ベーステンプレートを更新しました
目次[非表示]
- 1.ページ
- 2.管理Vr 20220208
- 2.1.navi_base_customのbox-shadowの位置を調整しました
- 2.2.news_listの不要な記述を削除しました
- 2.3.CTA電話番号デザイン変更
- 2.4.コピーライトの調整
- 2.5.編集画面用CSSの記述の整理
- 2.6.ページ全体のfont-familyを変更しました
- 2.7.電話番号のフォントスタイルを一部変更しました
- 2.8.記事リストのオプションclass「option_img_fit」を調整
- 2.9.フッターの余白を調整
- 2.10.news_listの余白調整
- 2.11.ページトップへ戻るアイコンにコメント表示
- 2.12.btn_custom03のデザイン変更
ページ
お問い合わせ・資料ダウンロードページのデザイン変更
・フォームページ右下に「TOPに戻る」ボタンを設置しました
(これまではフォームページのみ設置されていない状態でした)

管理Vr 20220208
navi_base_customのbox-shadowの位置を調整しました
共通ナビゲーションを固定にすると高さがなくなってシャドウが見えなくなるので、この度場所を1階層下げて対応しました。
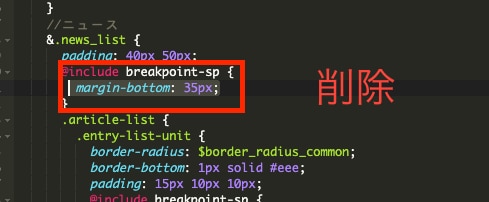
news_listの不要な記述を削除しました
spの余白を削除しました。

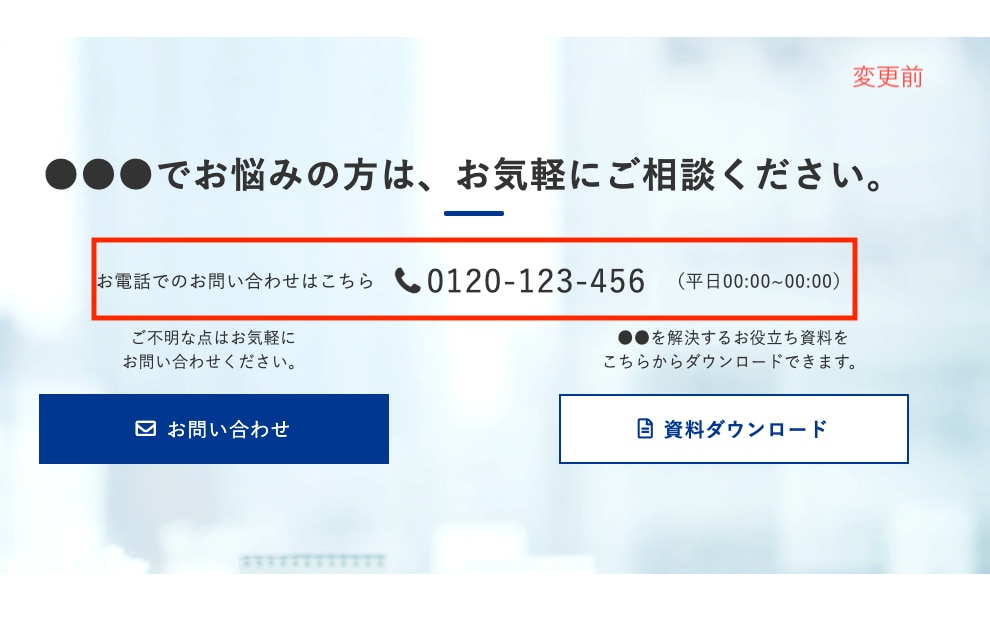
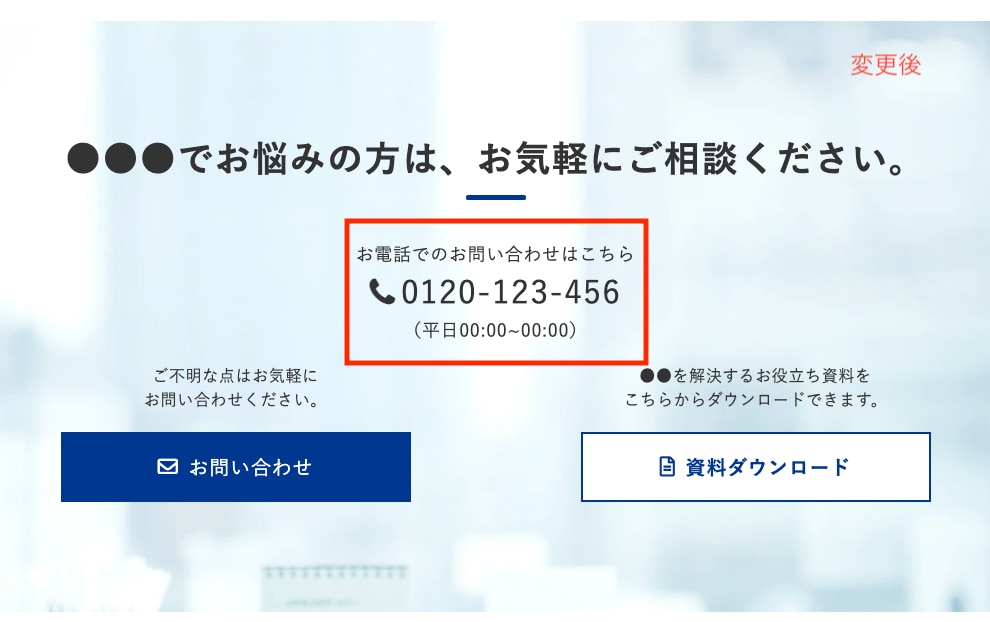
CTA電話番号デザイン変更
CTA電話番号部分ですが、これまで横並びになっていたものをを縦並びに変更しました。


