ベーステンプレートを更新しました
目次[非表示]
- 1.ページ変更点
- 1.1.パーツ集のURLを設定
- 1.2.TOP見出しのspanの削除
- 1.3.事例詳細ページのメンビジ内文言
- 1.4./404、/thanks系、/news/01系のセクション余白
- 1.5./download/thanks 「トップへ戻る」をテキストリンクに変更
- 1.6.ハンバーガーメニューのカスタムを初期に設置
- 2.管理Vr 20211025
- 2.1.管理バージョンの記述変更
- 2.2.btn_custom03のベンダー削除
- 2.3.共通ナビ1段の編集画面の固定化
- 2.4.faq_colのcolorを解除
- 2.5.変数を追加&整理
- 2.6.記事リストのリスト型の記事下余白を上に変更
- 2.7.ヘッダー(メンビジ)・フッターにウェブサイト共通の設定が当たるように変更
- 2.8.共通パーツの「.cta-column」のpadding削除
- 2.9.linkBox_rowの空colの設定
- 2.10.各種メンビジのheight削除
- 2.11.ナビ1段用「navi_custom」を調整
- 2.12.クラス「icon」の内のボタンの記述変更
- 2.13.初期セクションの余白変更
ページ変更点
パーツ集のURLを設定
「パーツ集(サンプル用)※編集時にご活用ください。」ページのURLが数字だったのを固定化
「/sample」
TOP見出しのspanの削除
見出しにspanが入っていたので削除
(一度spanが入ると削除できない為、初期で入ってるのは削除)
事例詳細ページのメンビジ内文言
文言を1行から2行に変更
/404、/thanks系、/news/01系のセクション余白
btn_area_secの余白を調整
「padding: 10px 0」⇨「padding-top: 0;」
/download/thanks 「トップへ戻る」をテキストリンクに変更
