ベーステンプレートを更新しました (C-24.0725)
目次[非表示]
- 1.コピー元のページ構成の変更
- 2.管理Vr C-24.0725
- 2.1.ボックスリンク専用ボタンの廃止
- 2.2.ナビゲーションの調整
- 2.3.ボタンに新たなclass追加
コピー元のページ構成の変更
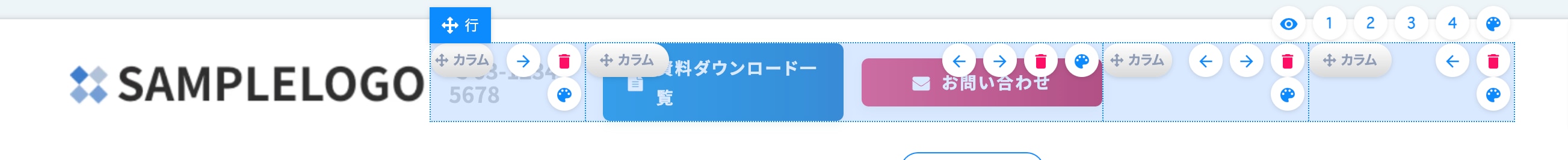
ボックスリンクが行・カラムで実装
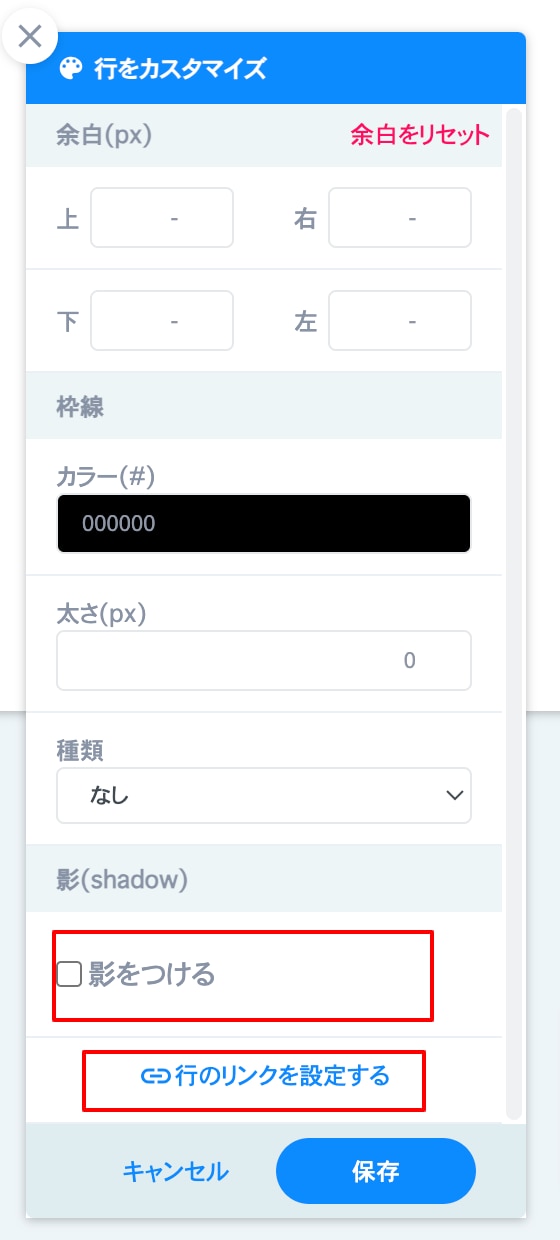
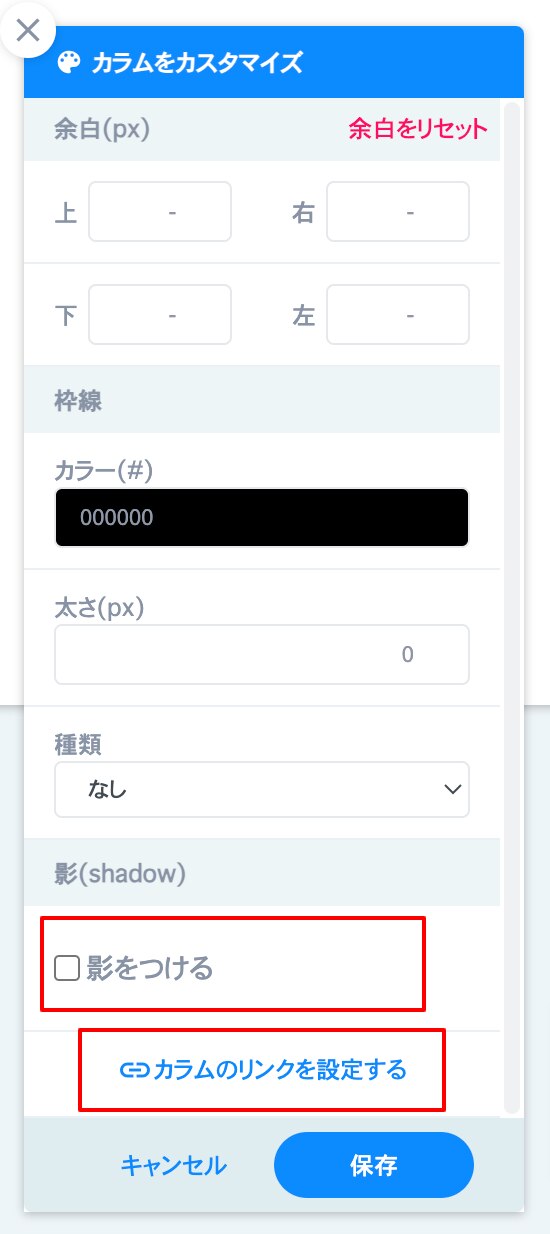
また、ボックスシャドウも実装
上記の実装によりデザインパーツも新しくなったのでパーツを差し替え。


ナビの4カラム実装&ナビ専用ボタン実装
4カラム実装により不要なクラスを削除。
また、ナビ専用ボタンを配置。

管理Vr C-24.0725
ボックスリンク専用ボタンの廃止
行やカラムにリンクが設置できる事になりましたので「btn_custom_boxlink 」を廃止。
また、それに連なるclassも廃止(box_link_colなど )
ナビゲーションの調整
新機能追加(4カラムの実装等)により、不要な記述を削除。
また、class名も変更。
削除されたclass
- first_2btn_col
- second_2btn_col
変更されてたclass
icon → stage1
stage1の役割
SP時に通常だと2段以上になるのを1段で収める役割をしてます。
ボタンに新たなclass追加
SP時にアイコンになるclassを追加
class名「sp_icon 」


