更新性に関するチェック
チェック作業の方法および注意点については以下の解説をご参照ください
■ カスタムCSS
このセクションのチェックは以下の手順でCSSを開いて行ってください。
カスタムCSSを開く
チェック箇所を表示する
1. CSSのネストが守られている
(正しく入れ子になっており、セレクタを省略していないか)
ネストの構造を確認する
その際、以下のコーディングルールを参照できます。
2. 使用しているページ名をコメントアウトで記載している
独自クラスをそれぞれ確認する
コメントアウトのメモが残されているかを確認します。
3. その他のコーディングルールが守られている
こちらにまとめて記載してください。
■ 編集画面でできる操作を邪魔しない
このセクションのチェックは引き続きカスタムCSSを開いて行ってください。
4. 適切な独自クラスを当ててスタイルを書いている
スタイルがどこに記述されているかを確認する
sectionやrow(行)、col(カラム)、componentといったエリアやパーツに自動で生成されるクラスに対して、スタイルが直書きされていないかをチェックします。
命名規則に合った独自クラスを付与し、それに対してスタイルが記述されているかを確認します。
エリアのクラス名も確認する
メインビジュアル: mv_custom
フッター: ft_custom01
5. テキストや見出し・ボタンの太字は編集画面で設定している
太字の箇所を確認する
- テキスト
- 見出し
- ボタン
CSSで太字設定を行うと、お客様が編集画面から太字を設定したり、解除したりできなくなるので注意が必要です。
6. 「カラム内要素の縦位置」を編集画面で設定し、CSSで行(row)にflexを使用した場合は追加の対策をしている
「カラム内要素の縦位置」を設定している箇所を探す
- 自動で生成されるクラス:「vertical_position_top」「vertical_position_middle」「vertical_position_bottom」
その上で行(row)に対してflexが適用されている箇所を確認する
7. 行(row)やカラム(col)のボックスシャドウを編集画面で設定し、数値を変更する場合はシャドウ用のクラスに対して記述している
ボックスシャドウが適用されている箇所を確認する
(値が調整されている場合)自動出力クラスに対しての記述か確認する
お客様が必要に応じて影をワンクリックでつけたり外したりできるようにするため、調整用のスタイルが自動出力クラスに対して記述されているかを確認します。
8. ボックスリンクを設定した場合、hover時の挙動は自動出力クラスに対して書いている
ボックスリンクが適用されている箇所を確認する
(hover時の挙動が調整されている場合)自動出力クラスに対しての記述か確認する
CSSで挙動を調整している場合、調整用のスタイルが自動出力クラスに対して記述されているかを確認します。
9. ページ編集画面で、カスタムCSSの影響によりクリックできない領域やパーツが存在しない
チェックを行うページの編集画面を開く
全てのチェック対象ページの編集画面を確認する
エラーの箇所がないか確認する
詳細は編集画面の崩れについてのページをご確認ください。
■ 編集画面を操作した時に表示が崩れない
10. 行(row)やカラム(col)、パーツを増減しても崩れないデザインになっている
公開ページを開き、デベロッパーツールを起動する
エリアやパーツを増減させる
エラー表示になっていないか確認する
11. 記事リストのカード型3種類、リスト型で崩れていない
公開ページを開き、デベロッパーツールを開く
記事リストパーツのクラスを変更する
カード型1列: entry-image-card-1-col
カード型2列: entry-image-card-2-col
カード型3列: entry-image-card-3-col
それぞれのスタイル型を確認する
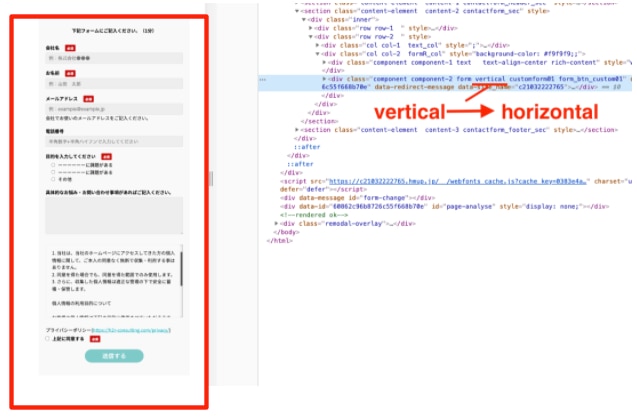
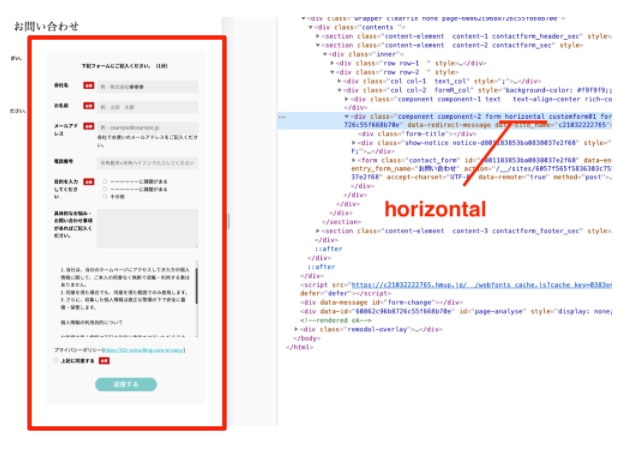
12. フォームパーツの水平と垂直のときに適切な表示になっている
フォームのページの公開ページを開く
デベロッパーツールを開き、フォームに付与されているクラスを探す
verticalのとき: フォームのラベルがフォームの上に来る
horizontalのとき: フォームのラベルがフォームの左横に来る
規約リンク下にあるチェックボックス部分が崩れていることがあるので注意してください。
Step 7【ディレクター引き継ぎ】へ記載を
引き継ぎ事項の共有
デザイン再現の観点から更新性が保てない場合、また操作に影響を及ぼす場合は、
ディレクターと認識を合わせた上で引き継ぎを記載する必要があります。
引き継ぎの内容をエリアごとに分類し、Step 7【ディレクター引き継ぎ】に記載のうえご共有ください。

© Basic Inc. All Rights Reserved.