サイトチェック
表示崩れに関するチェック
STEP4ではページの表示に問題がないかチェックを行います。
チェック作業の方法および注意点については以下の解説をご参照ください
チェック作業の方法および注意点については以下の解説をご参照ください
表示崩れ(STEP4)
1. Chrome(最新版)で表示が崩れず正しく表示される(PC)
01
Chromeのデベロッパーツールを開く
該当ページにてChromeのデベロッパーツール(キーボードでF12を押す)を立ち上げます。
02
デバイスツールを選択する
デバイスツールを選択します。(Ctrl+Shift+Mを押す)
03
ブラウザの幅を設定する
横幅を1440pxに設定します。
Google Chromeの拡張機能「Window Resizer」を使用して、ブラウザ自体の横幅を任意のサイズに設定することもできます。
Google Chromeの拡張機能「Window Resizer」を使用して、ブラウザ自体の横幅を任意のサイズに設定することもできます。
- 使用方法は下記をご確認ください。
(ヘッダー、フッター、ずらしデザイン等レスポンシブで表示が崩れそうな部分は可変させて確認してください)
04
公開ページを開く
サイトマップの「テスト公開URL」を入力して、ブラウザに表示させます。
05
コンテンツの表示を確認する
「グローバルナビゲーション」「見出し」「原稿」を目視し、「はみ出し」or「不自然な改行」がないか確認します。
06
画像を確認する
「画像」を目視し、「はみ出し」or「不自然な縦横比」がないか確認します。
注意事項
- tableに意図しない不要な<p>タグが入ることがあります。tableを作成した際は必ずソースを確認し構造を確認してください。
- tableのテキストの前に半角スペースが入ってしまっていることがあります。
(プレーンテキストに変換してからコピペをしないと必ず半角スペースが入ります。⌘A(ctrl+A)で全選択して確認すると半角スペースの箇所が見つけやすくなります。) - tableが2つ連続である場合、改行で1行のスペースが入ってしまっている場合があるので、そのようになっていないかを確認してください。
- 空の行(row)が無いかを確認してください。
(ブログ一覧ページのテンプレートにはデフォルトで入ってしまう空の行(row)が残りやすいので、必ず確認するようにしてください) - 各サンクス、お知らせ詳細、404ページのトンマナが統一されているか確認してください。
(ボタンサイズがバラバラだったりボタンの種類が違っていることが多々あります) - 各ページでボックスシャドウ、角丸が統一されているか確認してください。基本シャドウを使用しないサイトの場合は、各ページでシャドウがついている箇所がないか確認しましょう。(下層の詳細ページやよくあるご質問ページなどは漏れがちです)
使用可能なツール
Googleの拡張機能「Window Resizer」を使用して確認することが出来ます。

使用方法
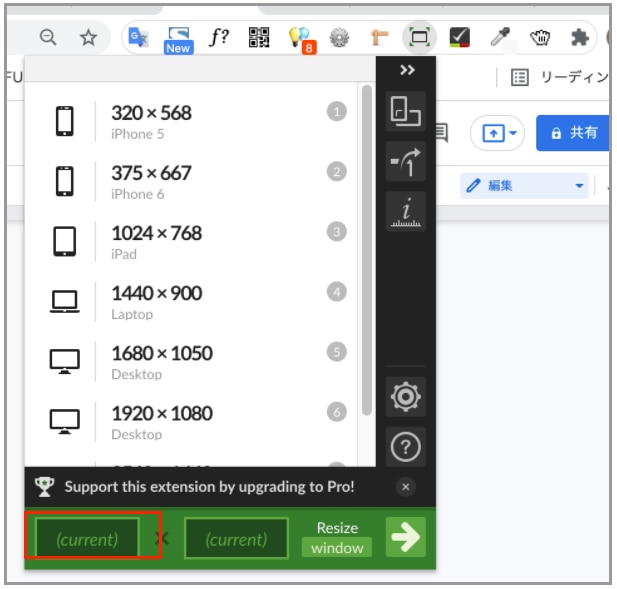
手順①:メニュー右上拡張機能部分から「Window Resizer」をクリック。
手順②:赤枠部分に「1440」を入力してエンターする。
手順②:赤枠部分に「1440」を入力してエンターする。
2~5.タブレットとスマホで表示が崩れず正しく表示される
01
チェック対象ブラウザの実機を用意する
iPad Pro、iPad(834)、iPad(768)、iPhone8(375)、iPhone8 Plus(414)の実機を用意します。
※なければSafariの 開発 > レスポンシブ・デザイン・モード を推奨しています。
その場合、iPhone8・iPhone8 Plusで確認します。
※なければSafariの 開発 > レスポンシブ・デザイン・モード を推奨しています。
その場合、iPhone8・iPhone8 Plusで確認します。
実機があれば下記で検証する
- iPad Pro
