クリップボード機能について
クリップボード機能を使うことで作業効率があがり、作業ミス/漏れを防ぐことができます。
使用時の注意事項もありますので、下記の情報に目を通して適切に使用しましょう。
使用時の注意事項もありますので、下記の情報に目を通して適切に使用しましょう。
1. クリップボードでできること
セクション(section)・行(row)・カラム(col)・パーツを登録することで、他の箇所や他のページ(旧CMSのLP機能でも)へ再度同じものを挿入することができる機能です。
クリップボードに登録する要素は、それに対して付与されている独自クラスや、その子要素(独自クラスが付与された状態)も合わせてコピーされます。これにより、何度もクラスを付与する手間を省いたり、クラス付与のし忘れといった作業ミスを防ぐことができます。
クリップボードに登録する要素は、それに対して付与されている独自クラスや、その子要素(独自クラスが付与された状態)も合わせてコピーされます。これにより、何度もクラスを付与する手間を省いたり、クラス付与のし忘れといった作業ミスを防ぐことができます。
注意事項
- クリップボードに登録した内容は個人のアカウントに紐付けられているので、他の人と共有をすることはできません。
- 共通エリア、共通パーツにはクリップボードの機能はありません。
- 親要素の独自クラスは反映されません。
(例:行をクリップボードに登録する場合、セクションに関する情報はコピーされません)
2. クリップボードの使い方
01
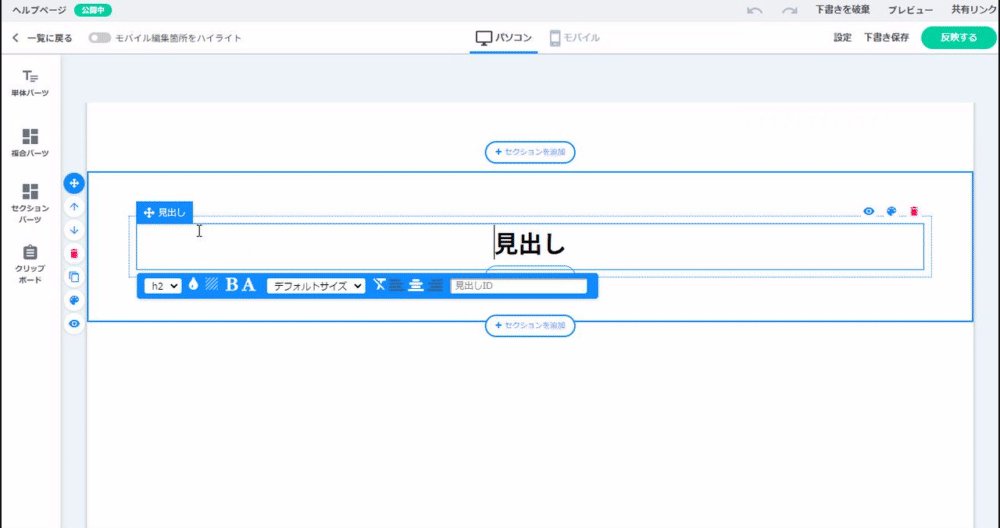
要素を登録
