ベーステンプレートを更新しました
目次[非表示]
- 1.ページ
- 2.管理Vr 20220118
- 2.1.コピーライト部分の構造変更
- 2.2.「.caseContent_style」をサイドバーに最適化
- 2.3.ズラしデザイン01「.shift01_sec」の構造変更
- 2.4.ブレイクポイントの定義変更&削除
- 2.5.フォントsetのSP設定を削除
- 2.6.カスタムCSSの記述を減らすために「:is」を導入
- 2.7.ダウンロード一覧の再構築
- 2.8.ボックリンクのボタンの変更
- 2.9.ボックスリンクのデザイン変更
ページ
不要なクラスを削除しました
管理Vr 20220118
コピーライト部分の構造変更
構造をflex化させました
「.caseContent_style」をサイドバーに最適化
ただし、オプションは使わない前提。
現在はフォントサイズと余白を下げるのみとなっています。
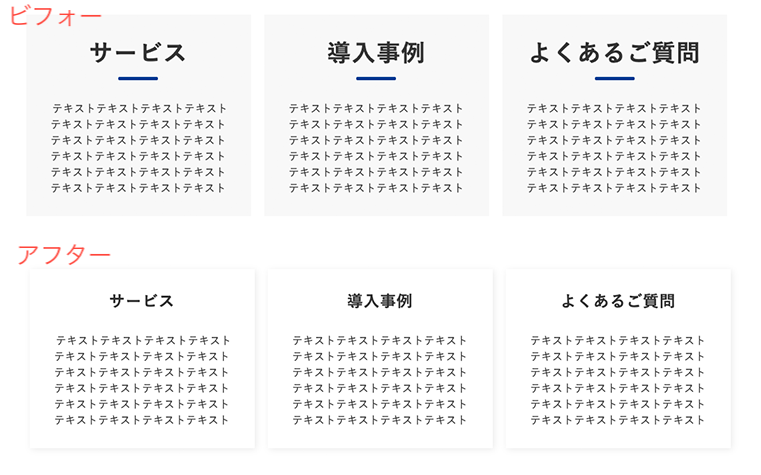
ズラしデザイン01「.shift01_sec」の構造変更
構造をtableからflexに変更させました。
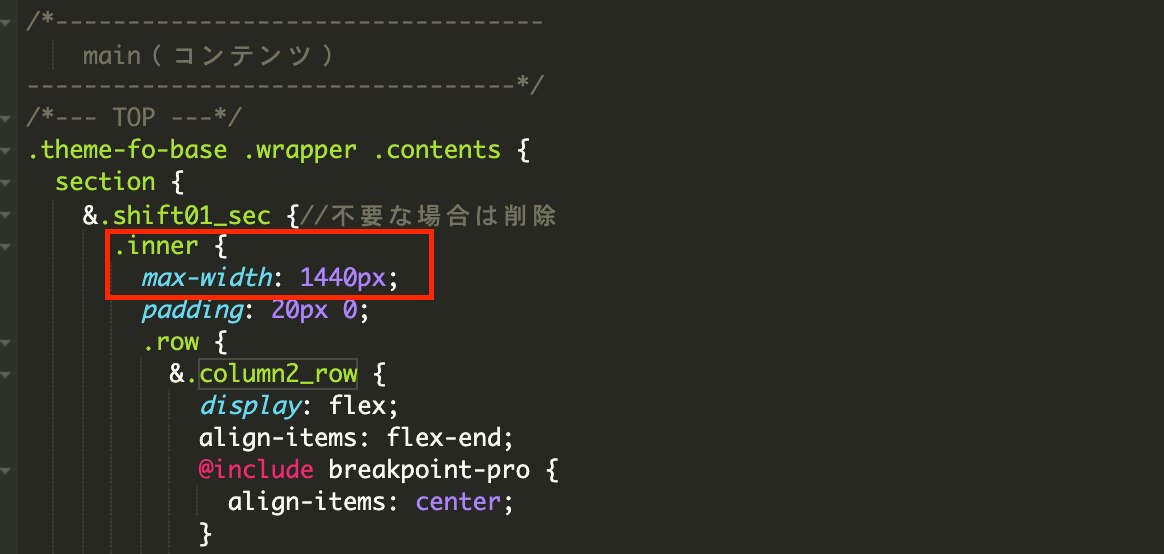
また、inner幅を1440pxに設定しました。(1440px以上で左右に余白ができます)
幅100%にしたい場合は、下記CSSを変更してください。

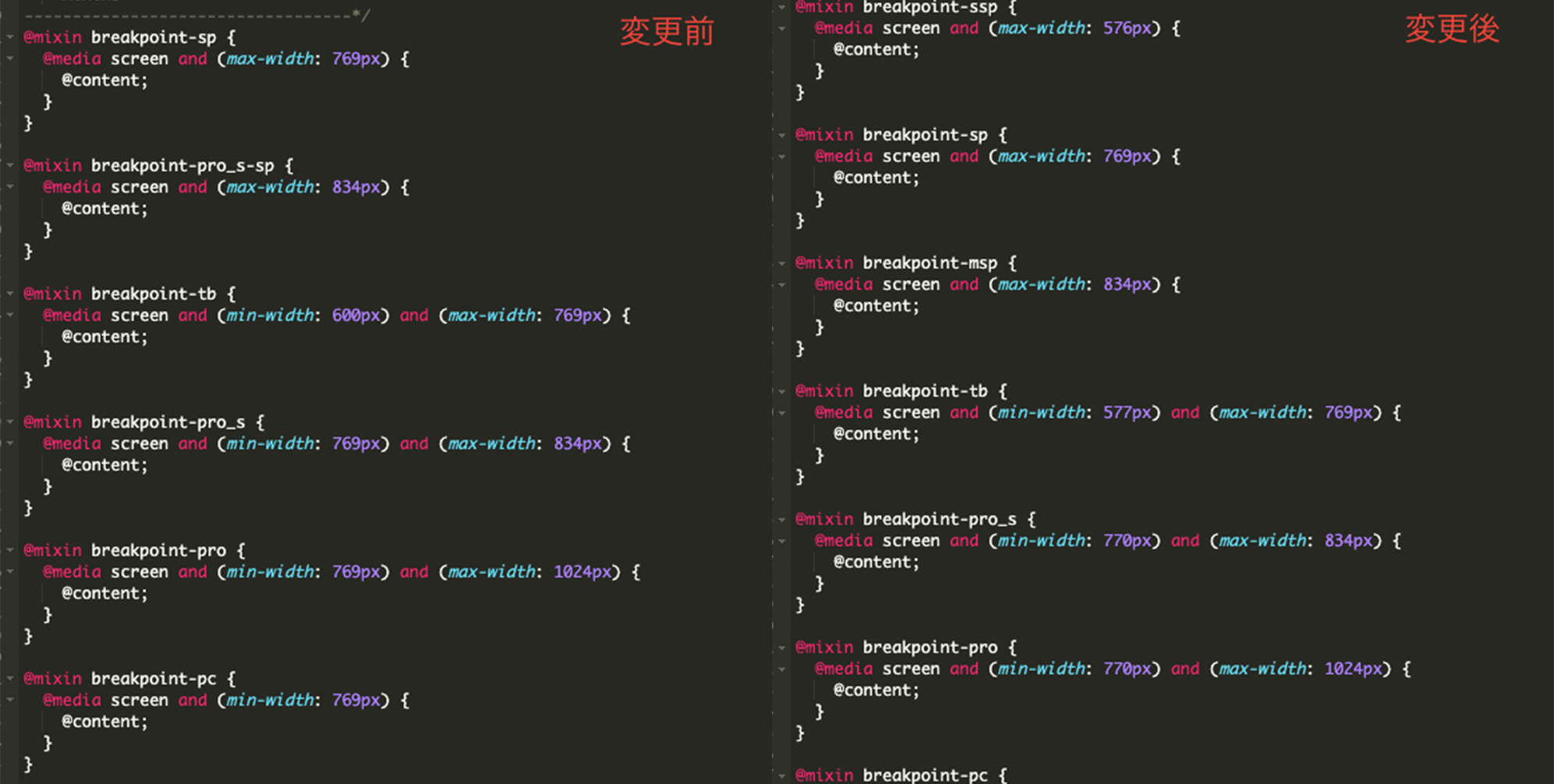
ブレイクポイントの定義変更&削除
変更点
