セクションパーツ一覧
新CMSは「単体パーツ」・「複合パーツ」・「セクションパーツ」の3タイプのデザインパーツが用意されています。
このページでは「セクションパーツ」について記載しています。
このページでは「セクションパーツ」について記載しています。
添付の画像はイメージです。
最新のパーツは含まれておりませんので、実際に編集画面を開いて使用できるパーツをご確認ください。
最新のパーツは含まれておりませんので、実際に編集画面を開いて使用できるパーツをご確認ください。
1. 空白のセクションパーツ
注意事項
新CMSの場合、デザインパーツから選択できるセクションはベースデザイン設定の設定がそのまま反映されるように実装されています。
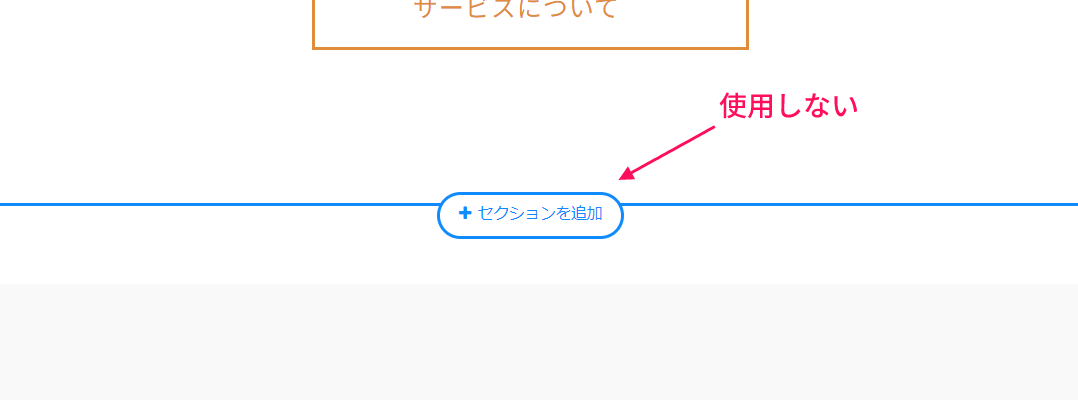
そのため、これまで行っていた「セクションを追加」ボタンを使用しての追加は行わないでください。
(「セクションを追加」ボタンで追加されるセクションはデザインパーツではありません)
そのため、これまで行っていた「セクションを追加」ボタンを使用しての追加は行わないでください。
(「セクションを追加」ボタンで追加されるセクションはデザインパーツではありません)

2. 商品・サービスパーツ
3. 課題・悩みパーツ
4. 選ばれる理由パーツ
5. リストパーツ
6. お問い合わせ・資料ダウンロードパーツ
注意事項
白文字デザインの場合、セクションに画像は設定されていないので背景色または背景画像を設定してください。
© Basic Inc. All Rights Reserved.