ベーステンプレートを更新しました
目次[非表示]
- 1.ページ内
- 1.1.共通パーツ削除
- 1.2.各ボタンのサイズ変更
- 2.管理Vr 20211109
- 2.1.新クラス追加
- 2.2.form_btn_custom01の記述変更
- 2.3.834pxのフッターレイアウト変更
- 2.4.よくある質問の「Q」と「A」を調整
- 2.5.下層メンビジ構造変更(組み方を変更)
- 2.6.first_2btn_colのボタンのスタイル削除
- 2.7.SP時のフォームのhorizontal時のチェックボタンズレ修正
- 2.8.iframeのCSS調整
- 2.9.プライバシーポリシーページ 見出しサイズと余白調整
- 2.10.SP時のテキストパーツの寄せ方をCSSでコントロール
- 2.11.よくある質問のボタン変更
- 2.12.cta_sec内の記述変更
ページ内
共通パーツ削除
→共通パーツ「下層 mv DL(共有エリア)」を削除。
上記共通パーツが入っていた箇所には「下層 mv お問い合わせ DL」を反映。
各ボタンのサイズ変更
ナビ上部 サイズS
メンビジ内 サイズL
コンテンツ内 サイズM
下部CTA内 サイズL or M(数により変更あり)
管理Vr 20211109
新クラス追加
プライバシーページ専用
.privacy_row
.privacy2_row
.privacy_hd_custom
テキストパーツ専用
.sp_r
.sp_c
.sp_l
iframeパーツ専用
.center
.right
.if_custom(今までの設定をこちらに移動)
リンクリスト専用
.btn数字_custom
.bold(上記classのオプション)
cta_sec内
.btn_row
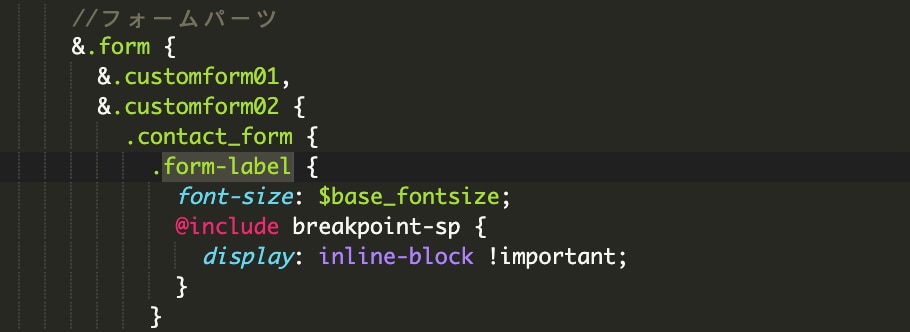
form_btn_custom01の記述変更
送信ボタンのスタイルを一部変更。
font-size: 18px;
padding: 15px 60px;
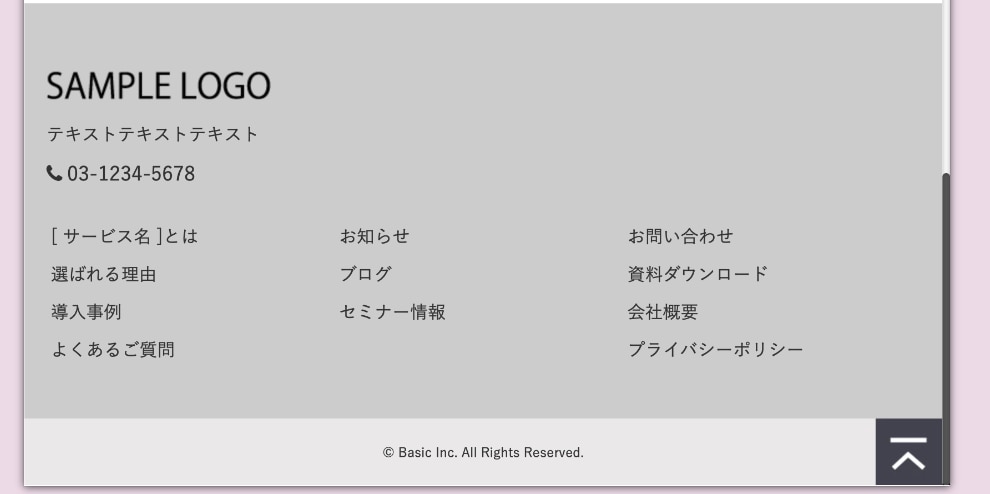
834pxのフッターレイアウト変更
834pxのフッターをTABと同じレイアウトに(ロゴだけ上にいる形)