資料ダウンロードサンクスの「トップへ戻る」をボタンからテキストリンクに変更
ハンバーガーメニューのカスタムを初期に設置
共通ナビのclassに「hamburger_custom」を付与
管理Vr 20211025
管理バージョンの記述変更
今までサイトコピーした日付を入力してましたが、バージョン管理が整ったので入力する必要がなくなりました。
<例>
旧)//管理Vr 202121006-コピーした日付(例:0804)
新)//管理Vr 202121025 (変更しないでください)
btn_custom03のベンダー削除
-webkit-transform
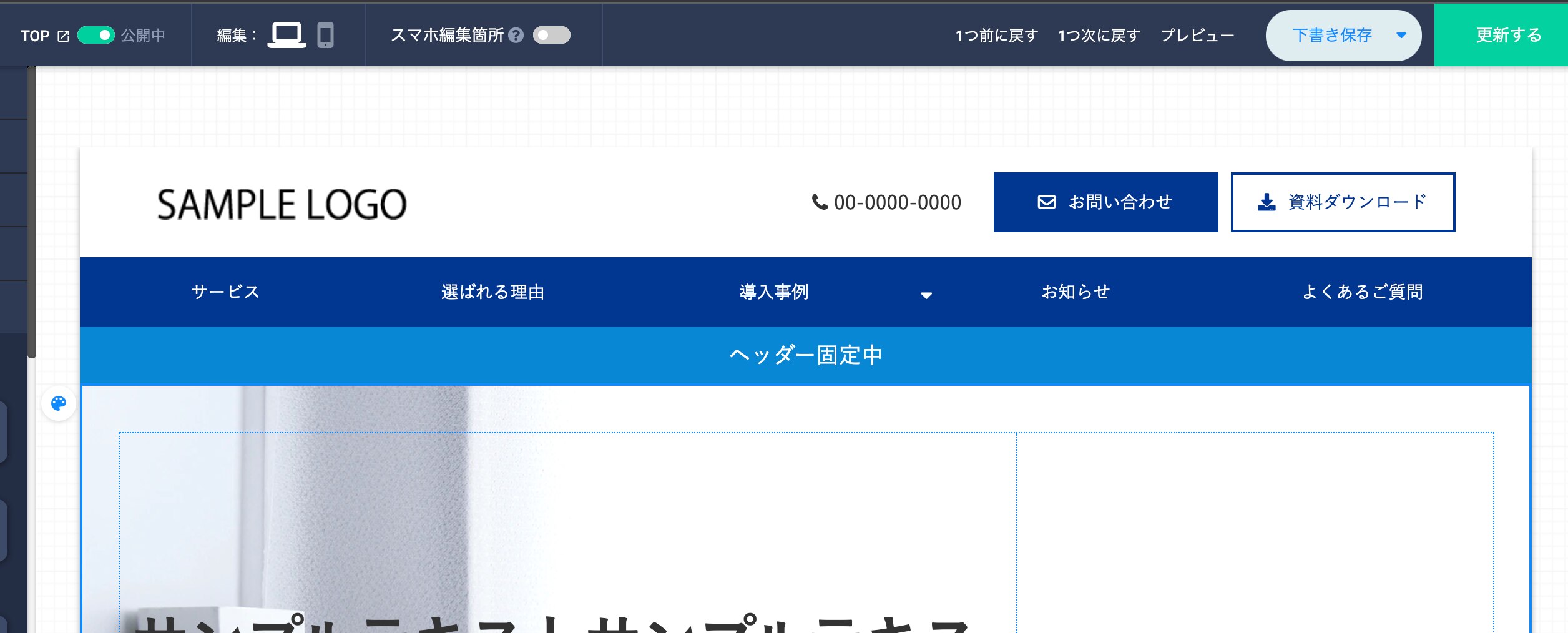
共通ナビ1段の編集画面の固定化
ヘッダー位置固定にした際に編集画面では固定されないように設定
(共通ナビ1段に対応してなかったので対応)

(固定解除中の編集画面)
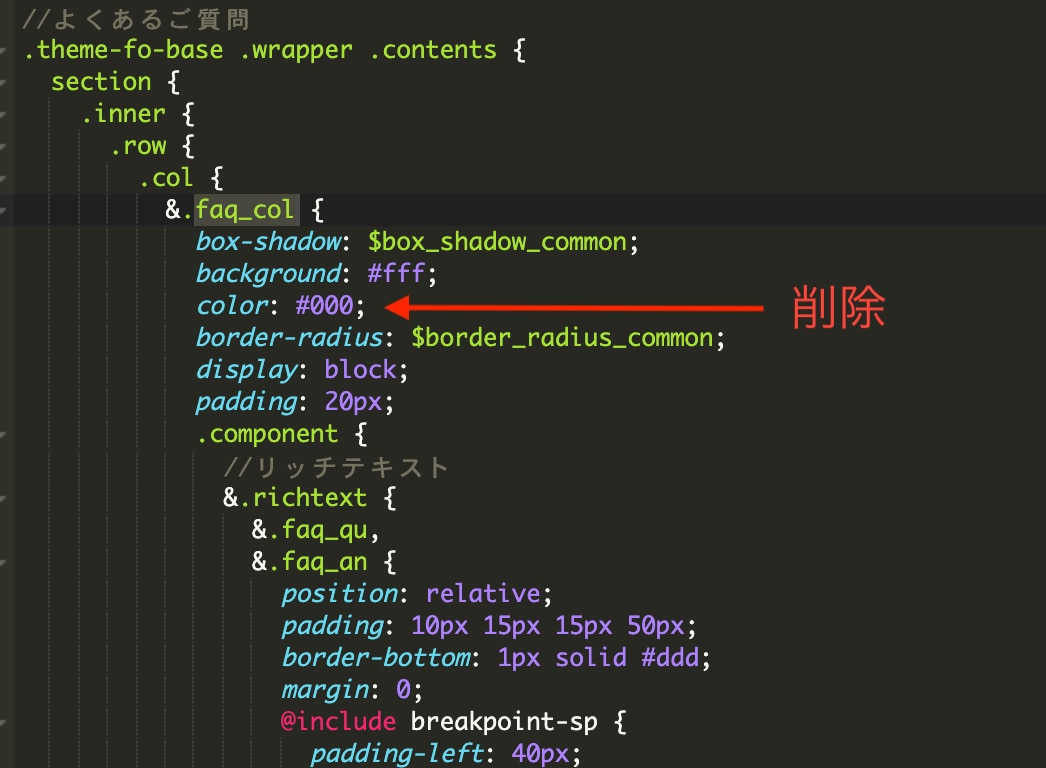
