ベーステンプレートを更新しました
目次[非表示]
- 1.コピー元のページ構成の変更
- 1.1.サービス一覧のSP時のボタンの挙動
- 1.2.サービス詳細のチェックテキスト変更
- 1.3.追加されたページ
- 1.4.今回既存ページで行われたおもな改修
- 2.管理Vr 20221213
- 2.1.重複してるプロパティーを削除
- 2.2.form_btn_custom01の余白調整
- 2.3.ボックスリンクのhover時の数値を変更しました
- 2.4.スタイル記述の際「0」の省略化
- 2.5.フッターsite_map_colの幅を調整しました
- 2.6.en_textが追加されました
- 2.7.よくあるご質問のページ内ボタンのデザインが変更されました
- 2.8.「caseContent_style」のカード型のSP時の余白を調整しました
- 2.9.仕様に合わせた「bolg_sec」のCSS変更
- 3.LP用カスタムCSSのアップデート
コピー元のページ構成の変更
サービス一覧のSP時のボタンの挙動
SP時にセンター寄せになるようにclass「sp_center」が付与されています


サービス詳細のチェックテキスト変更
この部分はリッチテキストのテーブルで作成されていましたが、リスト(li)を使用した構造に変更されています。
そのため、付与されているクラス名が「case_table」から「check_title_text」に変更されています。


追加されたページ
1~6は順次デザインテンプレートに反映します。
今回既存ページで行われたおもな改修
- ブログ一覧ページサイドバーに「メルマガ登録ブロック」を新たに追加
- お問い合わせフォームを1カラムに修正しています
- グロナビの順番を変更しました(選ばれる理由→サービス)
- グロナビに料金ページを新たに追加
- フッターメニューに新規ページを追加
- 「よくあるご質問」のページ内リンクボタンのデザインを変更
- en_textが新たに追加されました(下記参照)
- 「check_title_text horizontal」構造が変更されました(参照)
- 「タグ・カテゴリー一覧」テンプレート内のセクションにクラス「blog_sec」を解除(参照)
管理Vr 20221213
重複してるプロパティーを削除
複数箇所なので、比較で確認お願いします。
form_btn_custom01の余白調整
テキストで簡単にボタンサイズが変わるので
padding: 15px 60px ⇒ padding: 15px;
に変更し、
min-width: 200px;
を追記しています。
SP時は100%のままで変更ありません。
ボックスリンクのhover時の数値を変更しました
変更前
変更後
スタイル記述の際「0」の省略化
- 「1」未満の小数の「0」を省略
- 初期値が0なら省略
- noneの代わりに0
例
フッターsite_map_colの幅を調整しました
小数点以下の数値が改めて設定されました。
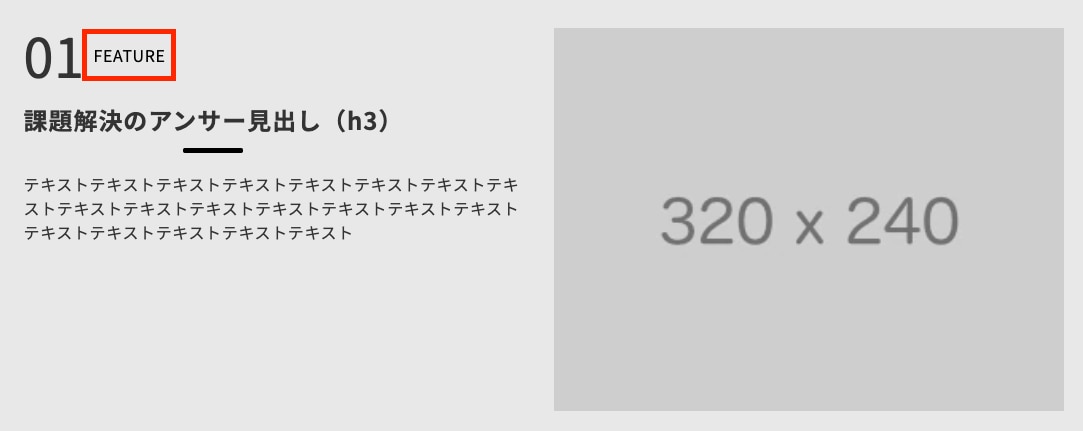
en_textが追加されました
主にずらしデザイン箇所でよくみられる数字横の英字テキスト(en_text)がデフォルトで追加されました。
数字横にen_textを配置する場合、オプションクラス「inlineBlock」を追加してください。