※ブレイクポイントを一部変更。

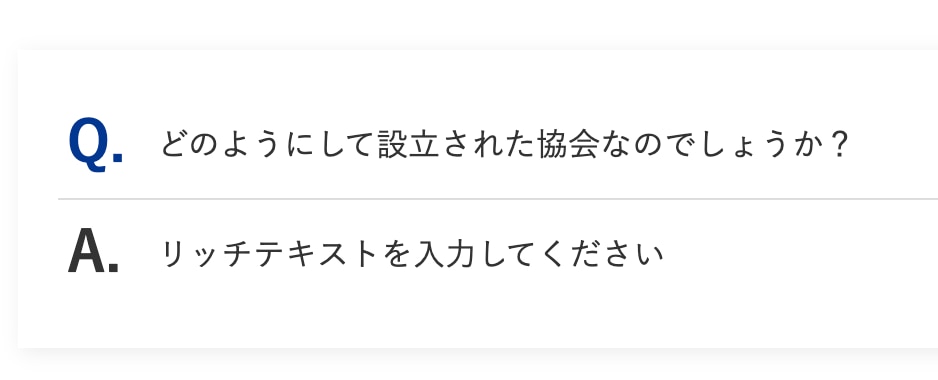
よくある質問の「Q」と「A」を調整
・「Q」がメインカラー「$main_color」
・「A」が本文と同じカラー「$base_text_color」(汎用性としての一旦の設定)
・「Q」と「A」のフォントサイズを常に28pxに設定

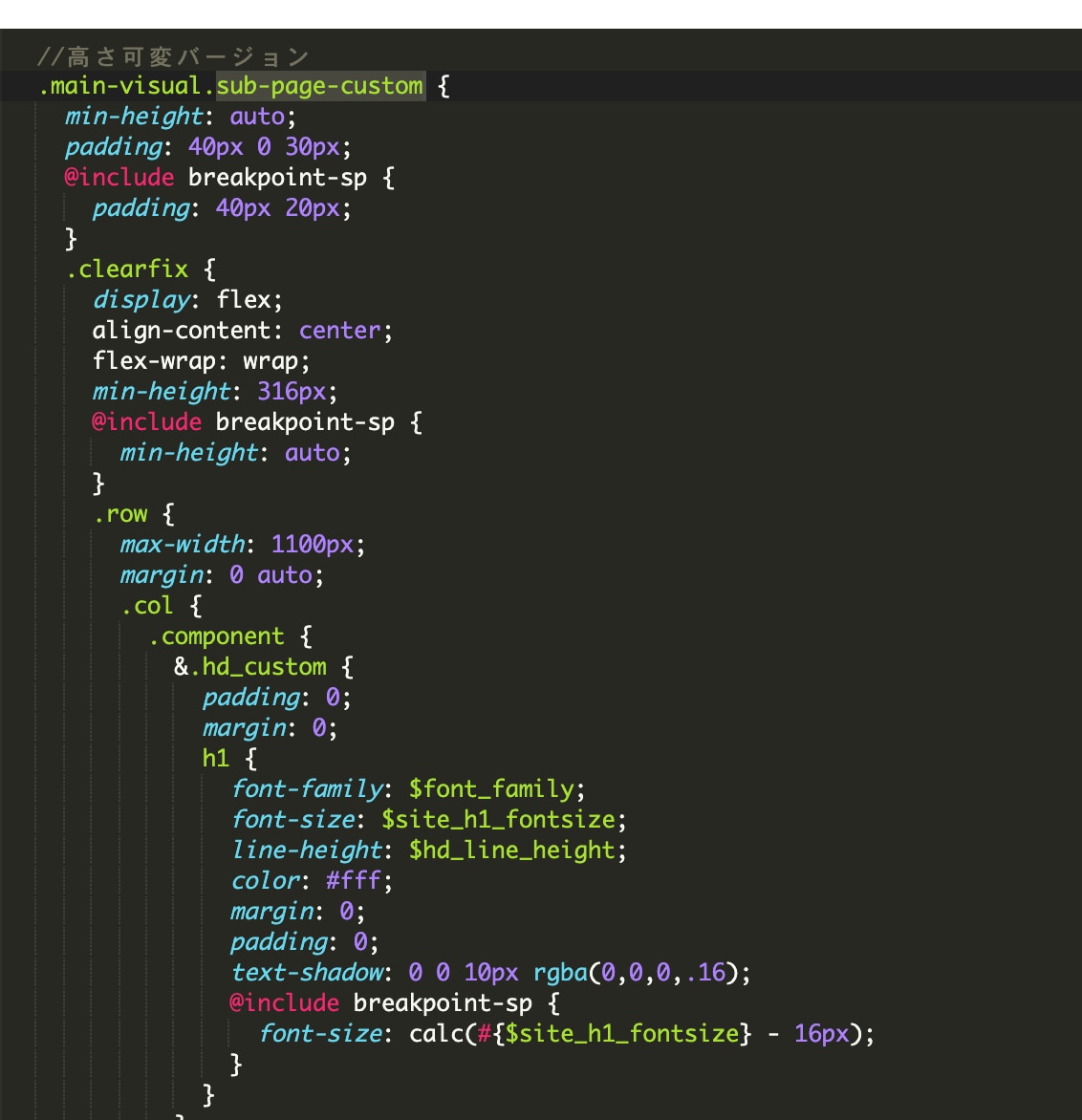
下層メンビジ構造変更(組み方を変更)
PCでmin-heightを316pxに設定(テキストが常に上下中央に来るように)
SPではmin-heightを解除
「.cta100_row」削除
「.hd_custom」にあったsp時のpaddingを削除
「.mv_cta」内の「.cta-column」のsp時のpaddingを削除
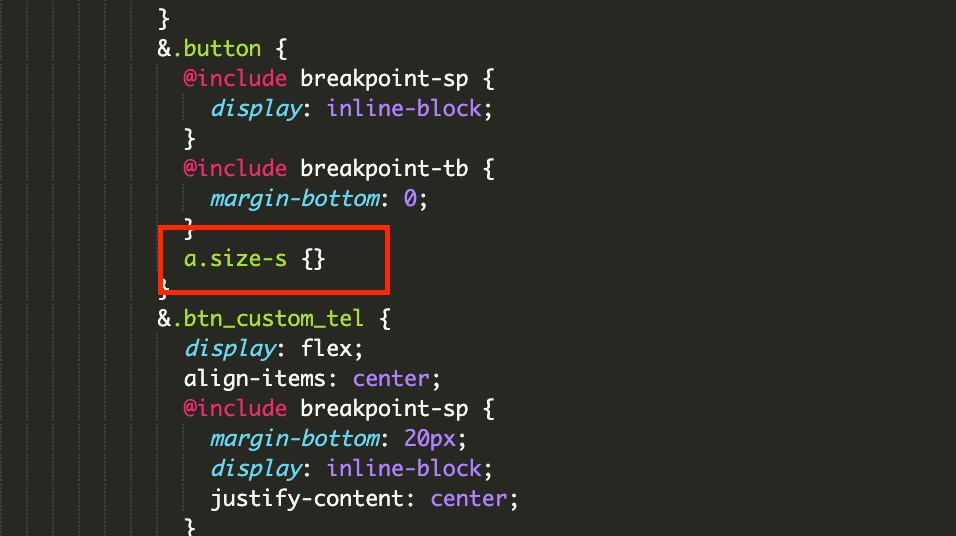
first_2btn_colのボタンのスタイル削除
ヘッダーにある「.first_2btn_col」のボタン内の以下3つのスタイルを削除(classのみ残し)