faq_colのcolorを解除

変数を追加&整理
$base_letter_spacing
$navigation_sp_hover_text_color
$hd_letter_spacing
$case_title_letter_spacing
上記の2点追加に伴い、
MVの
・「hd_custom」に$hd_letter_spacingを設定
・「btn_text」のletter-spacingを削除
$navigation_arrow1_color
$navigation_arrow2_color
上記の変数をSPからPC用に変更
SP用は
$navigation_sp_arrow1_color
$navigation_sp_arrow2_color
に変更
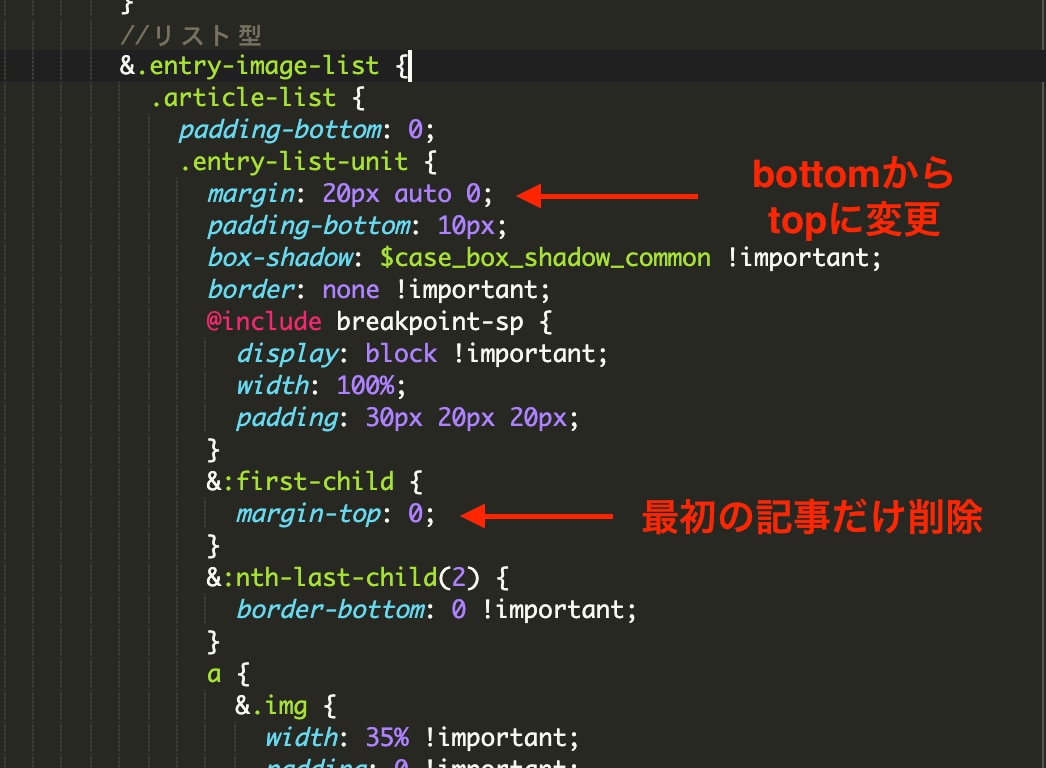
記事リストのリスト型の記事下余白を上に変更

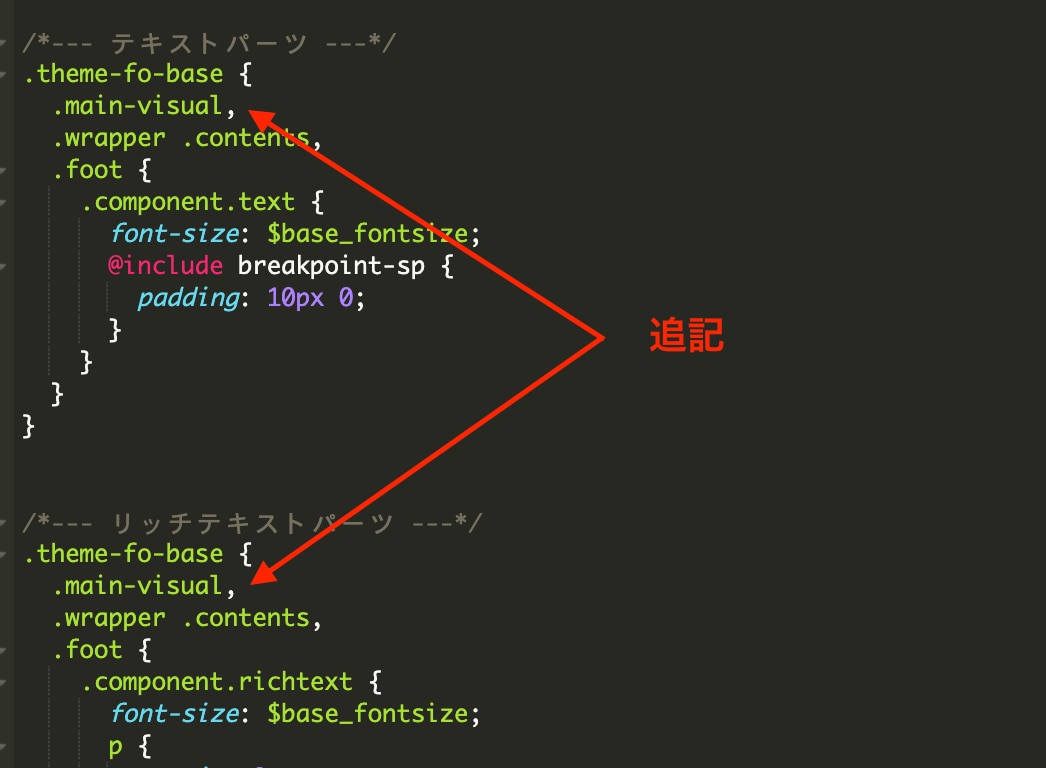
