画像のアップロードと差し替えについて
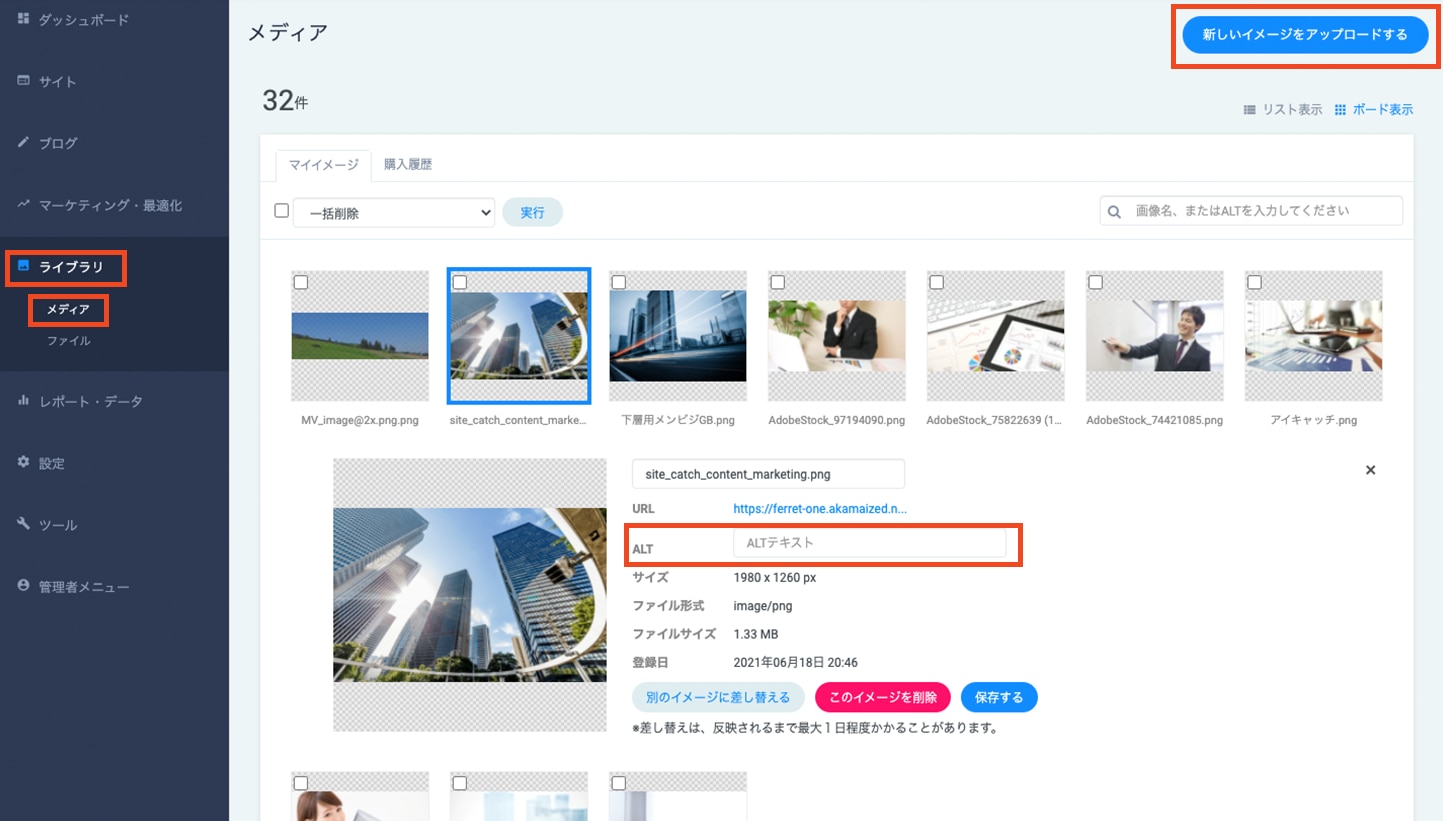
画像をアップロードする際には、fO左メニュー > ライブラリ > メディア から行います。
ライブラリの機能について、詳細はヘルプセンター「ライブラリ/メディア」ページをご確認ください。
画像のアップロードは必ず「メディア」から行ってください。
また、pagetop、CTAの背景画像、下層のヘッダー(メインビジュアルにあたる部分)など、複数ページにまたがる画像は、「別のイメージに差し替える」のボタンから差し替えを行った方が効率が良い場合もあります。
差し替えを行った場合は、配置済の全ての箇所に画像の変更が反映されます。
ALTの設定について
注意事項
ページに配置済みの画像に対して、新たにメディアからALT設定を行っても、ALTは仕様のため自動では紐付きません。
適切にALTを反映させたい場合は、1度編集画面内に入り画像の再選択を行なってください。
また、画像の配置時にALTの未設定に気付いた場合にも、画像の配置画面でALTを設定するのではなく、ライブラリに一度戻り、ライブラリ内でALTを設定してからページ編集画面で画像を配置するようにしてください。
画像の配置画面でALTを設定しても、その部分にしかALTがつかず、他のページなどで同じ画像を使用した際にALTが紐付きません。
適切にALTを反映させたい場合は、1度編集画面内に入り画像の再選択を行なってください。
また、画像の配置時にALTの未設定に気付いた場合にも、画像の配置画面でALTを設定するのではなく、ライブラリに一度戻り、ライブラリ内でALTを設定してからページ編集画面で画像を配置するようにしてください。
画像の配置画面でALTを設定しても、その部分にしかALTがつかず、他のページなどで同じ画像を使用した際にALTが紐付きません。
ALTの命名規則について
ALTの命名規則は基本的に元の画像ファイル名を入力します。
デザイナー側で画像を書き出す際に、画像掲載先のコンテンツにそった画像ファイル名が入力されているため、それを使用します。
(例:「●●_img.png」「●●_icon.png」等の●●の部分をALT設定に入力)
もし画像掲載先のコンテンツ内容と書き出し画像のファイル名の内容が合致していない場合は、掲載先コンテンツの見出しやキャプション文章をALT設定に使用し、入力を行ってください。
ALTの内容が決まらない・難しい場合はディレクターに判断を仰ぎ対応してください。
デザイナー側で画像を書き出す際に、画像掲載先のコンテンツにそった画像ファイル名が入力されているため、それを使用します。
(例:「●●_img.png」「●●_icon.png」等の●●の部分をALT設定に入力)
もし画像掲載先のコンテンツ内容と書き出し画像のファイル名の内容が合致していない場合は、掲載先コンテンツの見出しやキャプション文章をALT設定に使用し、入力を行ってください。
ALTの内容が決まらない・難しい場合はディレクターに判断を仰ぎ対応してください。
アップロードできるファイル(拡張子)について
以下のファイルがアップロード可能です。
- PNGファイル(.png)
- JPEGファイル(.jpg)
- GIFファイル(.gif)
注意事項
SVGおよびwebpファイルはアップロードできますが、ラージ、ノーマル、サムネイル画像での変換ができず、管理画面上や記事リストパーツなどを使っての一覧表示で表示されなくなります。
そのため、利用を推奨していませんのでご注意ください。
そのため、利用を推奨していませんのでご注意ください。
© Basic Inc. All Rights Reserved.