コピーライトの調整
・SP時、戻るボタンを省いた幅の中央に来る様に調整しました(タブレットは除外)
・font-sizeを14px→12pxに変更しました

編集画面用CSSの記述の整理
整理のため以下2点を行いました。
・ネストの調整
・不要な記述を削除
ページ全体のfont-familyを変更しました
・font-familyを游ゴシック→Noto Sans JPに変更しました
電話番号のフォントスタイルを一部変更しました
下記のようにスタイルが変更されています。
・font-weightをミディアム→レギュラーに変更
・Sサイズのfont-sizeを16px→18pxに変更
記事リストのオプションclass「option_img_fit」を調整
・画像の高さを決める「object-fit」を、画像によってはレスポンシブ時に不自然になることから、PCのみ適用に変更しました(TAB・SP時は高さを決めずに100%表示にしています)
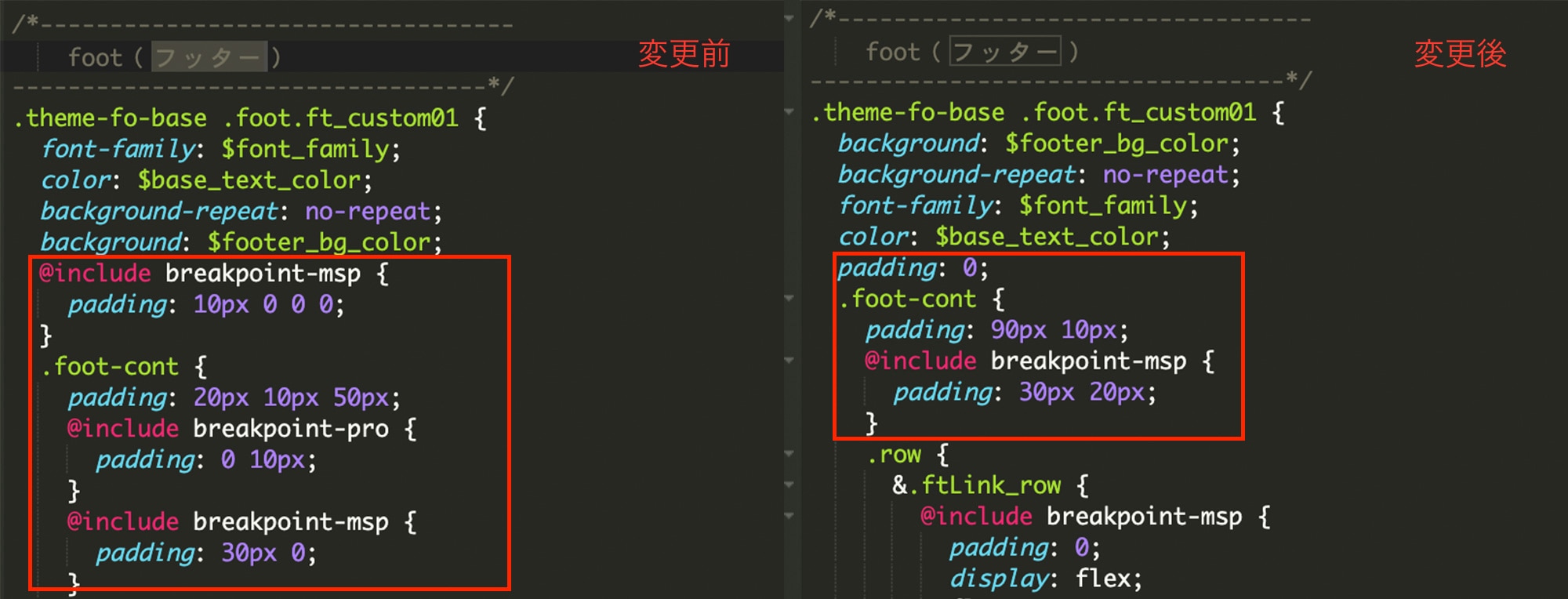
フッターの余白を調整
・フッターの余白を「.foot-cont」にまとめて記述