- iPad (834)※可読性のみ確認する
- iPad (768)
- iPhone8(375)、iPhone8 Plus(414)
02
公開ページを開く
縦向きでsafariを開き「テスト公開URL」を入力して、ブラウザに表示させます。
03
ブラウザの表示を確認する
「グローバルナビゲーション」「見出し」「原稿」を目視し、「はみ出し」or「不自然な改行」がないか確認します。
04
画像を確認する
「画像」を目視し、「はみ出し」or「不自然な縦横比」がないか確認します。
- iPad(834)は、パーツが重なったりはみ出たりしていて見えなくなっている部分がないかを確認します。
可読性が損なわれていない崩れや改行は対応不要とします。
注意事項
レスポンシブ解像度の確認をする際、デザインの差分が分かるようにiPad、iPad Pro、iPhoneすべて同時に確認を行ってください。
使用可能なツール
ツール名:Safari レスポンシブデザインモード(Mac)
使用方法
手順①:Safariを開く。
手順②:メニューから「開発」>「レスポンシブ・デザインモード」をクリック。
(開発タブが表示されていない場合は設定から開発がメニューに表示されるように変更できます)
手順②:メニューから「開発」>「レスポンシブ・デザインモード」をクリック。
(開発タブが表示されていない場合は設定から開発がメニューに表示されるように変更できます)
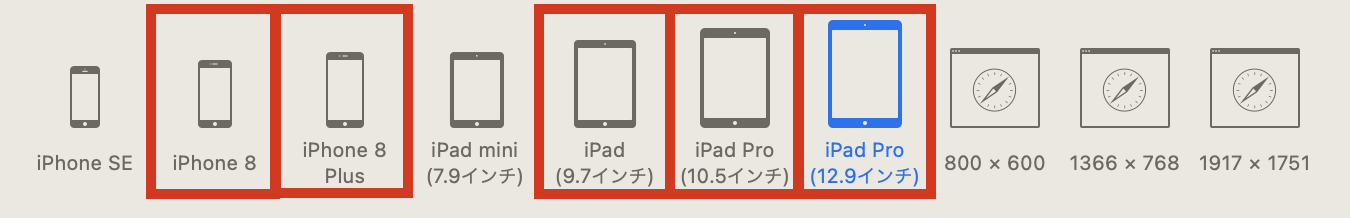
手順③:媒体の設定が、ブラウザの上部に表示されるので以下のように設定する。
各デバイスの表示(上記画像)が最初はランドスケープ設定になっているため、上記アイコンイラストを何度かクリックすることで縦表示での設定に変更していきます。
- 確認が必要なサイズは414のサイズ(iPhone8 Plus)を含めた上記の赤枠5つのブラウザとなります。
ナビゲーション内のロゴやボタン・コピーライト・崩れそうなデザインの箇所は特に注意して確認するようにしてください。
6.Androidで表示が崩れず正しく表示される
01
Androidの実機を用意する
Androidの実機(画面幅393px)を用意します。ない場合はChromeのデベロッパーツールを使用します。
02
公開ページを開く
縦向きでChromeを開き「テスト公開URL」を入力して、ブラウザに表示させます。
03
ブラウザの表示を確認する
「グローバルナビゲーション」「見出し」「原稿」を目視し、「はみ出し」or「不自然な改行」がないか確認します。
04
画像を確認する
「画像」を目視し、「はみ出し」or「不自然な縦横比」がないか確認します。
7.Firefox(最新版)で表示が崩れず正しく表示される
01
Firefoxで公開ページを開く
Firefoxを立ち上げ、「テスト公開URL」を入力して、ブラウザに表示させます。
02
コンテンツの表示を確認する
「グローバルナビゲーション」「見出し」「原稿」を目視し、「はみ出し」or「不自然な改行」がないか確認します。
03
画像を確認する
「画像」を目視し、「はみ出し」or「不自然な縦横比」がないか確認します。
注意事項
Firefox単体で確認するのではなく、必ずレスポンシブ以外の媒体と同時にチェックを行い、表示崩れの差分が見つけやすいように進めてください。
8.Edgeで表示が崩れず正しく表示される
01
Edgeで公開ページを開く
Edgeを立ち上げ、「テスト公開URL」を入力して、ブラウザに表示させます。
02
コンテンツの表示を確認する
「グローバルナビゲーション」「見出し」「原稿」を目視し、「はみ出し」or「不自然な改行」がないか確認します。
03
画像を確認する
「画像」を目視し、「はみ出し」or「不自然な縦横比」がないか確認します。
注意事項
Edge単体で確認するのではなく、必ずレスポンシブ以外の媒体と同時にチェックを行い、表示崩れの差分が見つけやすいように進めてください。
© Basic Inc. All Rights Reserved.