ベーステンプレートを更新しました (C-23.1024)
目次[非表示]
- 1.コピー元のページ構成の変更
- 1.1.各ページの文言変更
- 1.2.角丸ありの画像を角丸なしの画像に変更
- 1.3.サンクスページの名称変更
- 2.管理Vr - C-23.1024
- 2.1.mixinの変数内の定義を変更
- 2.2.「:not(:root)」の記述を纏める
- 2.3.共通パーツの白文字対策
- 2.4.ナビ下層表示の矢印位置調整
コピー元のページ構成の変更
各ページの文言変更
文章が変更されたページ
- TOP
- 選ばれる理由
- セミナー詳細(表示用ダミー含む)
- お知らせ詳細(表示用ダミー含む)
LP(課題解決型)
LP(サービス訴求型)
(2023/11/24対応済み)
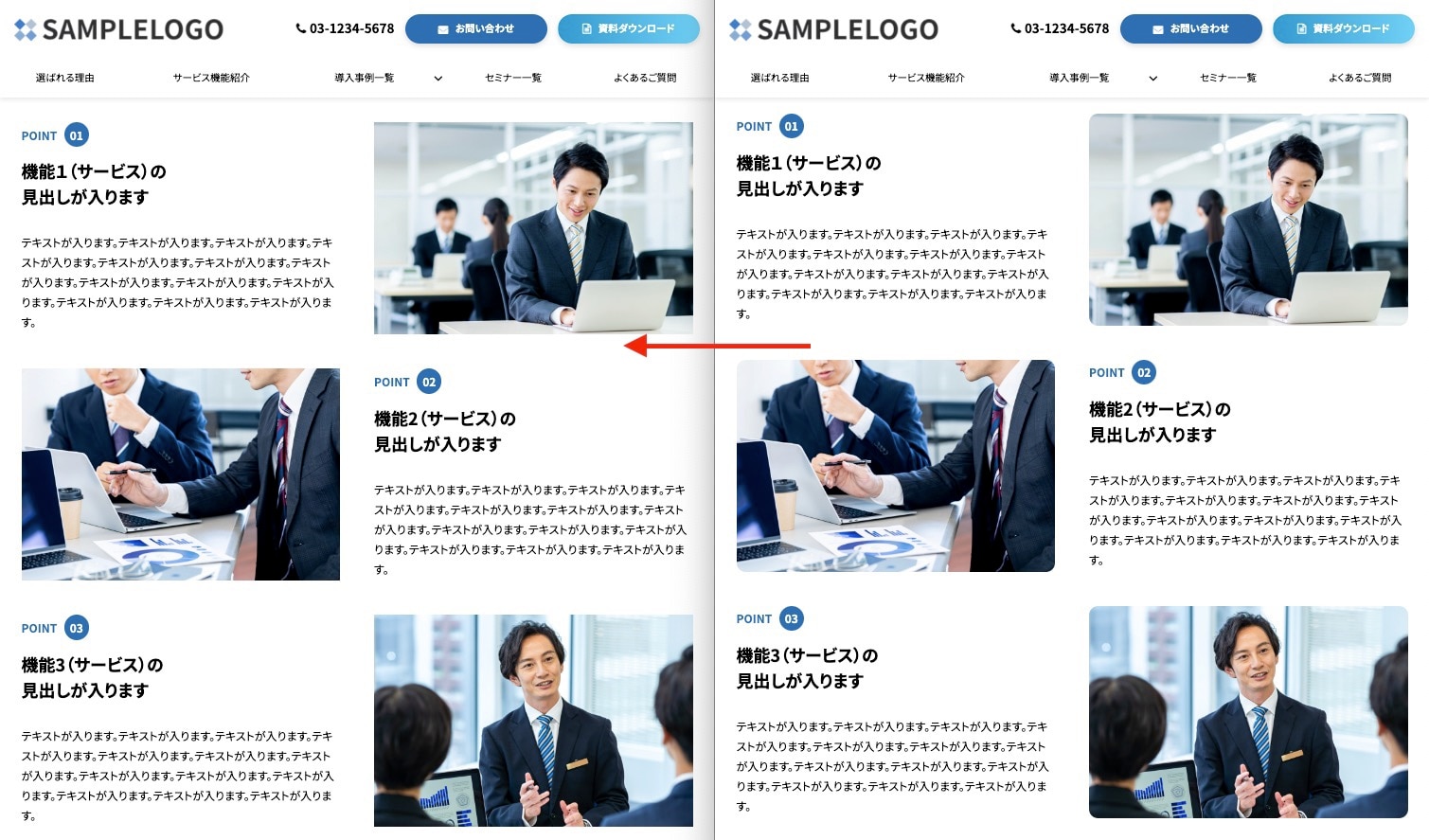
角丸ありの画像を角丸なしの画像に変更
画像が差し替わったページ
- TOP
- 選ばれる理由
- サービス機能紹介
- サービス一覧
- 課題別・業種別詳細
- LP(サービス訴求型)
- LP(課題解決型)