a.size-s {
font-family: $font_family;
padding: 15px;
min-width: 180px;
}

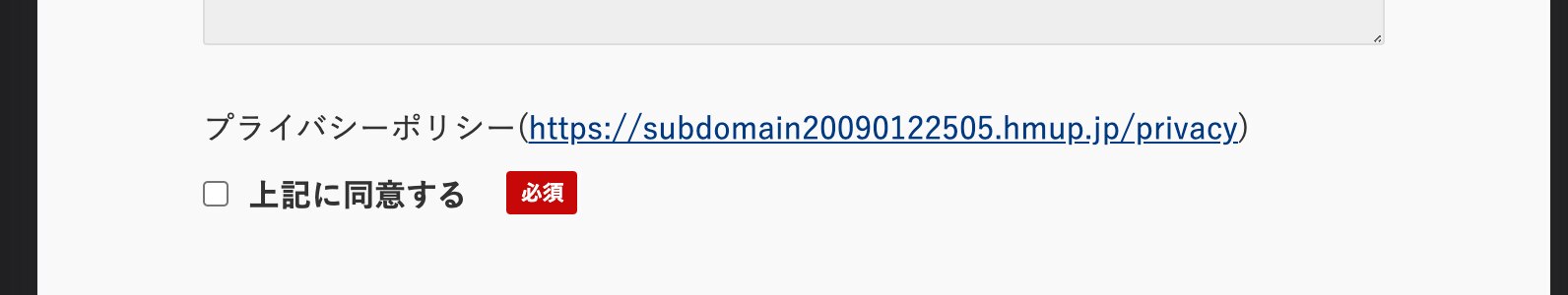
SP時のフォームのhorizontal時のチェックボタンズレ修正
SP時に同意チェック部分のテキストが段落ちしていたので対策


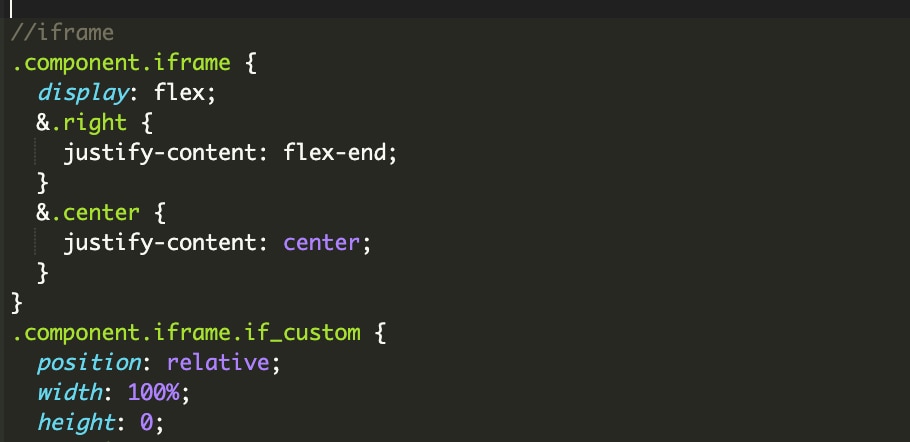
iframeのCSS調整
現状iframeを使うと高さが保てないので、構造そのものを作り替え
・右寄せにしたい時→「.right」
・中央にしたい時→「.center」 を設定
※編集画面で「スマートフォン対応しない」を設定した場合のみ。

「.if_custom」
今までのCSSを移設
プライバシーポリシーページ 見出しサイズと余白調整
カラムに「.privacy_row」見出しに「.privacy_hd_custom」をつけて、プライバシーポリシー用に見出しサイズと余白を設定。