・「breakpoint-pro_s-sp」を「breakpoint-msp」に変更(ポイントは変わらず)。
・「breakpoint-pc」「breakpoint-pro」「breakpoint-pro_s」の終わるポイントを770pxまでに変更。
・「breakpoint-tb」の終わるポイントを577pxまでに変更。

追加
「breakpoint-ssp」の始まるポイントを576pxに設定。
削除
「$breakpoints」の定義を削除し、ブレイクポイントの定義を1本化。
フォントsetのSP設定を削除
編集画面で設定できるフォントサイズのSP時の挙動を廃止しテーマに準じた形にしました。
カスタムCSSの記述を減らすために「:is」を導入
ferret Oneは複数指定が多い為、どうしても記述やソースが増えてしまうための対策として「:is」を用いた記述方法を導入しました。
カスタムCSSそのものの量が多い為、順次対応していきます。
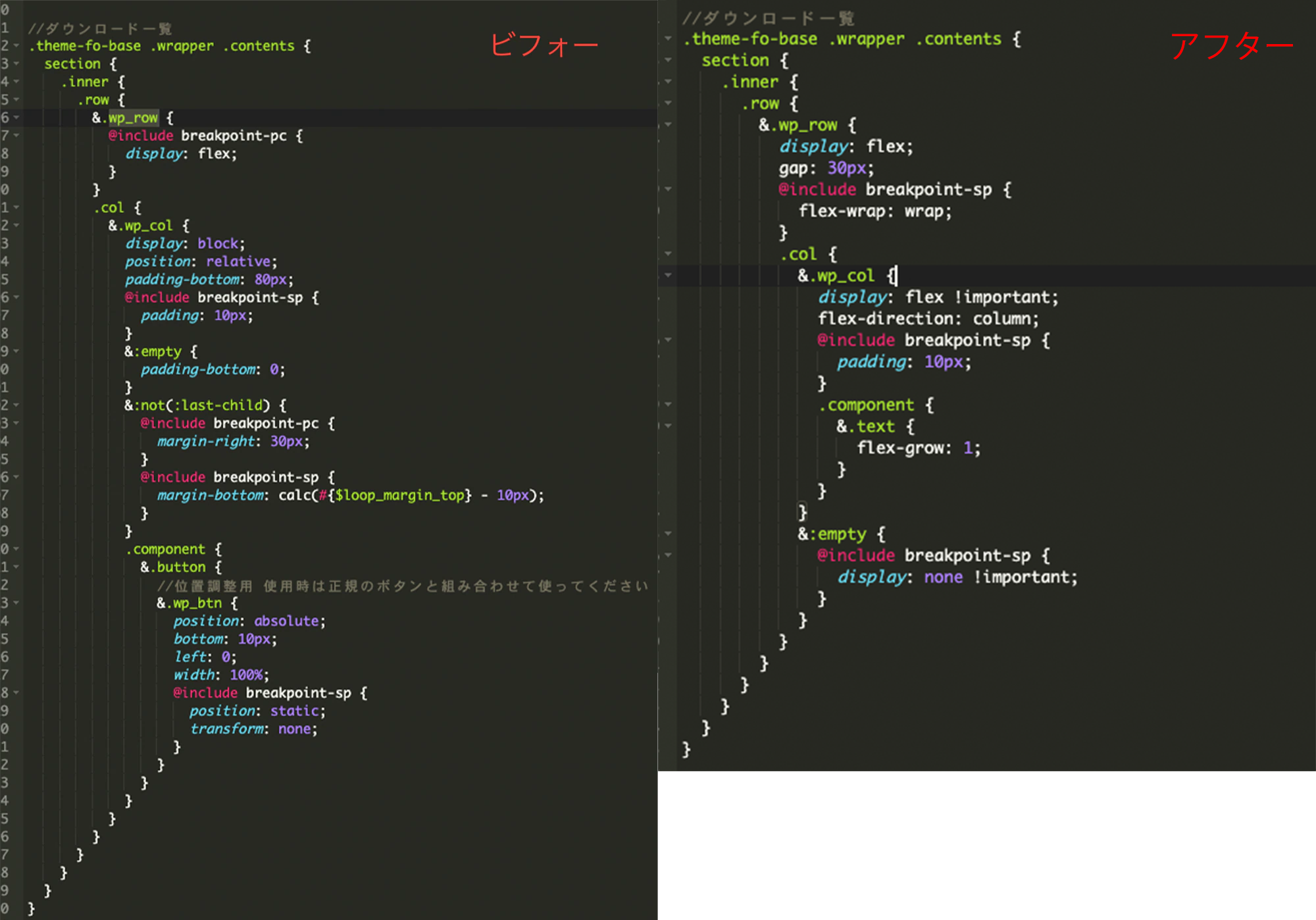
ダウンロード一覧の再構築
「wp_row」を記述を減らすため再構築しました。
また、「wp_btn」を廃止しました。

上下左右の余白はカンプに準じてください。
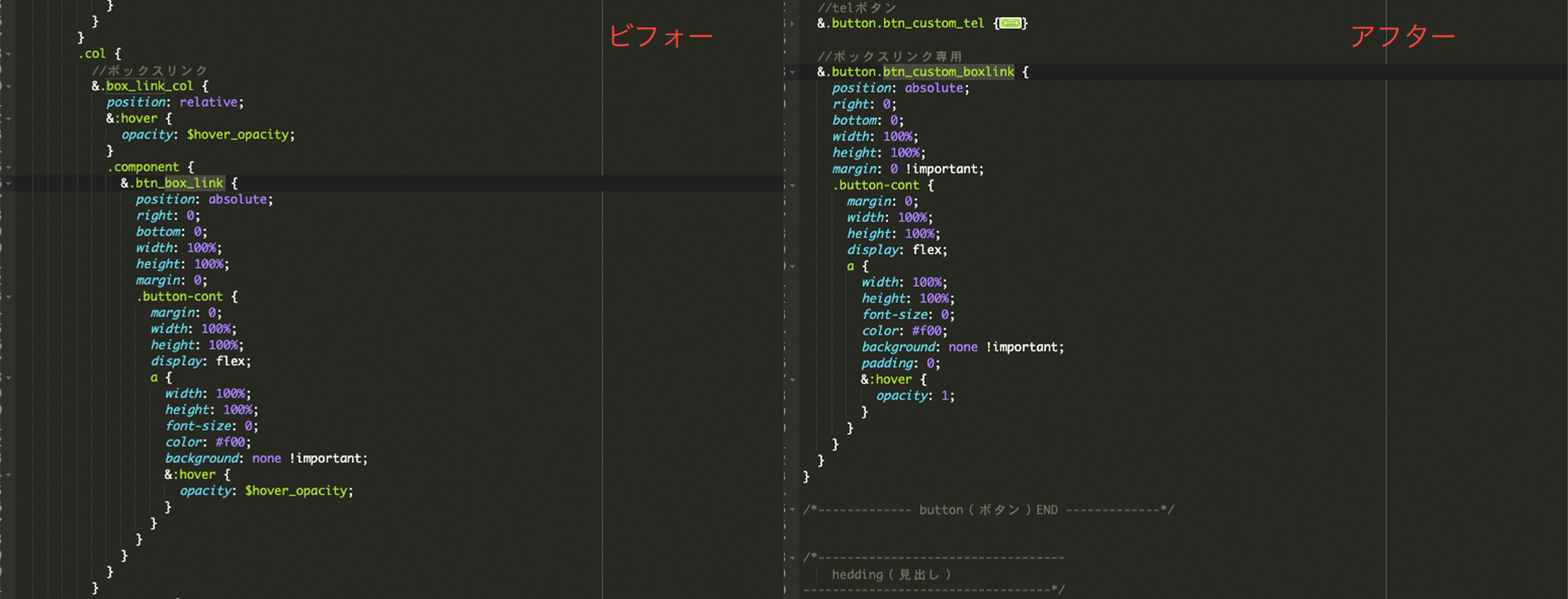
ボックリンクのボタンの変更
汎用性を重視してbox_link_colからボタンとして独立させました。
class名も「btn_box_link」から「btn_custom_boxlink」に変更されました。
こちらはbox_link_colと同時に使用してください。

ボックスリンクのデザイン変更