ベーステンプレートを更新しました
目次[非表示]
- 1.ページ
- 2.管理Vr 20211129
- 2.1.「.blog-contents」の余白を削除
- 2.2.「.btn_custom01~03」の調整
- 2.3.「.mv_custom」内にある「.btn_col」の記述を削除
- 2.4.「.btn_row」内のcta-columnの構造変更
- 2.5.mv_customの余白調整
- 2.6.ボタン全体スタイルのtransitionをPCのみに適用
- 2.7.共通エリアのパーツエリアの拡大
- 2.8.「$base_letter_spacing」設定値の変更
- 2.9.「btn_custom02」の初期値アイコン変更
- 2.10.「$hover_opacity」の初期値変更
- 2.11.ナビの下層動線矢印変更
- 2.12.見出し「hd_custom」シリーズの行間変更
- 2.13.「news_list」のデザイン変更
- 2.14.「btn_custom03」の一部矢印廃止
- 2.15.フォーム関連のCSSを大幅整理
- 2.16.「caseContent_style」の余白調整
- 2.17.768幅以下のコンテンツサイズ変更
- 2.18.下層メンビジ内のテキスト/見出しを調整
ページ
パーツ集の記事リストのカード型の表示数変更
2段目が来たときに表示が崩れてる場合が多いので、2段目も見える様に表示数変更
管理Vr 20211129
「.blog-contents」の余白を削除
padding10pxから0
「.btn_custom01~03」の調整
2行になったらアイコンが落ちるのでデフォルトでも落ちないように調整
「.mv_custom」内にある「.btn_col」の記述を削除
使用してないので削除
(ページ編集画面の方も削除)
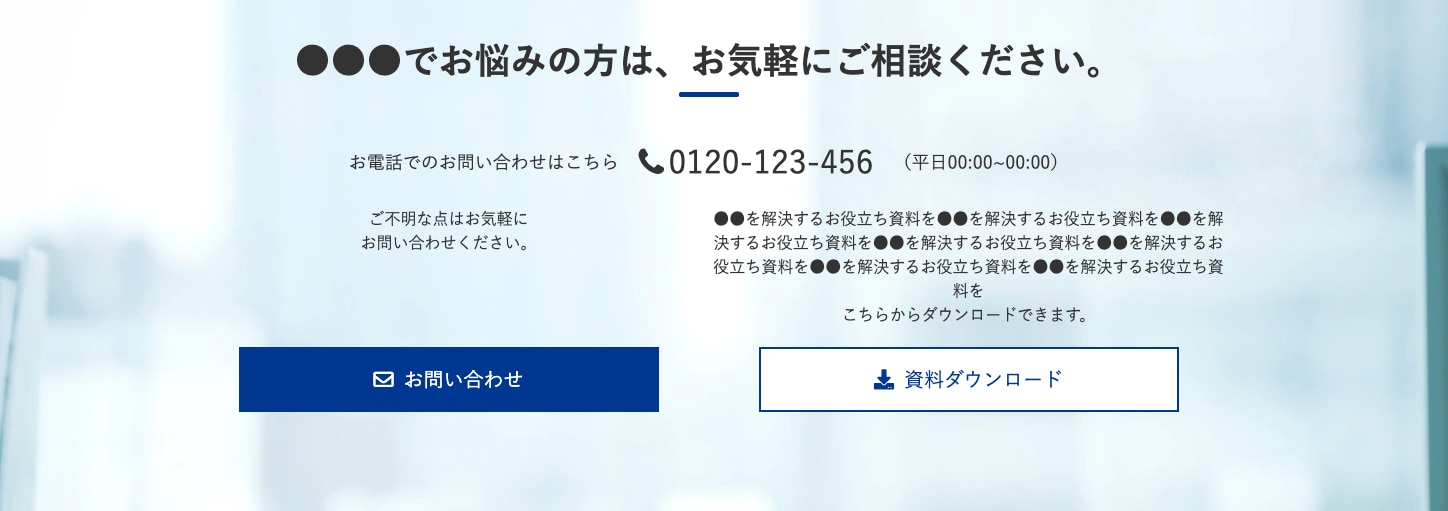
「.btn_row」内のcta-columnの構造変更
テキストとボタンが入る「.cta-column」にテキスト文の行数が変わってもボタンの位置が変わらないように設定