news_listの余白調整
・news_listの余白をTAB以下でpadding: 20px;に調整しました
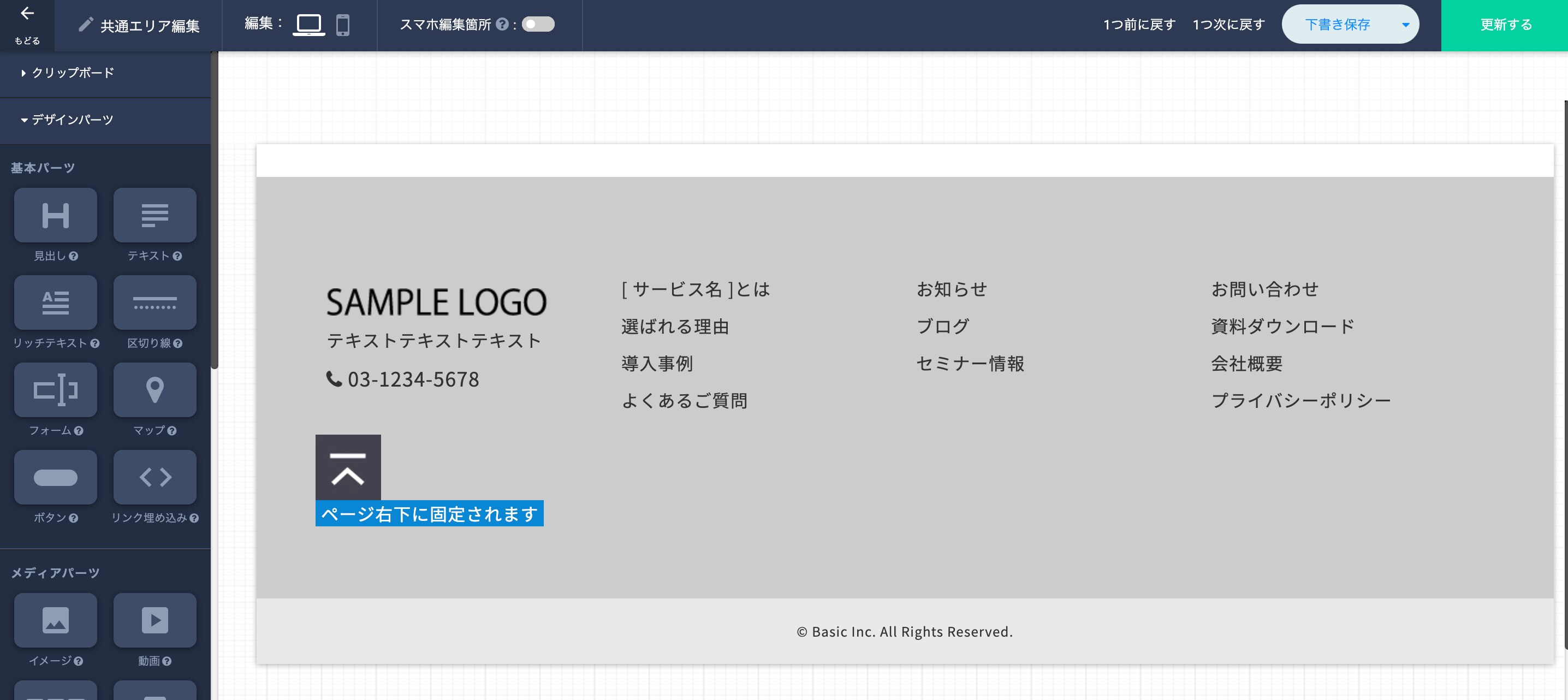
ページトップへ戻るアイコンにコメント表示
・編集画面上でページトップへ戻るアイコンに「ページ右下に固定されます」というコメントを表示させました

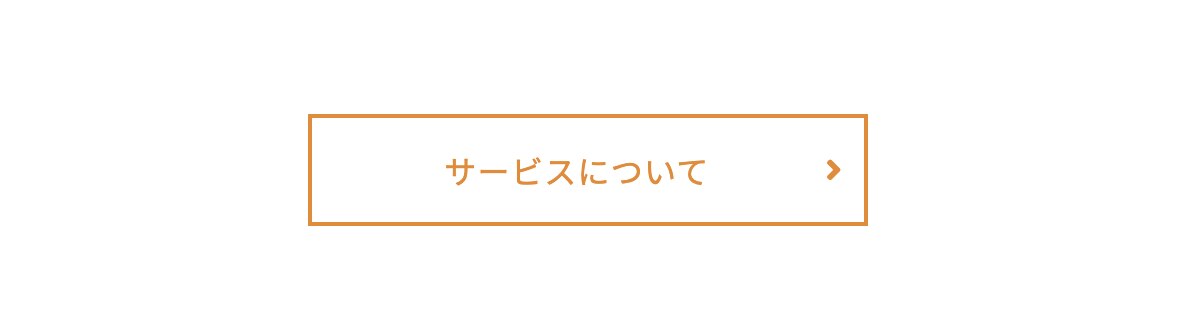
btn_custom03のデザイン変更
・矢印アイコンを真ん中寄せ→右端固定に変更
・複数行になったら左寄せになるように調整