ベーステンプレートを更新しました
目次[非表示]
- 1.ページ
- 2.管理Vr 20220202
- 2.1.検索結果のページの余白調整
- 2.2.「.caseContent_style」の余白調整
- 2.3.カスタムCSSの記述を「:is」を追記
- 2.4.ヘッダーボタン左右余白調整
- 2.5.よくあるご質問の余白削除
- 2.6.btn_custom01のアイコン調整
- 2.7.よくあるご質問のボタンに変数付与
- 2.8.ナビゲーションの通常以外のhover時の記述場所を設置
ページ
CTA内の電話番号のボタンサイズ調整
小 → 大 に変更
これにより「cta_sec」での調整は不要です。
ボタンのサイズで調整して下さい。
管理Vr 20220202
検索結果のページの余白調整
1100px幅以下になると左右余白がなくなるので、左右20pxを設置。
「.caseContent_style」の余白調整
「gap」を使い余白調整。
ページネーションとの間を20pxに調整。
カスタムCSSの記述を「:is」を追記
ferret Oneは複数指定が多い為、どうしても記述やソースが増えてしまうための対策。
量が多い為、順次対応していきます。
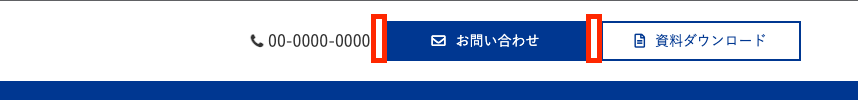
ヘッダーボタン左右余白調整
10px ⇨ 15px に変更

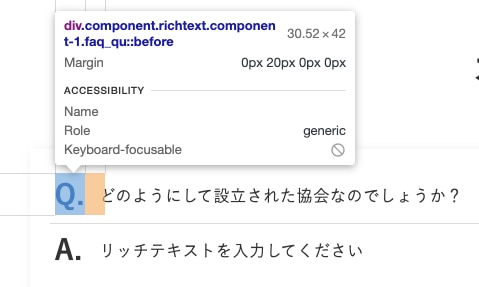
よくあるご質問の余白削除
「Q」「A」の右の余白が不要な為、削除

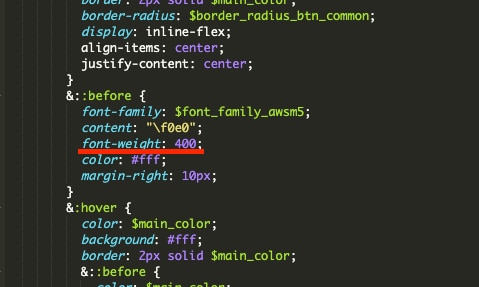
btn_custom01のアイコン調整
太字にするとアイコンが変わっていたので変わらないように修正。

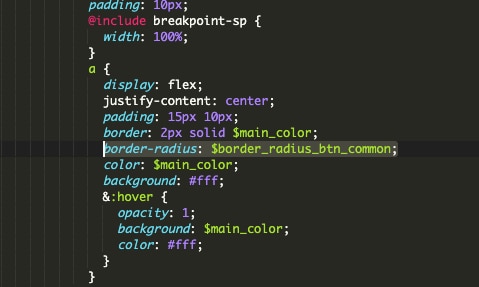
よくあるご質問のボタンに変数付与
デザインに合わせて角丸の変数を付与

ナビゲーションの通常以外のhover時の記述場所を設置