mv_customの余白調整
下層と同様にPC時「padding: 40px 10px 30px;」SP時「padding: 40px 20px;」に調整
min-heightを560pxからautoに変更(SP時も同様)
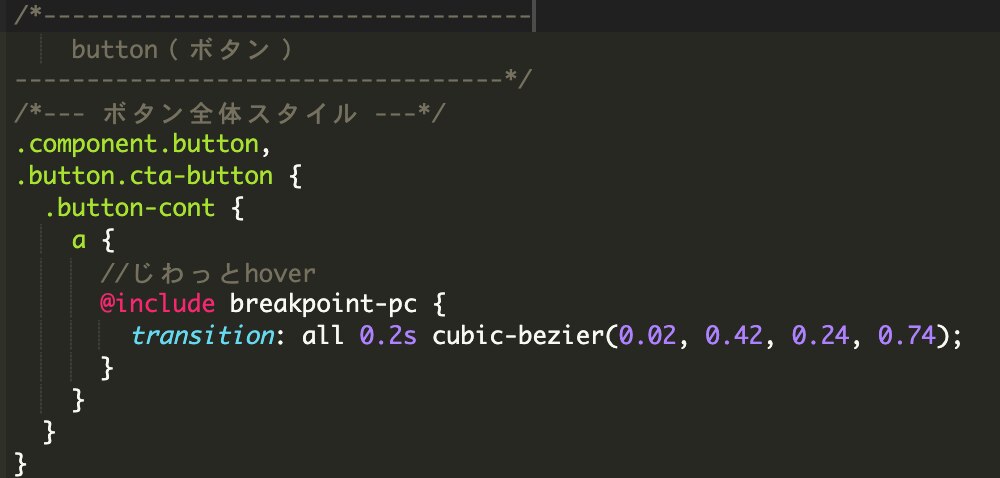
ボタン全体スタイルのtransitionをPCのみに適用

共通エリアのパーツエリアの拡大
ページ編集画面の大きさと似せる
「$base_letter_spacing」設定値の変更
「normal」から「0.04em」へ変更
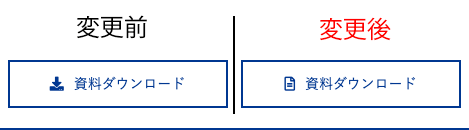
「btn_custom02」の初期値アイコン変更

「$hover_opacity」の初期値変更
0.8から0.7に変更
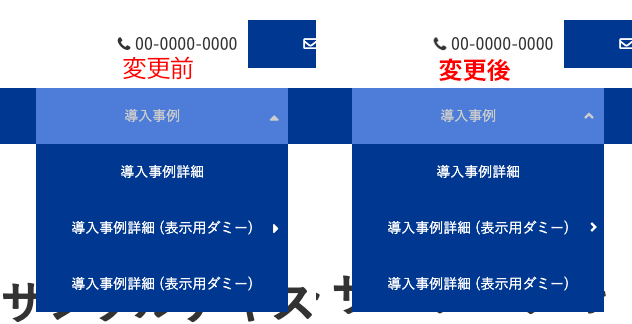
ナビの下層動線矢印変更

見出し「hd_custom」シリーズの行間変更
1.2から1.5に変更