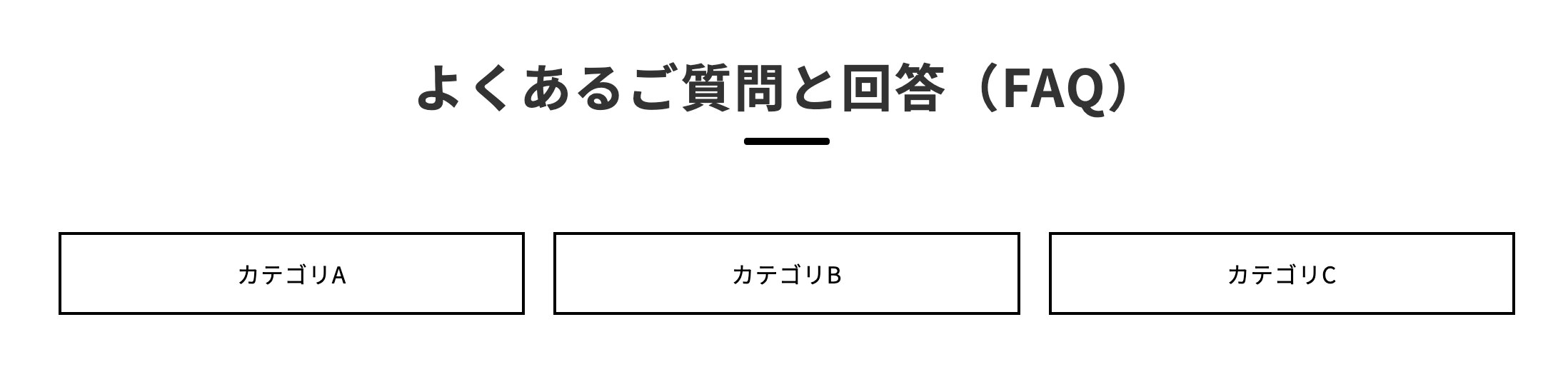
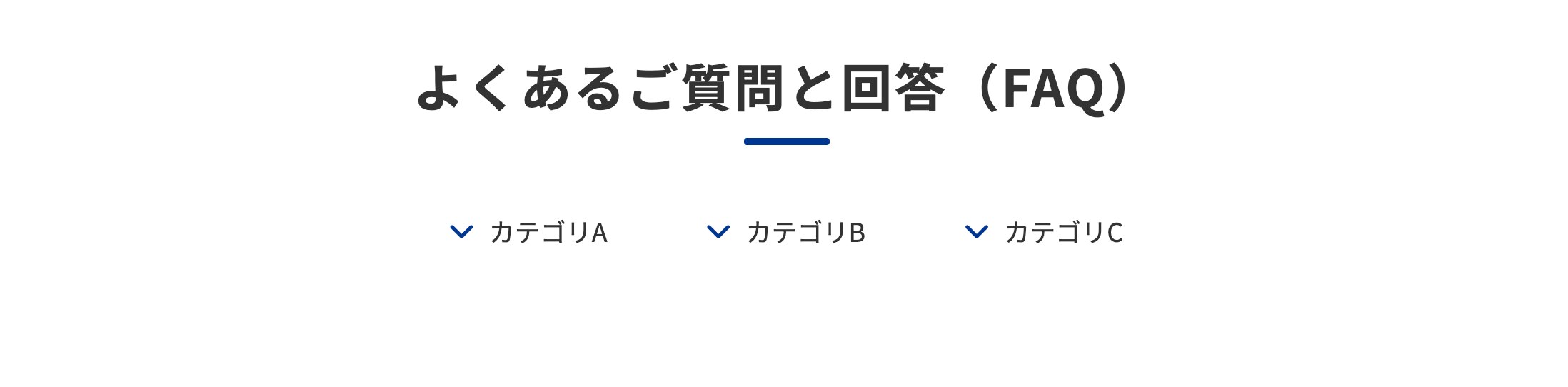
よくあるご質問のページ内ボタンのデザインが変更されました
変更前

変更後

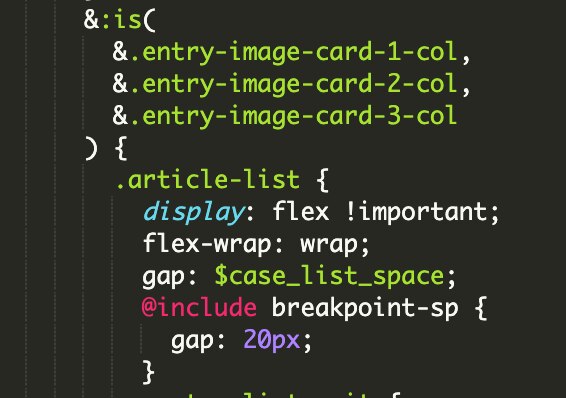
「caseContent_style」のカード型のSP時の余白を調整しました
SP時のカード間の余白16pxだったのを20pxに変更しています。

仕様に合わせた「bolg_sec」のCSS変更
内容:「blog_contents」との紐付けを解除しました。
概要:今までブログテンプレートはプレビュー画面で確認をすることができませんでした。
アップデートにより、プレビュー画面での確認も可能になりました。
(※ブログ記事のプレビューではなく、ブログテンプレートです。)
その結果、今までのCSSの記述だとプレビュー画面と公開画面とで表示の差異が発生しました。
これに対応するため、今後「タグ・カテゴリー一覧」テンプレート内のsectionに付与されていたクラス「blog_sec」の記述を削除することとなりました。
作業時の対応:新規作成で行う分にはサイトコピーされている段階でこの変更はなされているので、特に上記の対応をする必要はありません。
なお、アップセルといった既存サイトを編集する対応で「タグ・カテゴリー一覧」テンプレートが作業範囲内の場合、公開画面とプレビュー画面を見比べながら、「blog_sec」の削除が必要であれば行ってください。(要ディレクター相談)
LP用カスタムCSSのアップデート
管理Vr 20221208に更新