見出しサイズ
h1→font-size: 24px;
h2~h5→font-size: 20px;
また、デフォルト(一つのリッチテキストで作っている方)では「.privacy2_row」を付与し、余白を調整。
SP時のテキストパーツの寄せ方をCSSでコントロール
「.sp_r」
sp時にテキストを右寄せ
「.sp_c」
sp時にテキストを中央寄せ
「.sp_l」
sp時にテキストを左寄せ
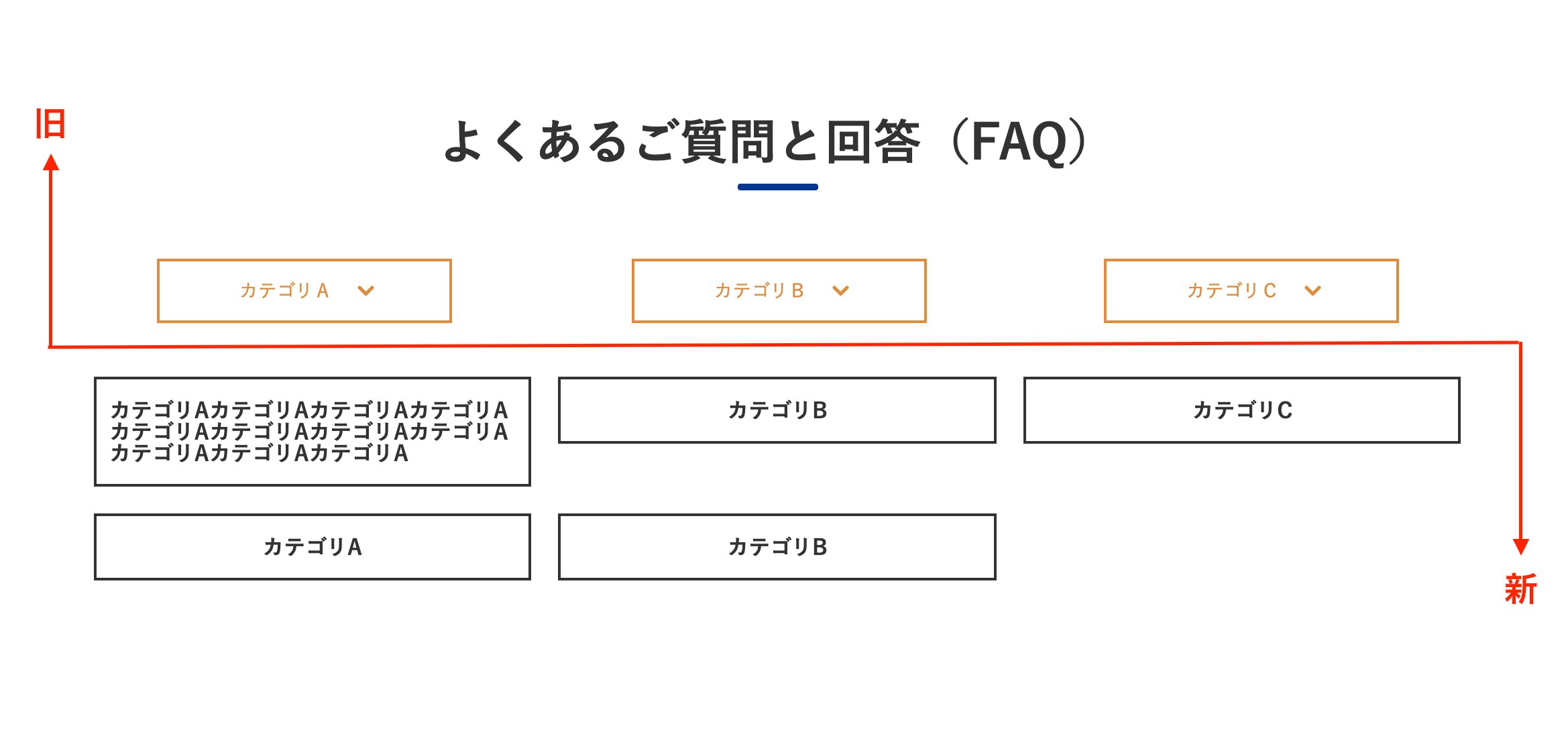
よくある質問のボタン変更
ボタンパーツからリンクリストパーツに変更
リンクリスト専用class
「.btn数字_custom」
数字の部分を「1〜4」に変える事によって横並びの数を変えることが可能
「.bold」(上記classのオプション)
テキストを太字に変える事が可能

※上記の画像はテキスト数やボタンの数を増やしてテストを兼ねてやってるので実際と数は違います
cta_sec内の記述変更
ボタン2つ並びのrowを834幅から縦並びに変更
クラス名「.btn_row」