ヘッダー(メンビジ)・フッターにウェブサイト共通の設定が当たるように変更
カスタムCSSの「common(ウェブサイト共通)」の設定の一部が当たるように追記変更
適用されたパーツ
- テキストパーツ
- リッチテキストパーツ
- 共通パーツ

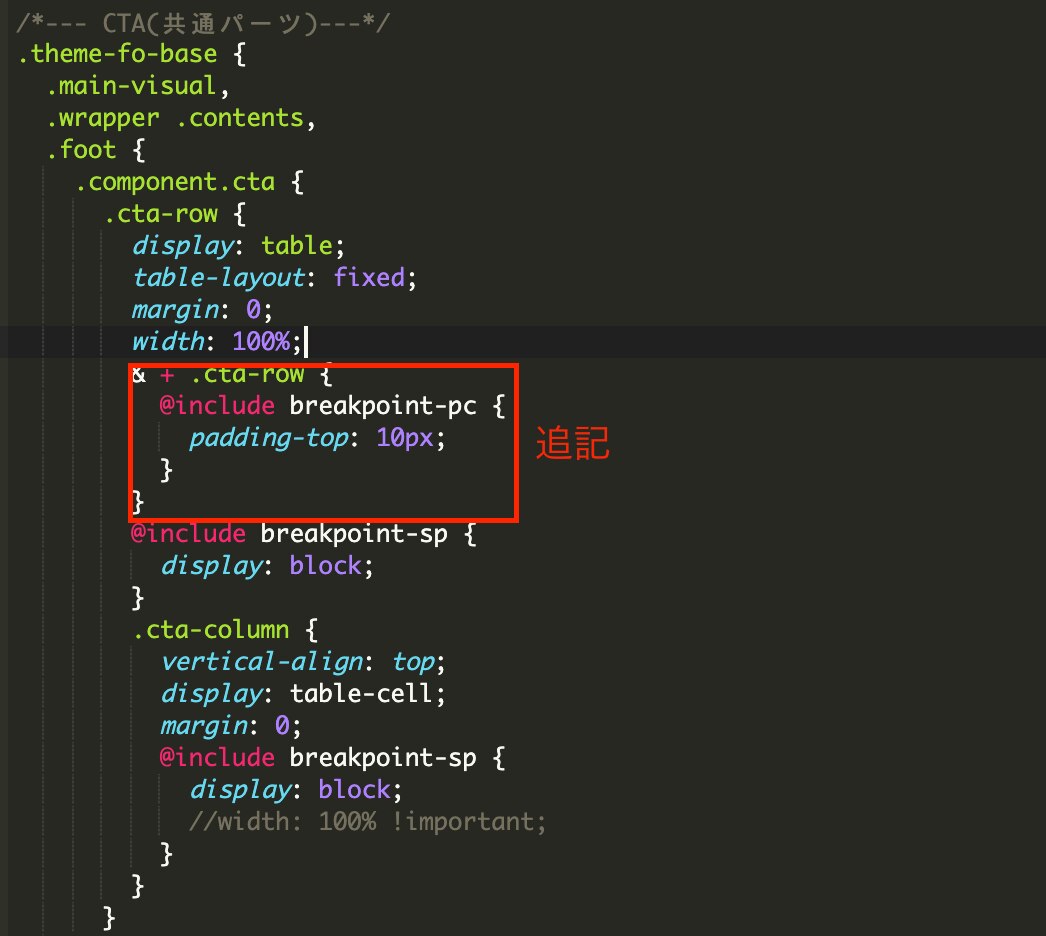
共通パーツの「.cta-column」のpadding削除
colと合わせると20pxになってしまうので左右の余白を削除
topの2個目のrow以降に追加
不要と思われる「width: 100% !important;」コメントアウト
(仕様によってはいる場合があるので

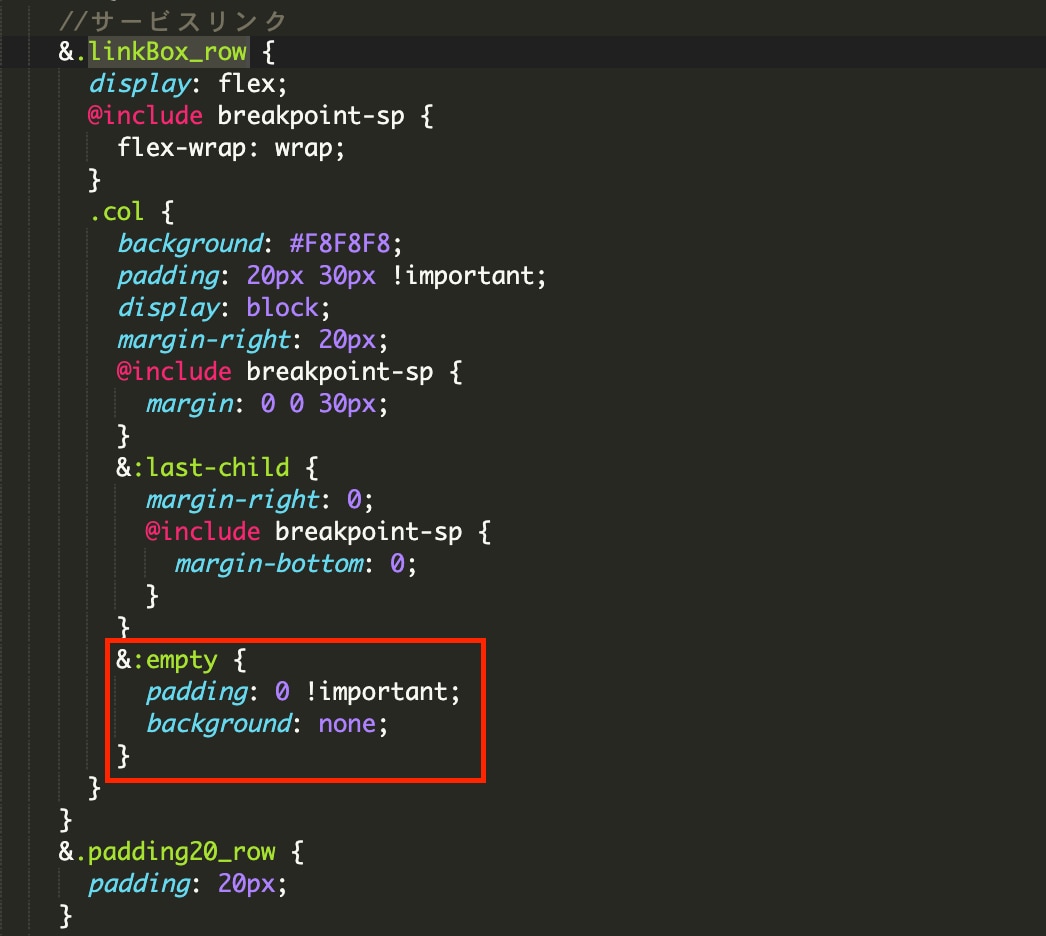
linkBox_rowの空colの設定

各種メンビジのheight削除
- .top-page
- .mv_custom