クリップボードへ登録したい要素(セクション(section)・行(row)・カラム(col)・パーツ)を、左メニュー内の「クリップボード」にドラッグ&ドロップ
02
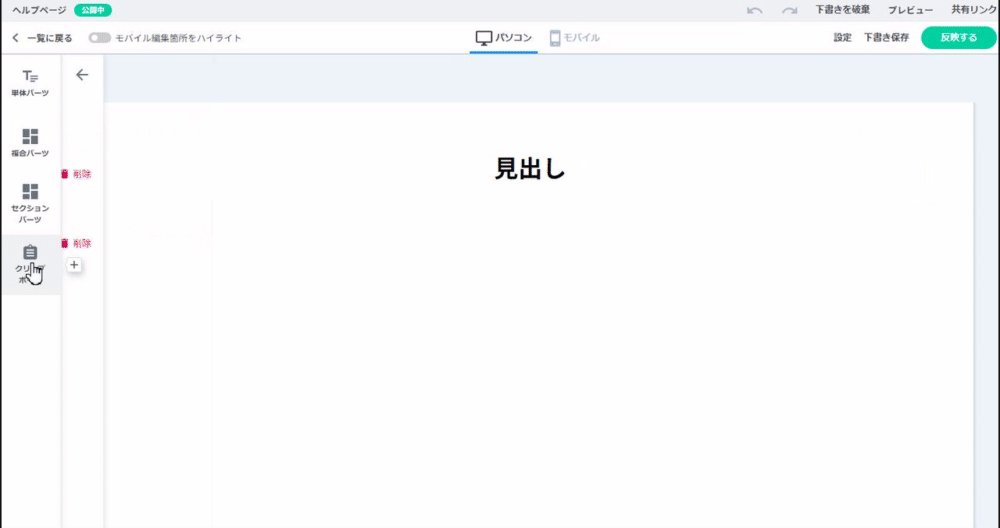
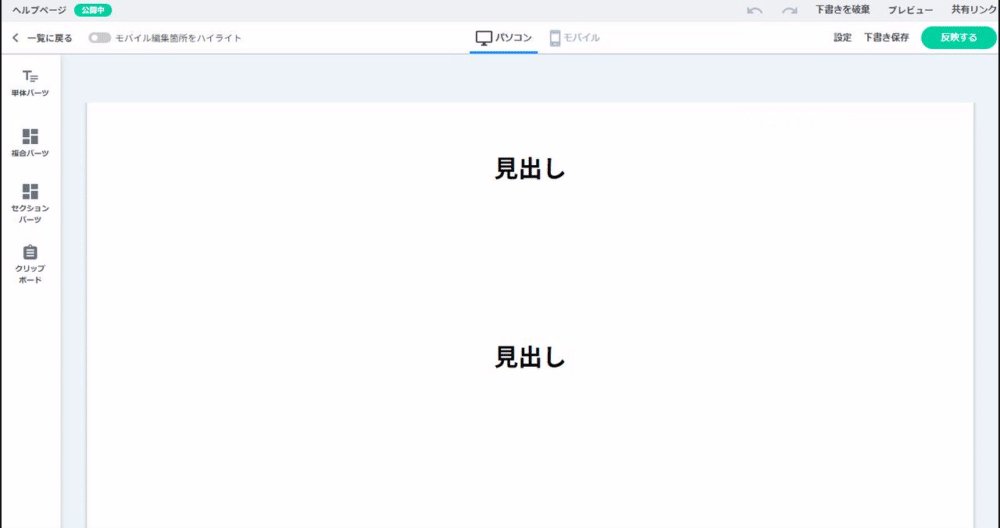
登録した要素を配置したい箇所に挿入
左メニュー内の「クリップボード」から配置したい要素を、配置したい場所へドラッグ&ドロップ
クリップボード使用時の動画

注意事項
親要素の独自クラスは反映されないため、子要素のみを登録して複製した場合、表示が崩れる可能性があります。
(原則禁止な方法ですが)例外的に行(row)・カラム(col)・パーツのCSSスタイルをセクションから紐付けている場合も同様の現象が起こりえます。
(原則禁止な方法ですが)例外的に行(row)・カラム(col)・パーツのCSSスタイルをセクションから紐付けている場合も同様の現象が起こりえます。
3. こんなときに使うと便利
- イメージパーツのような、制作ルール上必ず行わなければならない設定のあるパーツは必要な設定をした上でクリップボードへ登録しておくと、配置の度に設定する手間が省けます
- TOPページで実装されたパーツを下層ページにも使いたい場合にも使用できます
(特にサブコーダーは、メインコーダーが実装したTOPページのパーツをクリップボード機能で流用して下層ページの作成を行うケースがあります) - 不要なパーツを削除する前にクリップボードへ登録しておき、万が一必要になった場合に備えておく場合にも使用できます
© Basic Inc. All Rights Reserved.

