。
カラム(col)のパーツ配置についてはこちらのページをご確認ください
1. カラム(col)の命名規則
カラム(col)に独自クラスを付与する場合、末尾に「_col」をつけたものを命名してください。
なお、「●●_col」へのオプションクラスとして使うクラスには「 _col」はつけなくても構いません。
なお、「●●_col」へのオプションクラスとして使うクラスには「 _col」はつけなくても構いません。
| 命名規則 | 命名例 | |
|---|---|---|
| カラム(col) | [任意のクラス名]_col |
text_col, |
3. カスタマイズについて
必ず独自クラスをつけた上で、その中で効くようにスタイルを記述してください。
3.1 - 新CMSでの記述
行(row)に対してカスタマイズを行う場合は「main(コンテンツ) 」内のカラム(col)にネストの形で記述を行います。
※カスタムCSS内で「main(コンテンツ)」で検索すると見つかります。
※カスタムCSS内で「main(コンテンツ)」で検索すると見つかります。
/*----------------------------------
main(コンテンツ)
----------------------------------*/
@include theme-fo-base {
.inner {
.row {
.col {
//テストcol ●●ページで使用
&.test_col {
//ここに記述
}
.component {
…以下省略
3.2 - 旧CMSでの記述
新CMSと同様です。
注意事項
旧CMSではTOPページと下層ページで記述場所が分かれているので、ご注意ください。
下記はTOPページへの記述例です。
下記はTOPページへの記述例です。
/*----------------------------------
main(コンテンツ)
----------------------------------*/
/*--- TOP ---*/
.theme-fo-base {
.wrapper {
.contents {
section {
.inner {
.row {
.col {
//テストcol
&.test_col {
//ここに記述
}
.component {
…以下省略
3.3 - ボックスシャドウをカスタムする
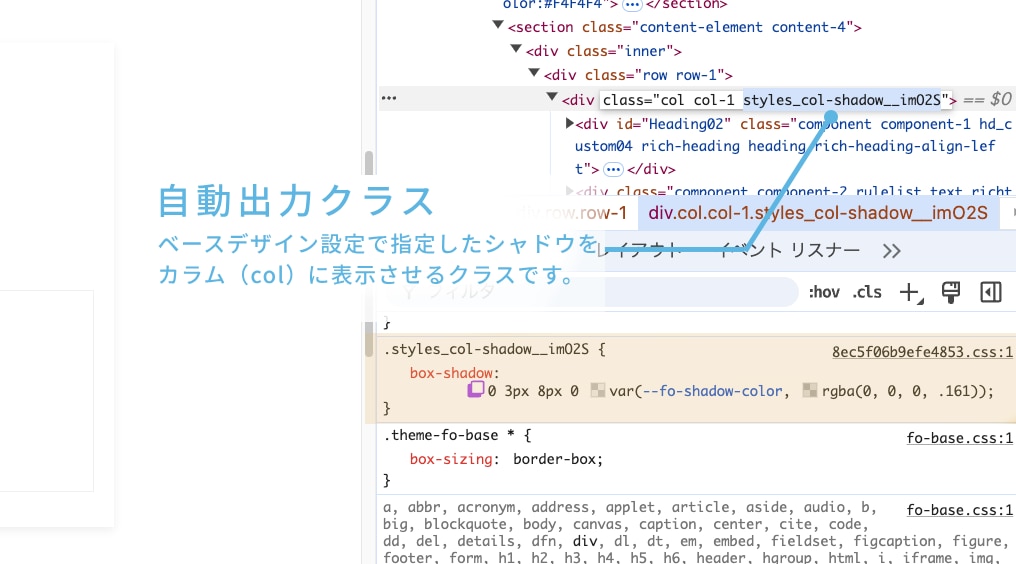
編集画面からボックスシャドウを設定すると、「styles_col-shadow__imO2S」というクラスが自動で出力されます。
もしシャドウの値をベースデザイン設定とは違うものに調整する場合、この自動出力クラスに対して記述を行ってください。
もしシャドウの値をベースデザイン設定とは違うものに調整する場合、この自動出力クラスに対して記述を行ってください。

3.4 - ボックスリンクをカスタムする
編集画面からボックスリンクを設定すると、「styles_col-link-set__hNq3l」というクラスが自動で出力されます。
ホバー時の挙動を調整する場合、この自動出力クラスに対して記述を行ってください。
ホバー時の挙動を調整する場合、この自動出力クラスに対して記述を行ってください。
© Basic Inc. All Rights Reserved.