- .top-page-original
- .sub-page
上記のクラスのheightを削除
(IE用に入ってたもののみ)
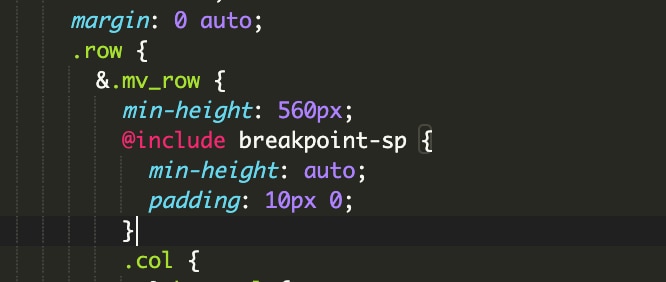
また、クラス「.mv_row」をSP時に「min-height: 500px;」から「min-height: auto;」に変更

ナビ1段用「navi_custom」を調整
クラス「navi_custom」を大幅変更
変数も当たるように調整
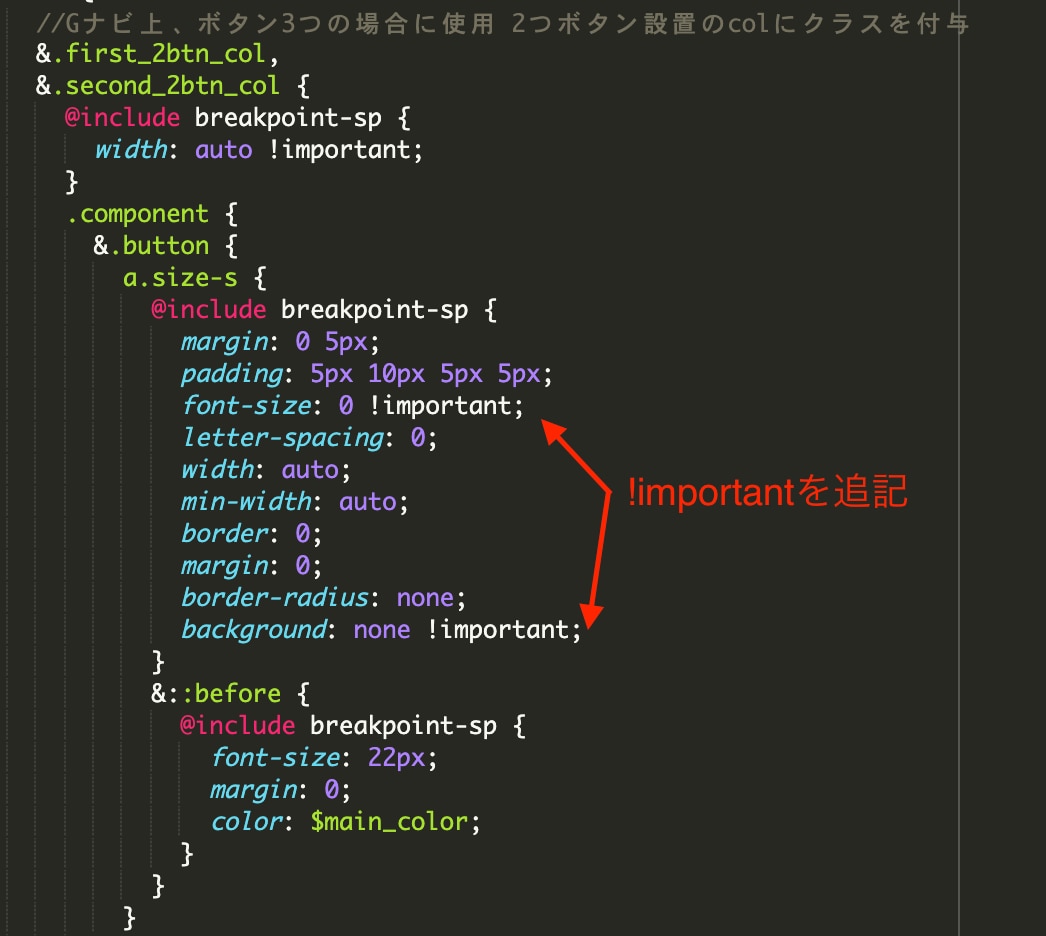
クラス「icon」の内のボタンの記述変更
クラス「icon」の内のボタンの記述「font-size: 0;」と「background: none;」に「!important」を追記

初期セクションの余白変更
「$section_padding: 40px 0;」⇨「$section_padding: 70px 0 60px;」に変更