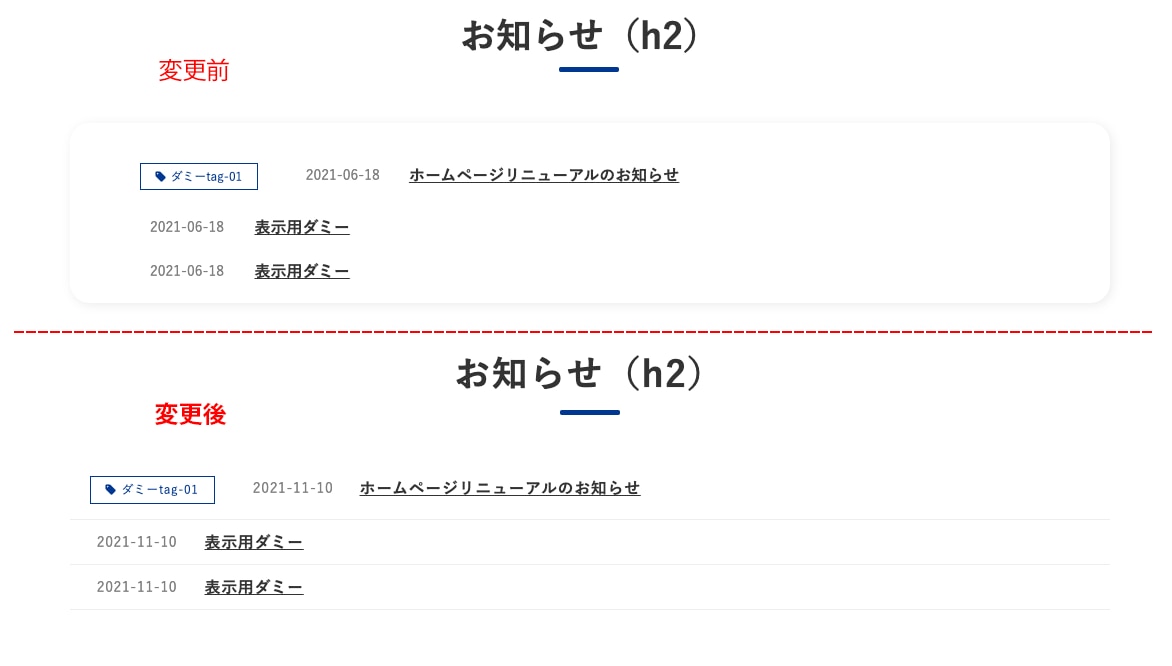
「news_list」のデザイン変更
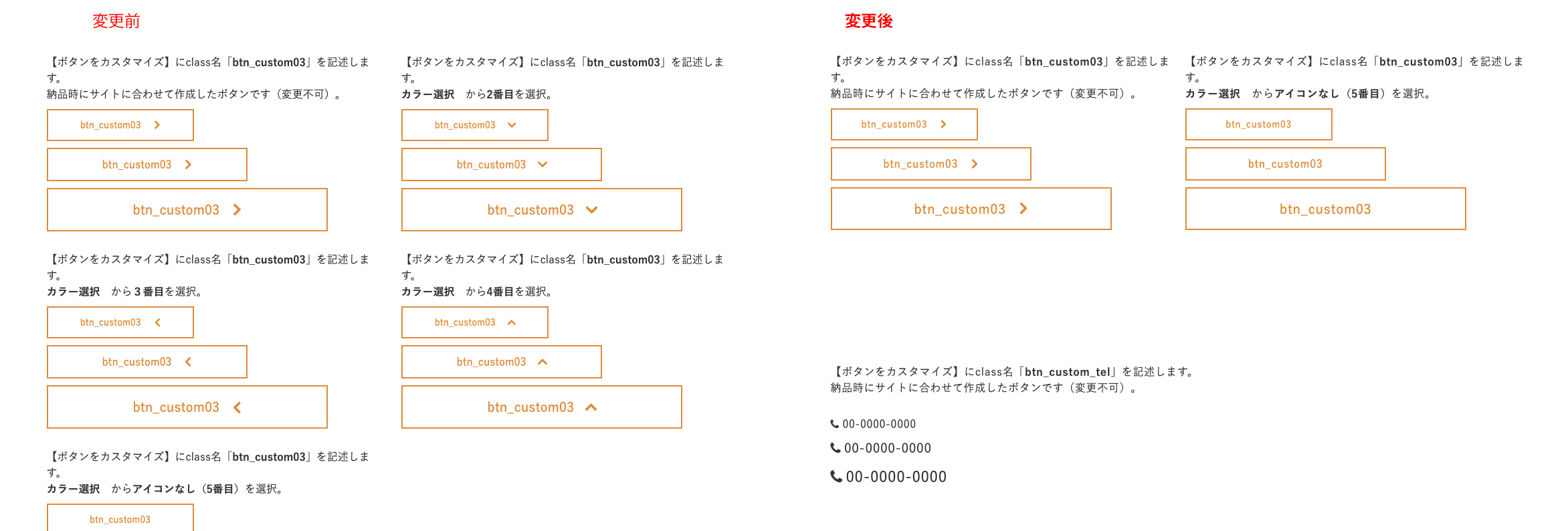
「btn_custom03」の一部矢印廃止
右方向矢印以外を廃止

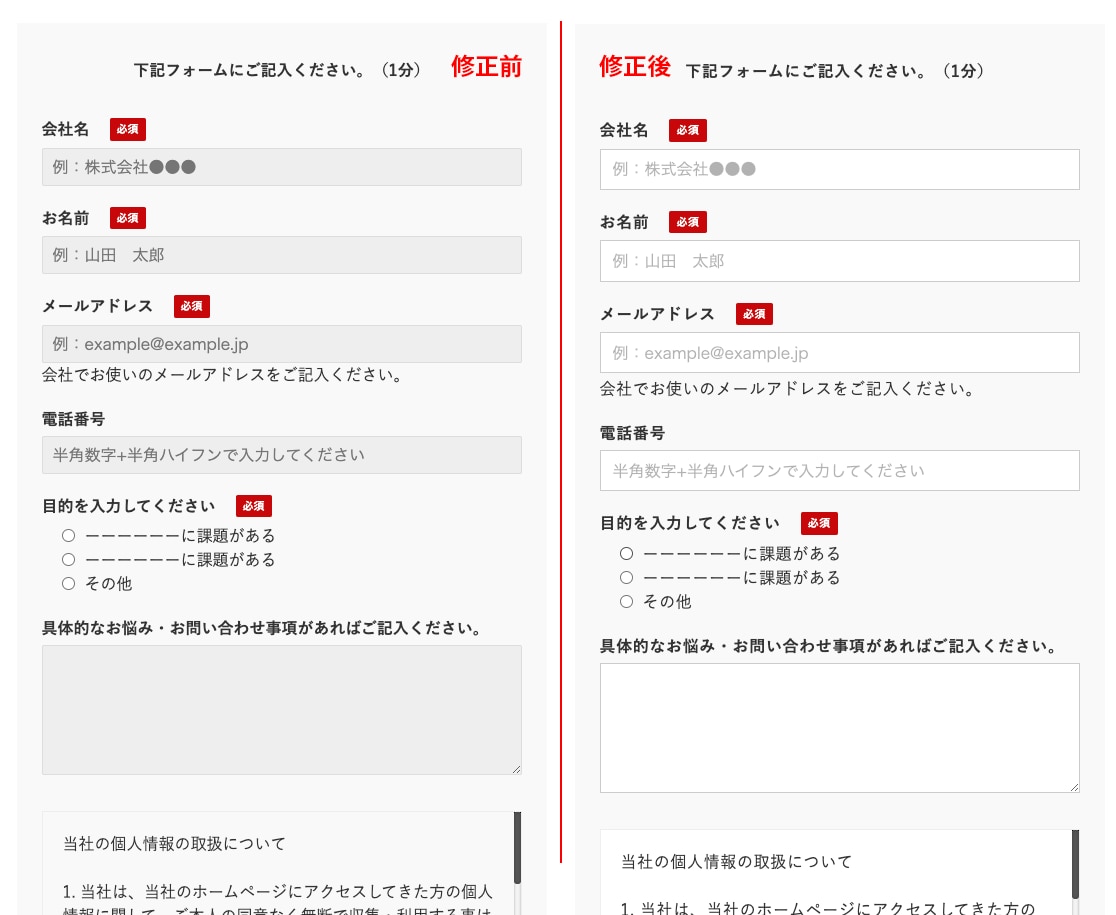
フォーム関連のCSSを大幅整理
- 「customform01」「customform02」を廃止し「form_custom」に統一
- 「form_custom」に新デザインを適用
- フォームパーツの記述を独立

「caseContent_style」の余白調整
カード型=画像と見出し間の余白調整(20px)
リスト型=左画像と右テキスト間余白調整(30px)
768幅以下のコンテンツサイズ変更
修正前:640px
修正後:100%
下層メンビジ内のテキスト/見出しを調整
下層メンビジ内テキスト色を「base_text_color」に変更
見出しのテキストシャドウを廃止