(2023/11/25対応済み)
サンクスページの名称変更
各サンクスページ名を「〜完了」に統一しました。
・セミナー申し込み完了
・お問い合わせ完了
・資料ダウンロード完了
・無料相談(トライアル)申し込み完了
・メルマガ申し込み完了
(2022/12/26対応済み)
管理Vr - C-23.1024
mixinの変数内の定義を変更
「:not(:root)」の記述を纏める
1つづつ書いてたのを纏める
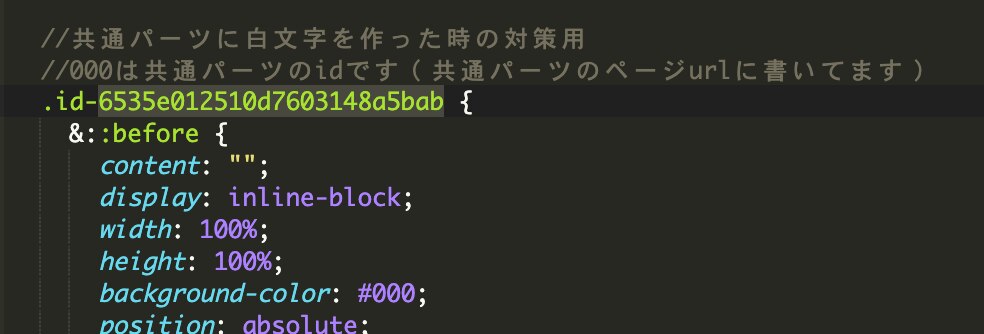
共通パーツの白文字対策
編集画面で白文字が見えなくなるのを防ぐために背景色をつけれるようにCSSを予め設置。
使用時にコメントアウト「/**/」を解除する。
背景色は自由に変更して問題ないです。
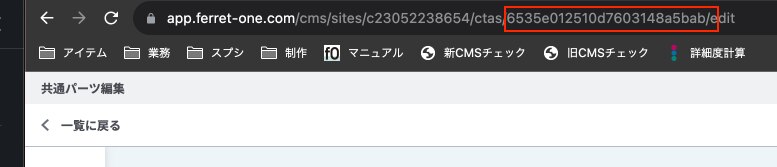
使用方法
- 使用したい共通パーツのページIDを所得(ctas/の後ろ)

- ページIDがclass名になるので「000」のclass名と入れ替える。

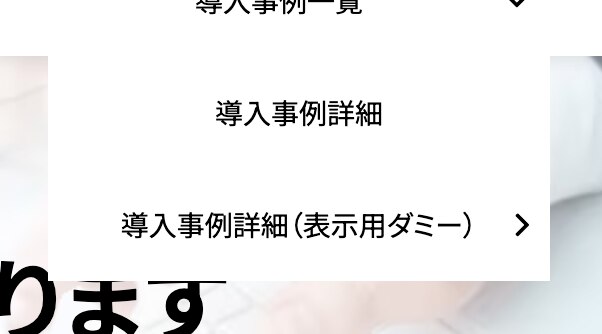
ナビ下層表示の矢印位置調整
「level-02-trigger」の「after」の矢印の位置を7pxから10pxに変更。
変更前

変更後